Unity無料アセットのText Mesh Proではリッチテキストタグを使用して、テキストのレイアウト、見た目を変更できます。
目次
タグ一覧
テキスト配置
段落の先頭に配置するタグです。
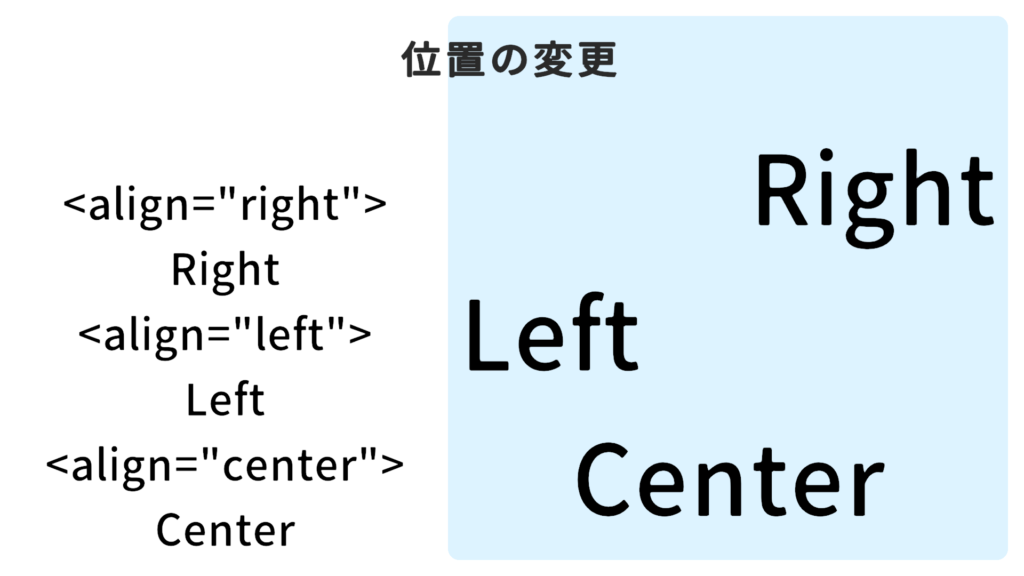
右寄せ・左寄せ・中央揃え

<align="right">Right
<align="left">Left
<align="center">Center色の変更
色名で指定
文字色を色名で変更します。8種類が指定できます。

<color="black">black</color>
<color="blue">blue</color>
<color="green">green</color>
<color="orange">orange</color>
<color="purple">purple</color>
<color="red">red</color>
<color="white">white</color>
<color="yellow">yellow</color>カラーコードで色指定
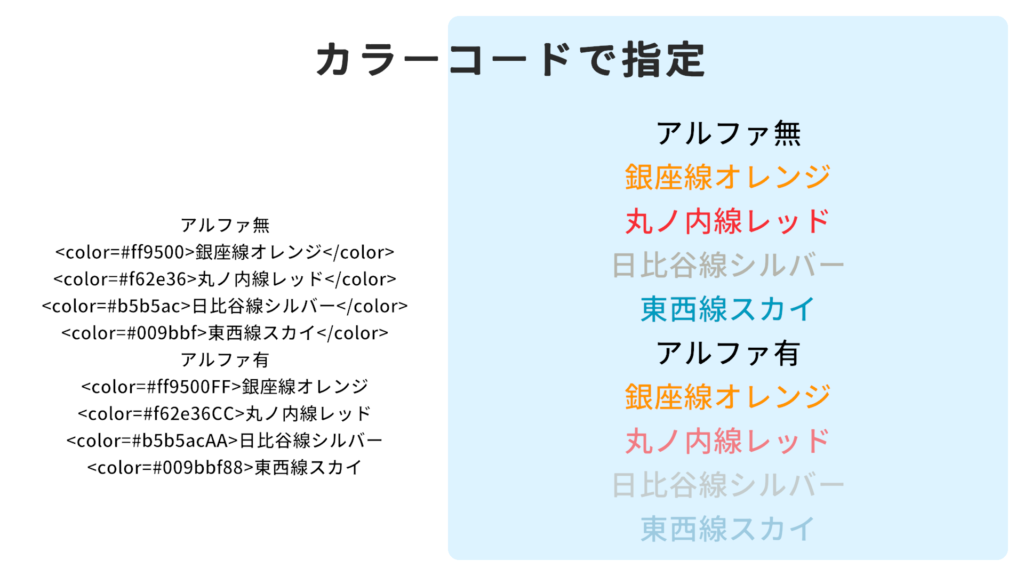
文字色をカラーコードで指定する場合に使用します。

