円を描くだけの記事です。
目次
楕円ツールで円を描く
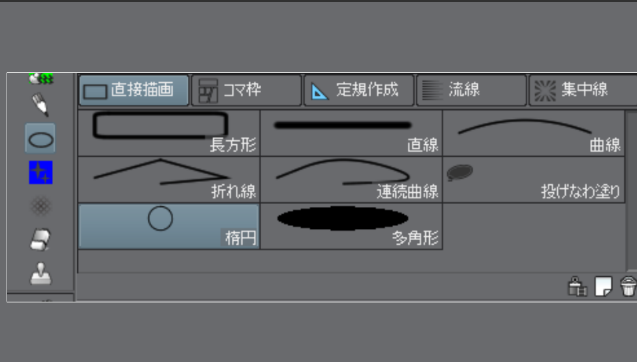
図形>直線描画>楕円からツールを選択します。

円の中心を変えたい場合
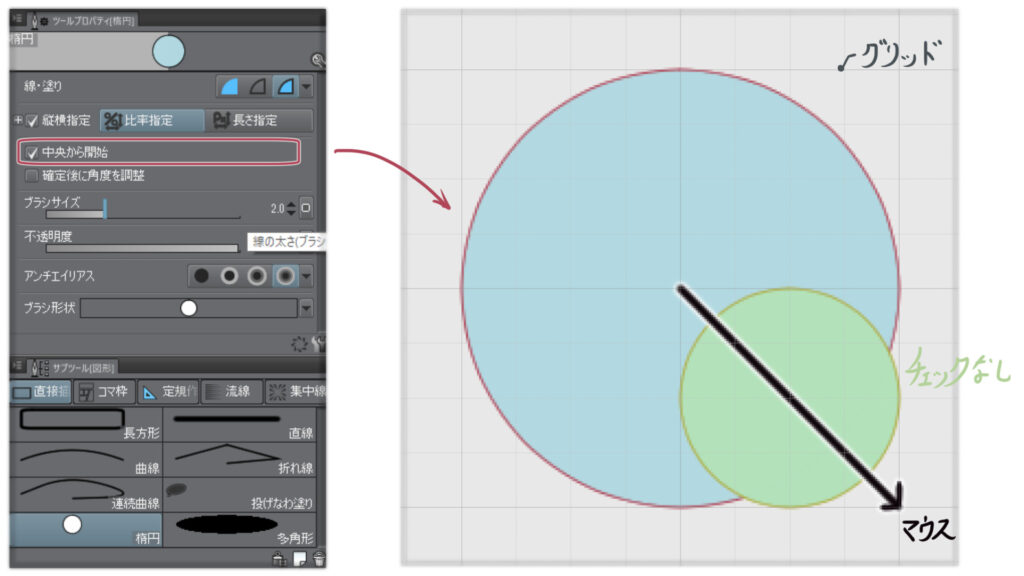
描画の開始地点を円の中心にするには、
「楕円ツール」を選択した状態で、
「ツールプロパティ」>「中央から開始」にチェックを入れます

また、グリッド線に合わせて描く事も出来ます。
楕円ツールで何か描く
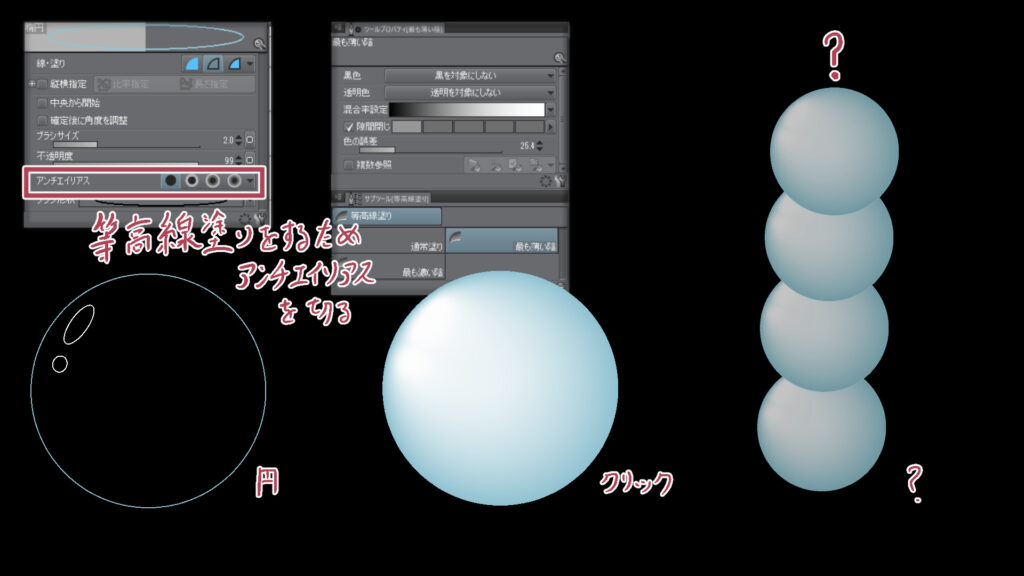
円ツールと等高線塗りで手抜きをした例。

