WordPressで数式を表示するプラグイン「MathJax-LaTeX」の導入方法、使用方法のメモです。
使用

プラグインのインストール


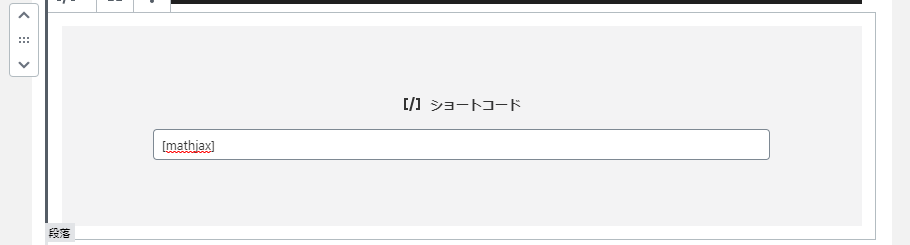
ショートコードを記述します。

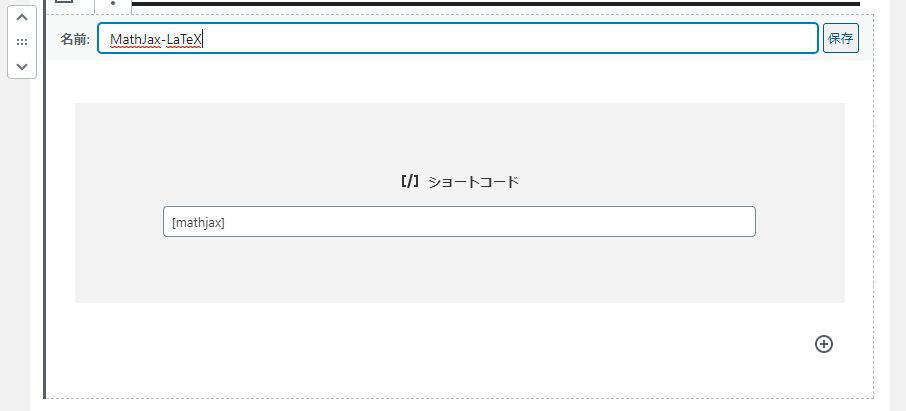
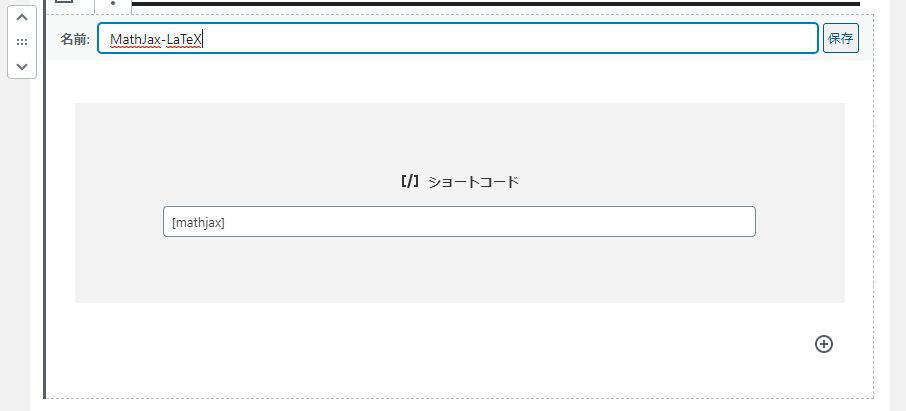
再利用ブロックに追加しておきます。

使用できない場合
WordPress設定画面よりForce Loadにチェックを入れます。

 WordPress
WordPressWordPressで数式を表示するプラグイン「MathJax-LaTeX」の導入方法、使用方法のメモです。



ショートコードを記述します。

再利用ブロックに追加しておきます。

WordPress設定画面よりForce Loadにチェックを入れます。