アルファ無
<color=#ff9500>銀座線オレンジ</color>
<color=#f62e36>丸ノ内線レッド</color>
<color=#b5b5ac>日比谷線シルバー</color>
<color=#009bbf>東西線スカイ</color>
アルファ有
<color=#ff9500FF>銀座線オレンジ
<color=#f62e36CC>丸ノ内線レッド
<color=#b5b5acAA>日比谷線シルバー
<color=#009bbf88>東西線スカイ参考になる色色々
https://www.colordic.org/
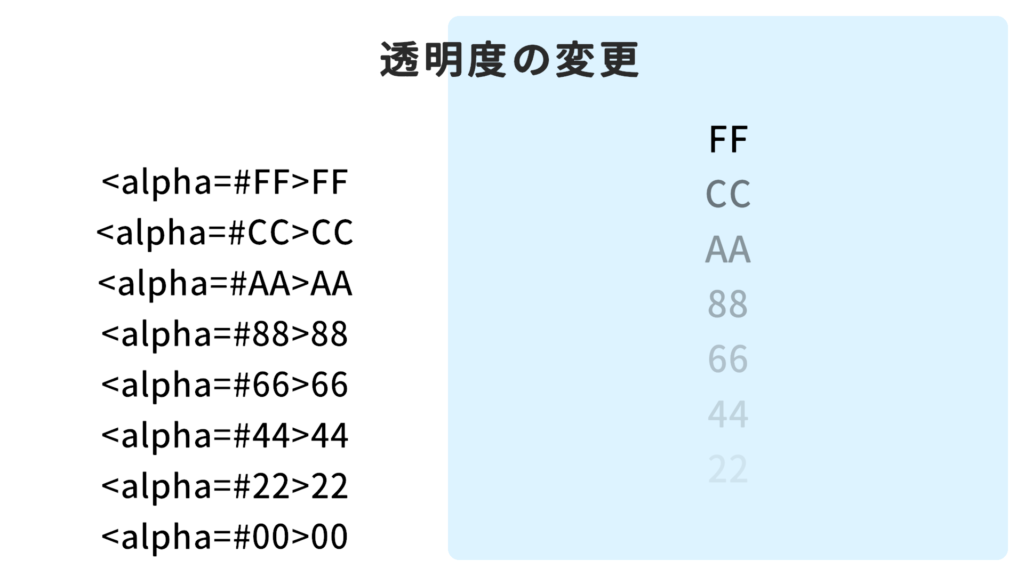
透明度を指定
00-FF(0-255に対応)の16進数で指定します。

<alpha=#FF>FF
<alpha=#CC>CC
<alpha=#AA>AA
<alpha=#88>88
<alpha=#66>66
<alpha=#44>44
<alpha=#22>22
<alpha=#00>00太字、斜体
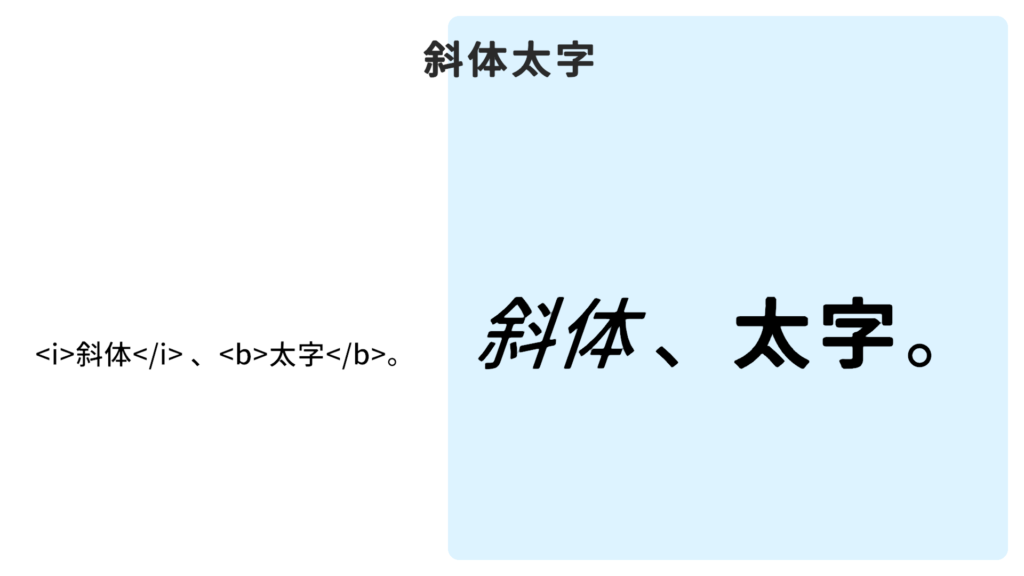
部分的にボールド、イタリックにする場合に使用します。

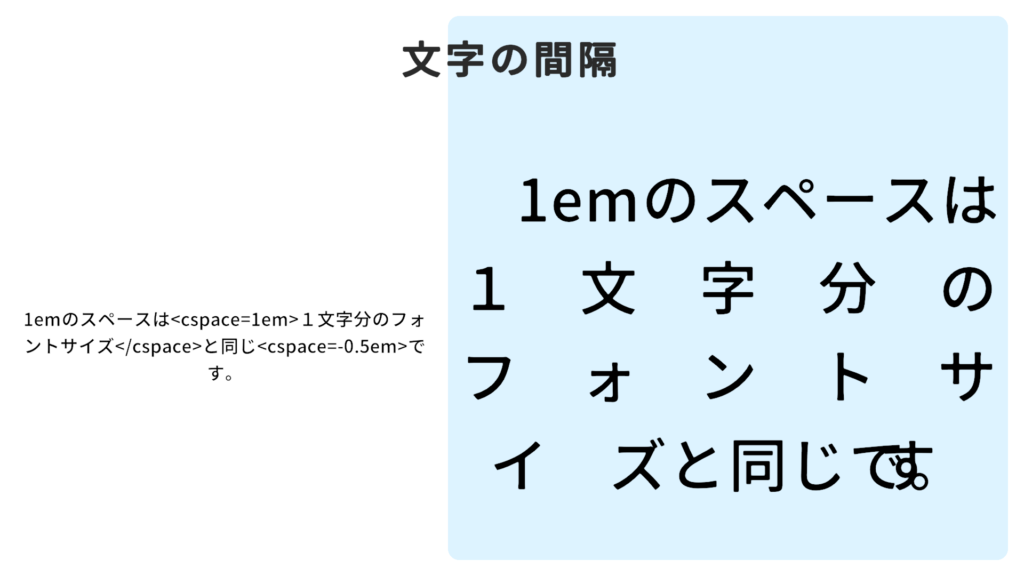
<i>斜体</i> 、<b>太字</b>。文字の間隔
文字同士の間隔を調整する場合に使用します。