???
定規で同心円を描く
同心円定規を配置する手順
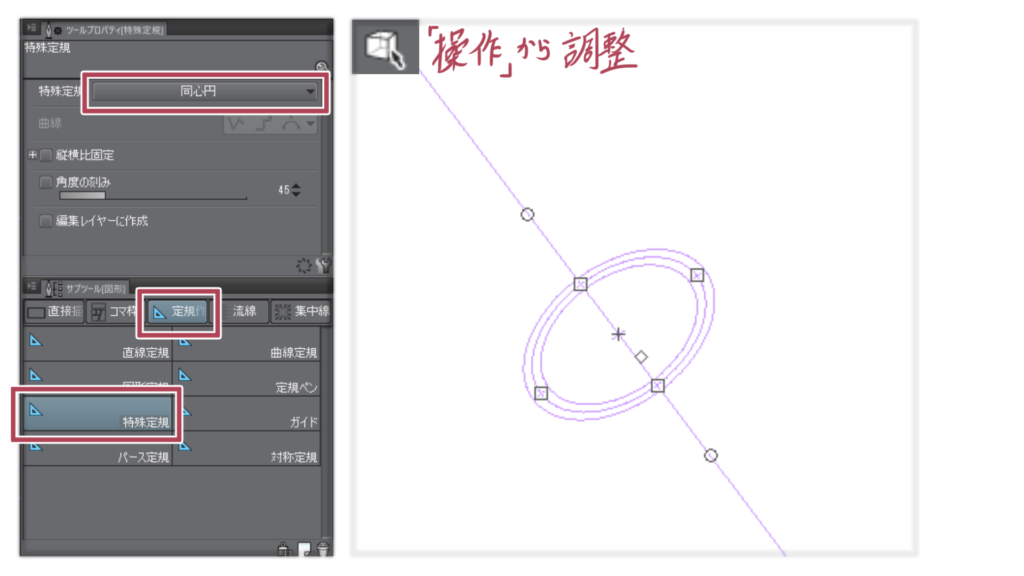
- 「図形」>「定規作成」>「特殊定規」を選択します
- 「ツールプロパティ」>特殊定規を同心円にします
- 定規を置いた後、パレットドックの「操作」から配置を調整します

