目的
1、表示するUI画像を出来る限り高画質にしたい。
(必要以上に大きくしてメモリを消費する事は避ける)
2、最優先はUnityですが、画像を以外のプラットフォームでも使用可能なフォーマット(9Slice等)で設計したい。
3、データ容量を可能な限り削減したい。(部分的にグレースケールを採用)
例)ウディタ、ツクール
1について、スライスする画像サイズが大きい場合、縮小した際に潰れてしまわないか、表示の色合いはどうか等をUnityで検証します。
Unity初期装備のUI画像サイズ
特徴で分けると以下のように分けられました。
変形させて使用:32*32
Background
UIMask
UISprite
縦横比が基本変化しない : 40*40
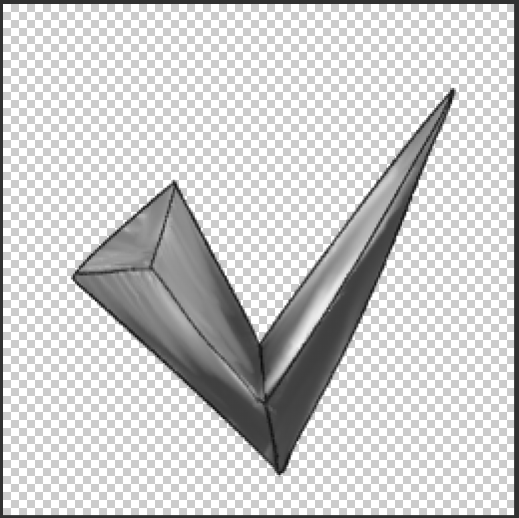
Checkmark
DropdownArrow
Knob
各プラットフォームの素材規格
ウディタUI
全解像度共通48*48(3x*3x)
ウインドウベース画像
縦横3の倍数で制作する事が推奨されています。
画面サイズ
1280*960(4:3)
1280*720(16:9)
ツクールUI
共通で使用可能な画像形式:アルファブレンド付きの.png
検証
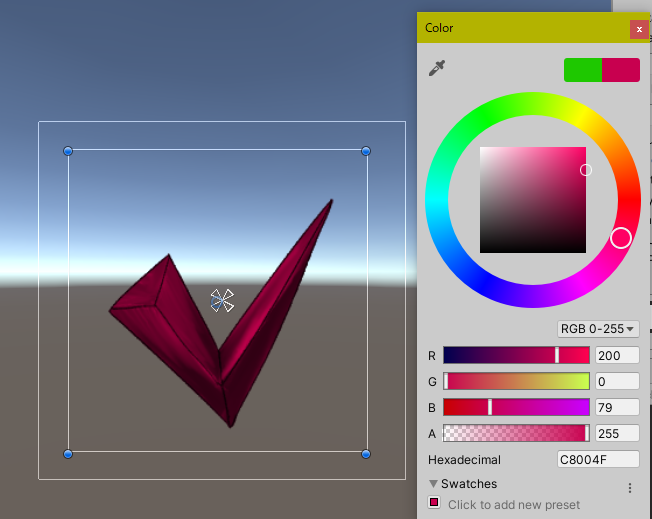
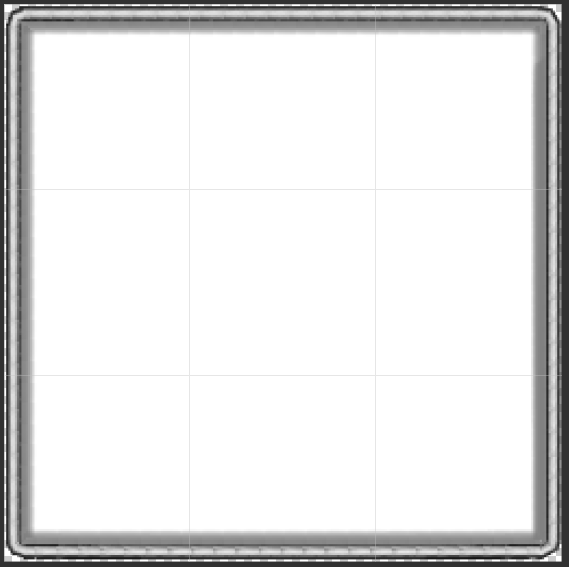
試験用の画像256*256
着色グレースケール。
Toggle


着色変更も問題ない(と思われる。)
使える。
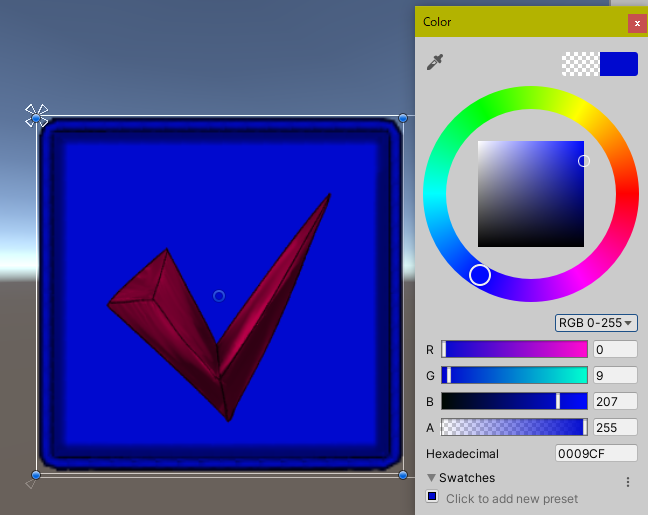
UIBackGround


光源が統一されていない事もあり、かなり残念な出来栄え。
BackGroundを単体画像ではなく、フレーム、飾り分割しそれぞれ着色する事も検討。
着色関連
グレースケール(グリザイユ)を少し練習…。