1emのスペースは<cspace=1em>1文字分のフォントサイズ</cspace>と同じ<cspace=-0.5em>です。フォント
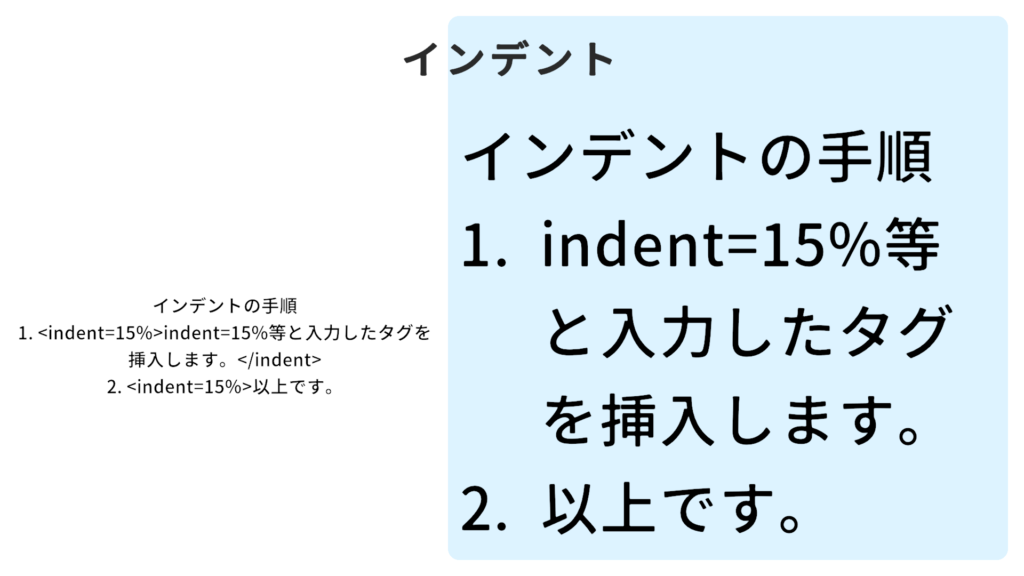
インデント
文章の行頭に空白を挿入したい場合に使用します。

インデントの手順
1. <indent=15%>indent=15%等と入力したタグを挿入します。</indent>
2. <indent=15%>以上です。
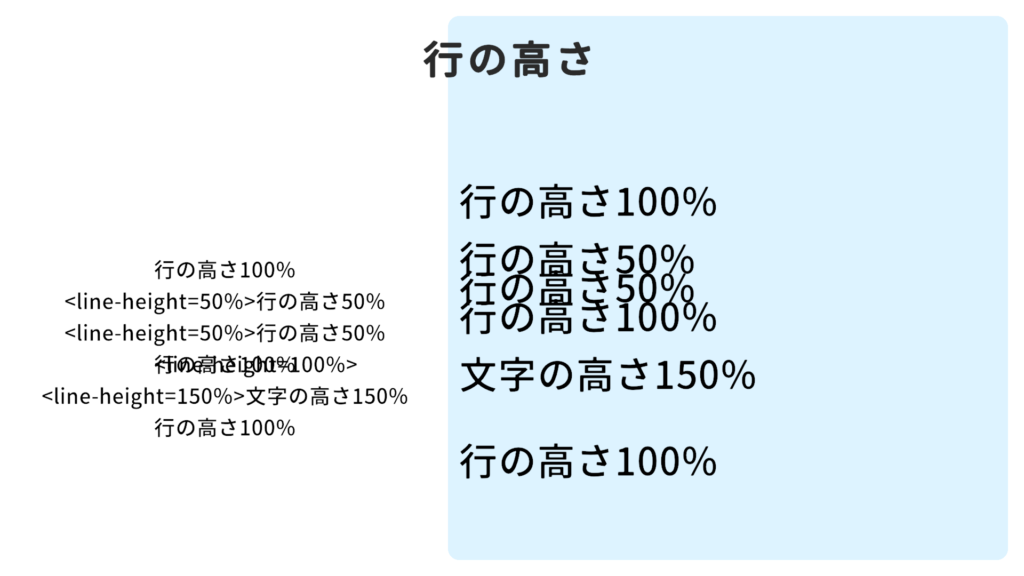
行の高さ調節
次の行の開始位置が変わります。