同心円定規を使用してそれっぽい何かを描く

おわり。

256pxの円を描く
UnityでUIとして使用する円とその影を描きます
キャンバスサイズ256pxの円を描く手順
- 縦横256pxの新規キャンバスを作成します
- グリッドルーラーの設定を: 原点「中央」間隔「128px」分割数「4」に設定します
- 半径96pxの円を作成し複製します
- 複製した円を放射ぼかし: ぼかす範囲「8.00」でぼかします
- 複製を保存から「png」形式でそれぞれ保存します
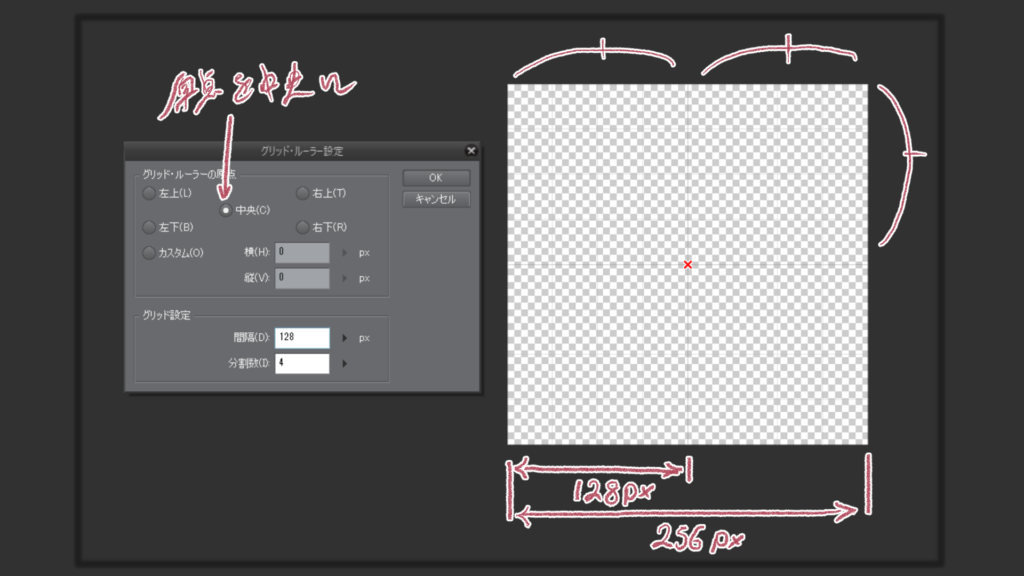
グリッドルーラーの設定
グリッドの設定を行います。

上の画像のように原点を中央に設定し間隔「128px」分割数「4」に設定します。1マス当たりの幅は32になります。
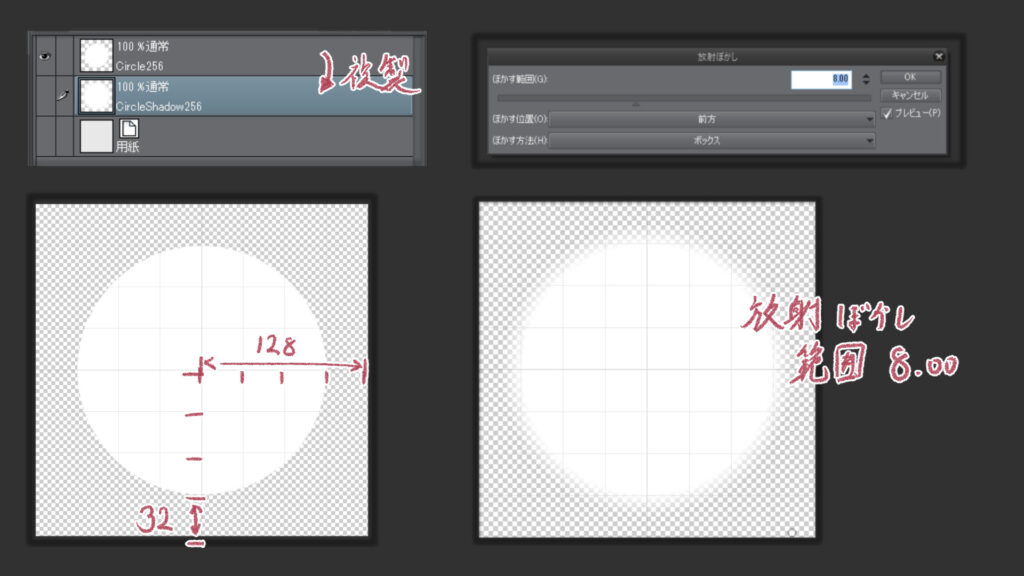
枠・影になる円を作成する
UIスプライトのコンテンツ背景部分と影になる部分の円を描きます。

グリッドにスナップさせ円を描き複製します。
陰となる部分は放射ぼかし等で周囲を透明でぼかします。
レイヤー毎に保存する
描かれた円をレイヤー毎に保存します。

「ファイル」>「複製を保存」からpng形式でそれぞれ保存します。







共有コメント 共有されるコメント欄です。