行の高さ100%
<line-height=50%>行の高さ50%
<line-height=50%>行の高さ50%
<line-height=100%>
行の高さ100%
<line-height=150%>文字の高さ150%
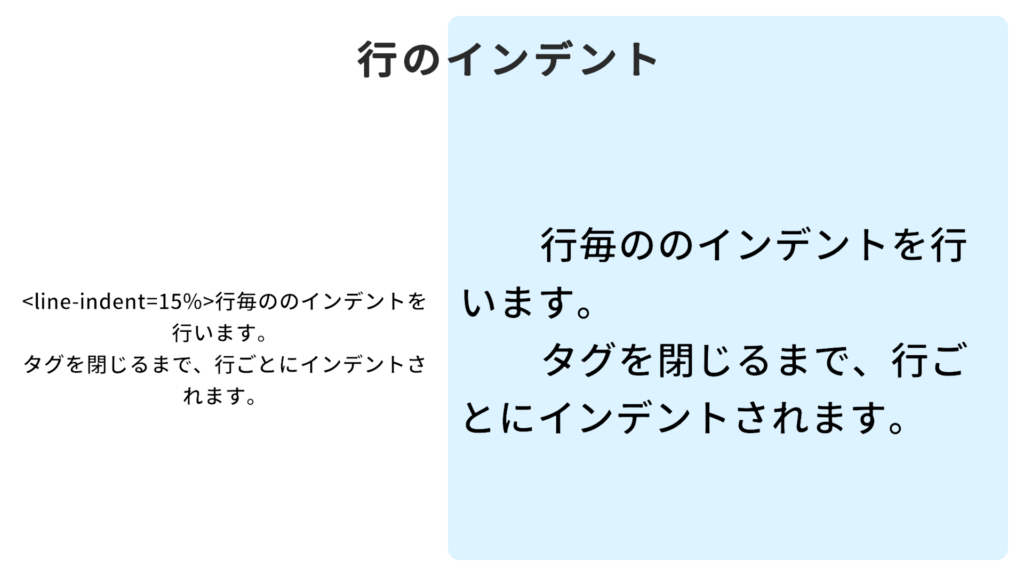
行の高さ100%行のインデント

<line-indent=15%>行毎ののインデントを行います。
タグを閉じるまで、行ごとにインデントされます。テキストリンク
<link="ID">my link</link>小文字、大文字
小文字で揃える、大文字で揃える、大文字で揃えてサイズを変えるように機能します。

<lowercase>Hello World.</lowercase>
<uppercase>Hello World.</uppercase>
<smallcaps>Hello World.</smallcaps>
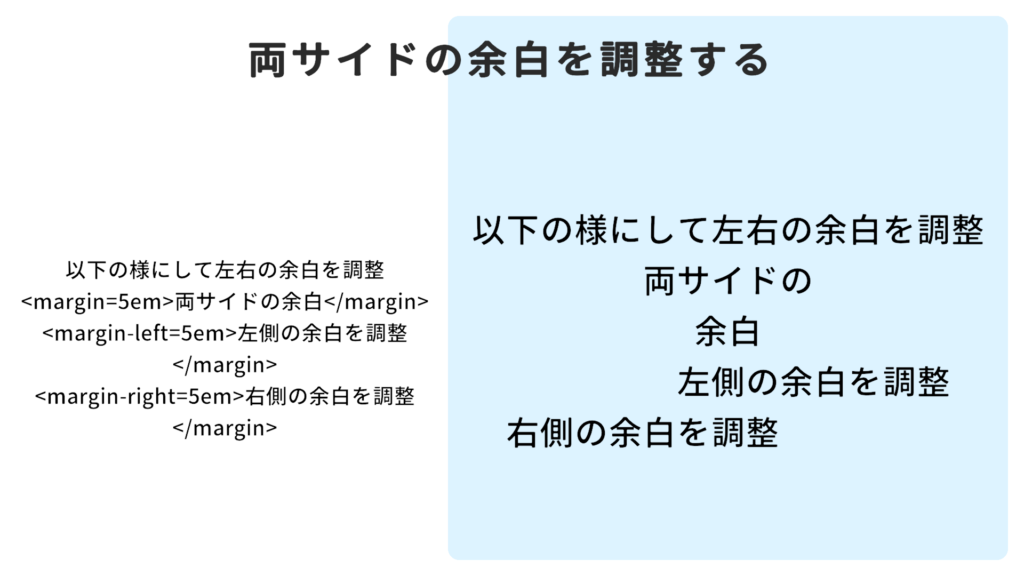
<smallcaps>hello world.</smallcaps>余白の調整

以下の様にして左右の余白を調整
<margin=5em>両サイドの余白</margin>
<margin-left=5em>左側の余白を調整</margin>
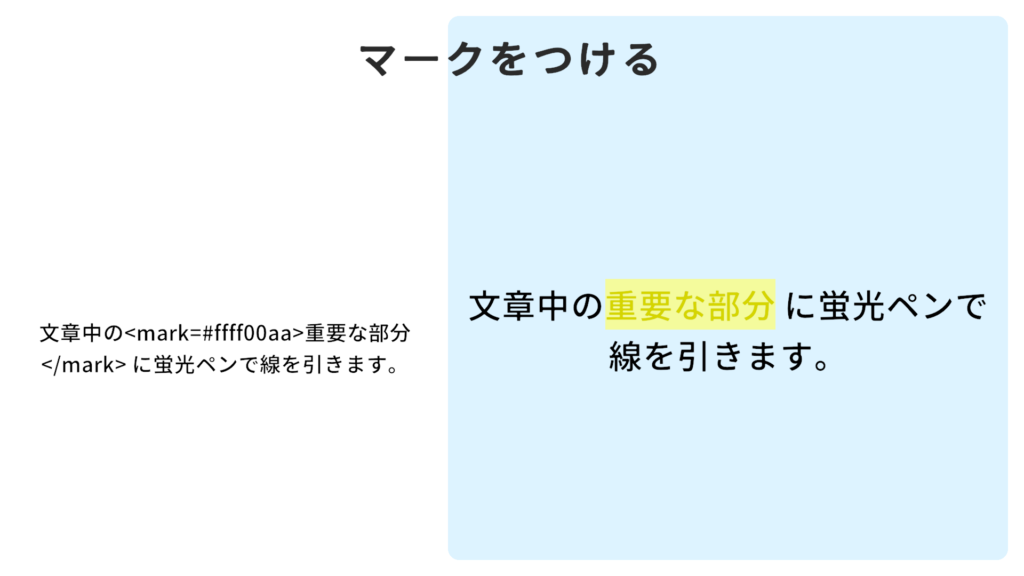
<margin-right=5em>右側の余白を調整</margin>マークをつける

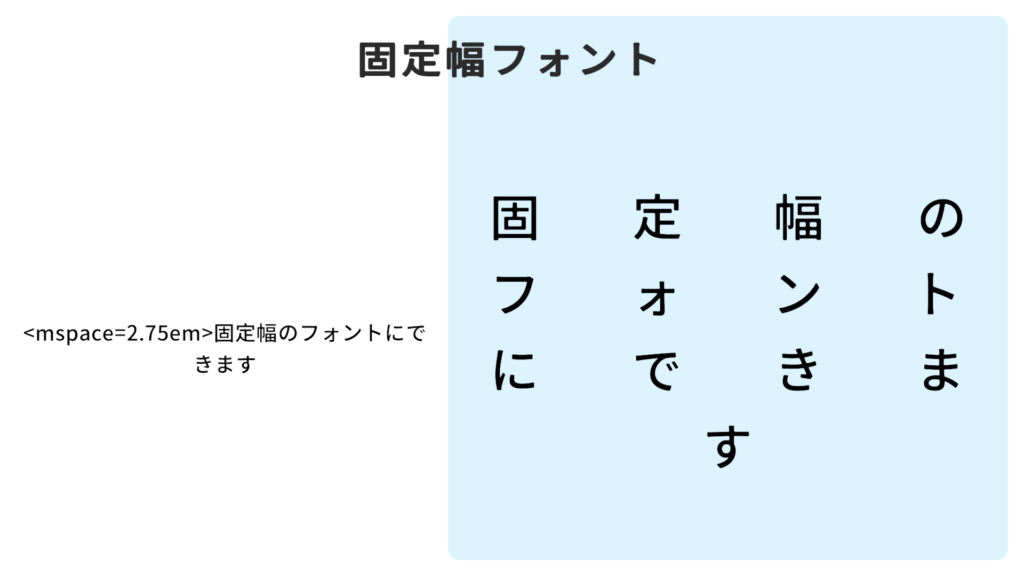
文章中の<mark=#ffff00aa>重要な部分</mark> に蛍光ペンで線を引きます。固定幅フォント

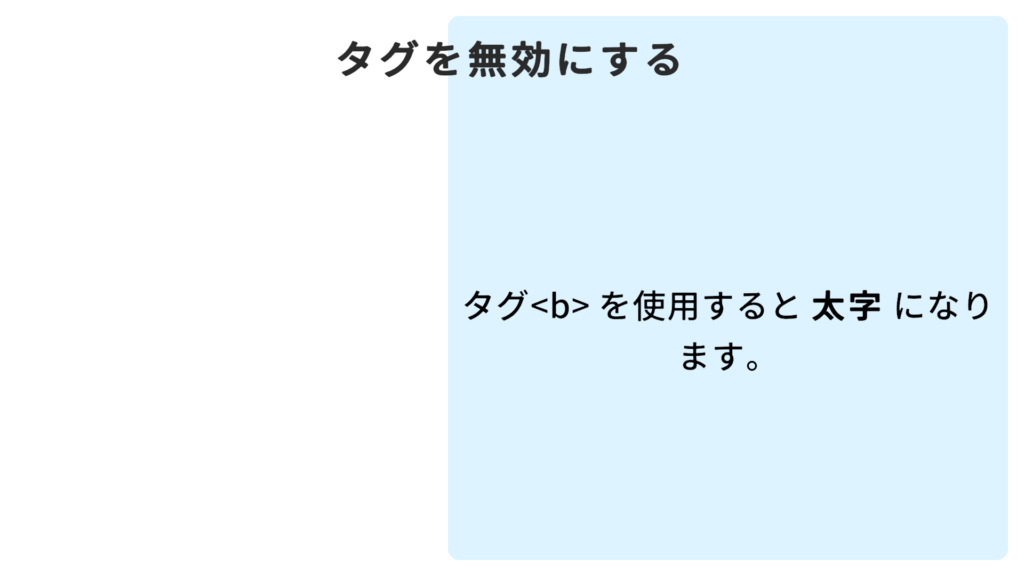
<mspace=2.75em>固定幅のフォントにできますタグを無効にする

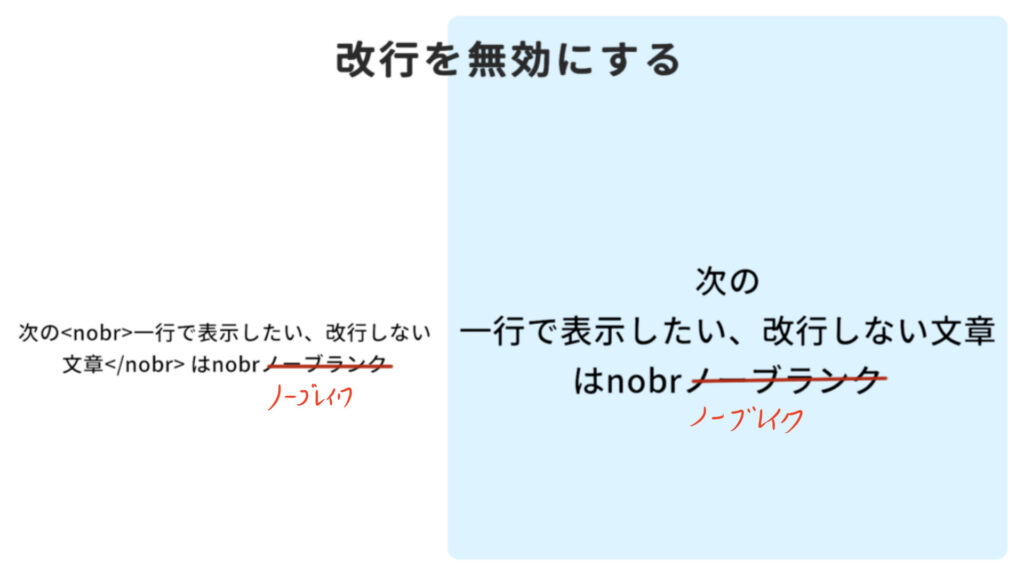
タグ<noparse><b></noparse> を使用すると <b>太字</b> になります。改行無し

次の<nobr>一行で表示したい、改行しない文章</nobr> はnobrノーブレイク※修正:ノーブレイク(No Break)
ページ送り
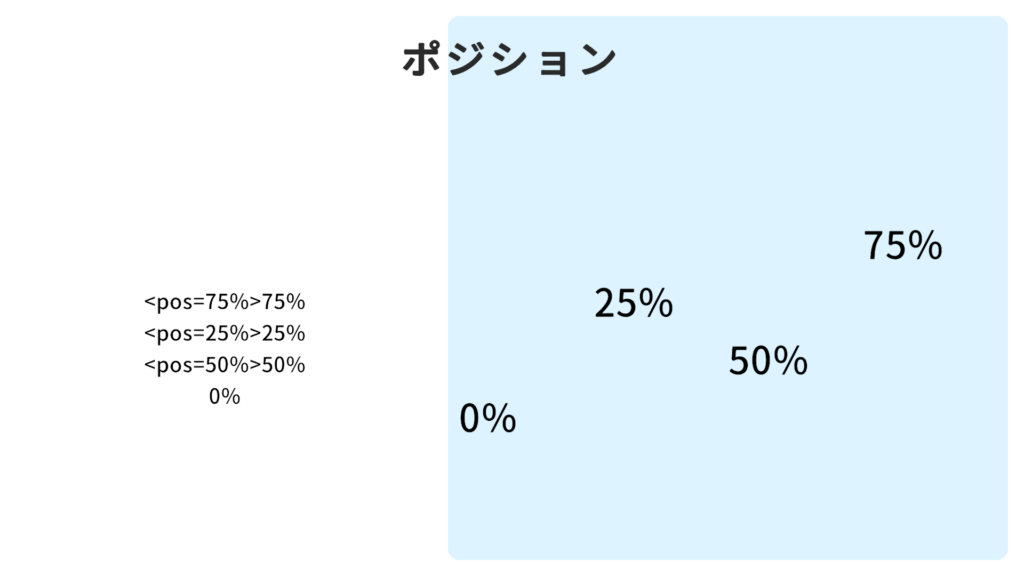
<page>水平位置

<pos=75%>75%
<pos=25%>25%
<pos=50%>50%
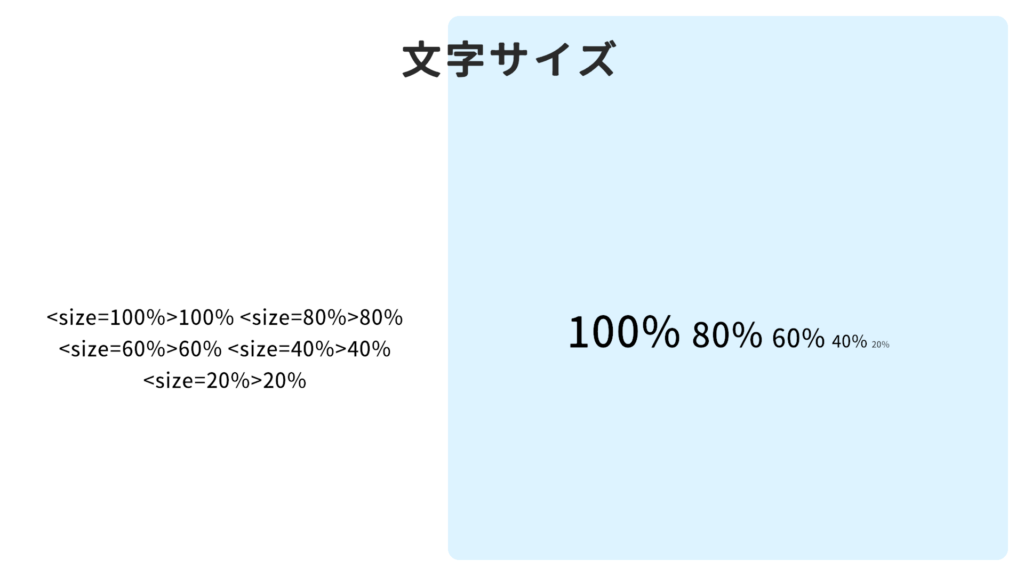
0%フォントサイズ

<size=100%>100% <size=80%>80% <size=60%>60% <size=40%>40% <size=20%>20%水平スペース

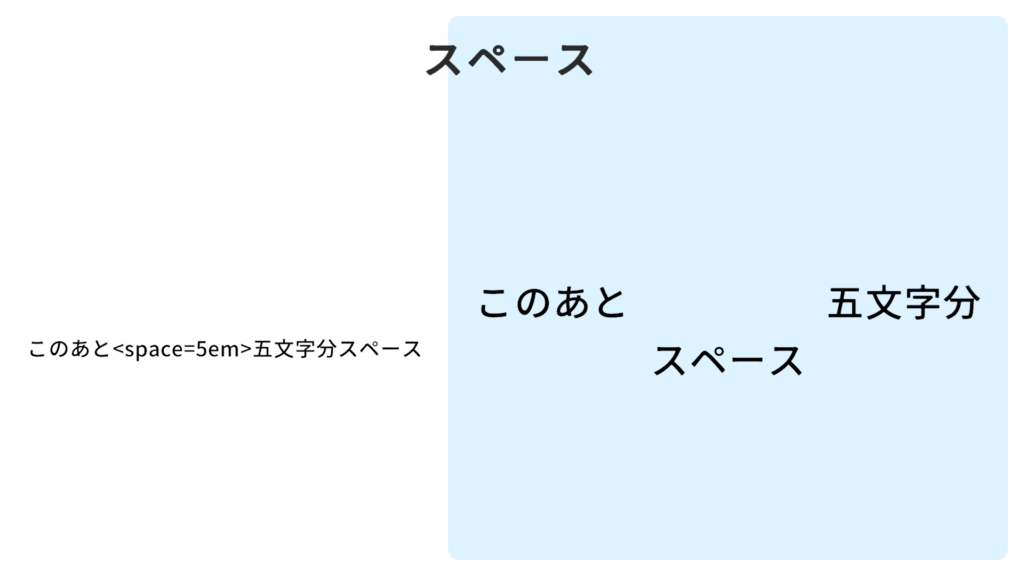
このあと<space=5em>五文字分スペースアイコンを入れる(Sprite)
Sprites! <sprite=0>
More sprites! <sprite index=3>
And even more! <sprite name="Default Sprite Asset_4" color=#55FF55FF>関連:アイコンフォントの追加
アイコンフォントを追加する事で、テキスト中にアイコンを表示出来るようになります。
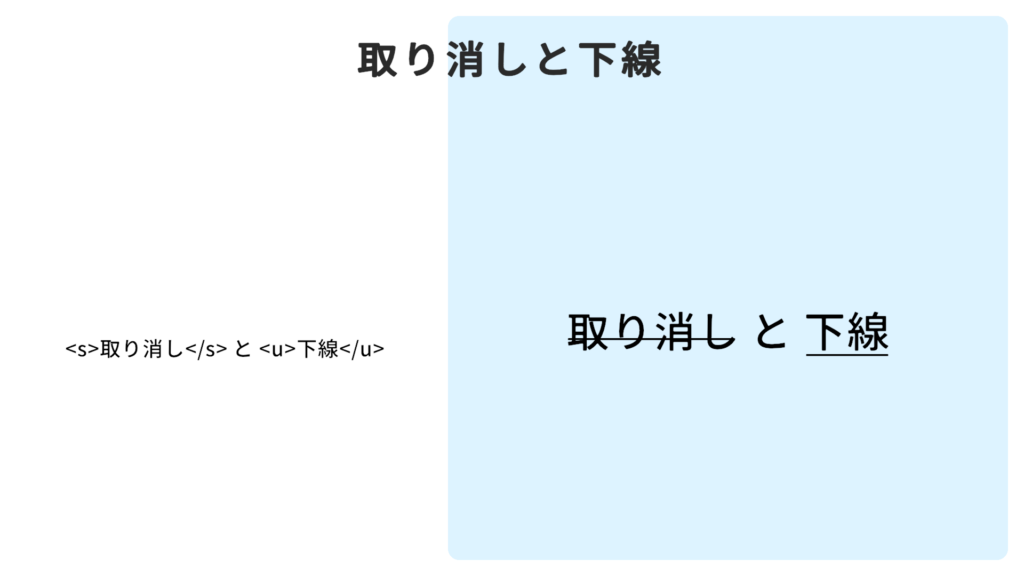
取り消し線、下線

<s>取り消し</s> と <u>下線</u>スタイル
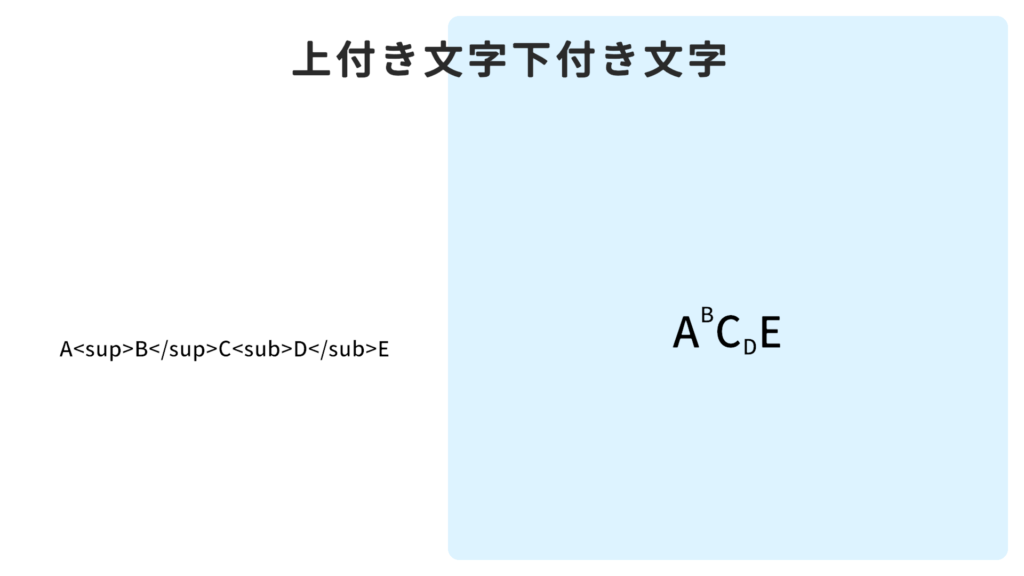
<style="Title">Styles</style>下付き文字と上付き文字

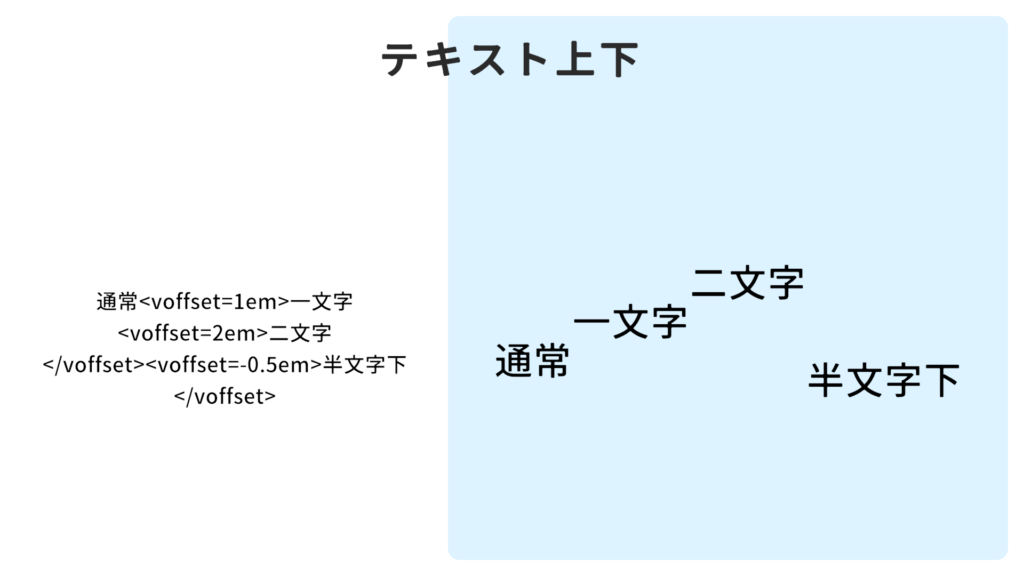
A<sup>B</sup>C<sub>D</sub>Eテキストの位置を上下させる(垂直補正)

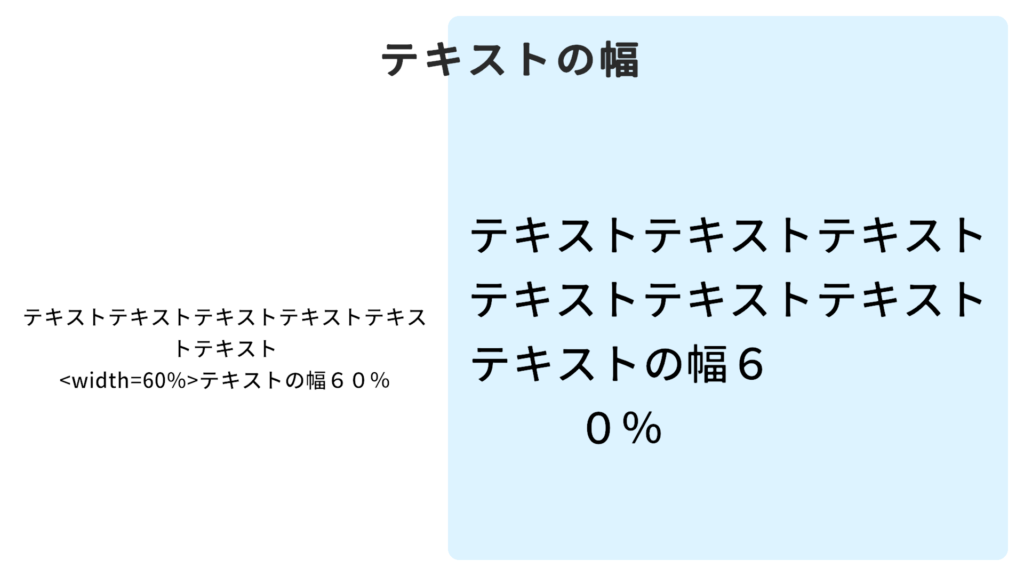
通常<voffset=1em>一文字<voffset=2em>二文字</voffset><voffset=-0.5em>半文字下</voffset>テキスト幅

テキストテキストテキストテキストテキストテキスト
<width=60%>テキストの幅60%Text Mesh Pro関連記事
スクリプティング
スクリプトからテキストを変更する記事です。
日本語が表示されない場合
日本語(全角)文字を入力した際に文字化け等を起こす場合は、日本語フォントを導入する必要があります。
Text Mesh Proの設定
Assets/TextMesh Pro/Resources/TMP Settings.asset から設定を行います。
参考
Rich Text, TextMesh Pro Documentation
Rich text documentation for TextMesh Pro.
Settings, TextMesh Pro Documentation
Settings documentation for TextMesh Pro








コメント