コンテンツ背景用とその影の円を使用してUIを作成します。
UI作成手順
白い円のpngファイル3種です(作り直しを行ったため、作業画像と異なる場合があります)。
ご自由にご利用ください(著作等表記、報告不要です)。
インポートと設定
円とその影をProjectにドラッグ&ドロップします。影用の円のぼかし具合ではっきりとしたフチかぼやけた影かの表現が出来ます。

インポートした画像の設定
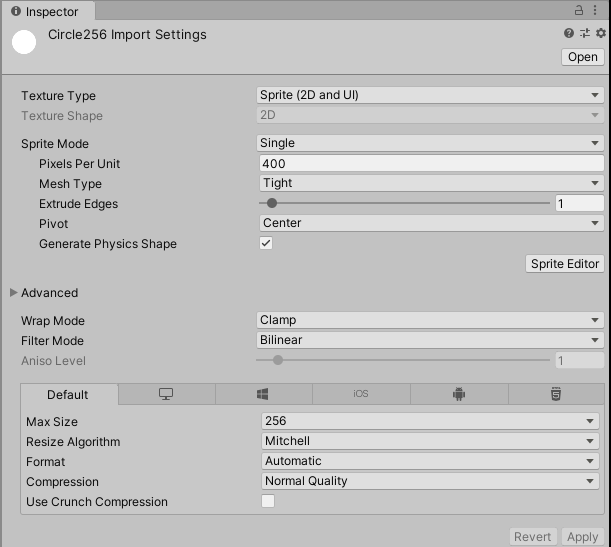
Spriteを選択しInspectorから設定を行います。

| Texture Type | Sprite(2D and UI) |
| Sprite Mode | Single |
| Pixels Per Unit | 400 |
| Mesh Type | Tight |
| Extrude Edges | 1 |
| Pivot | Center |
| Max Size | 256 |
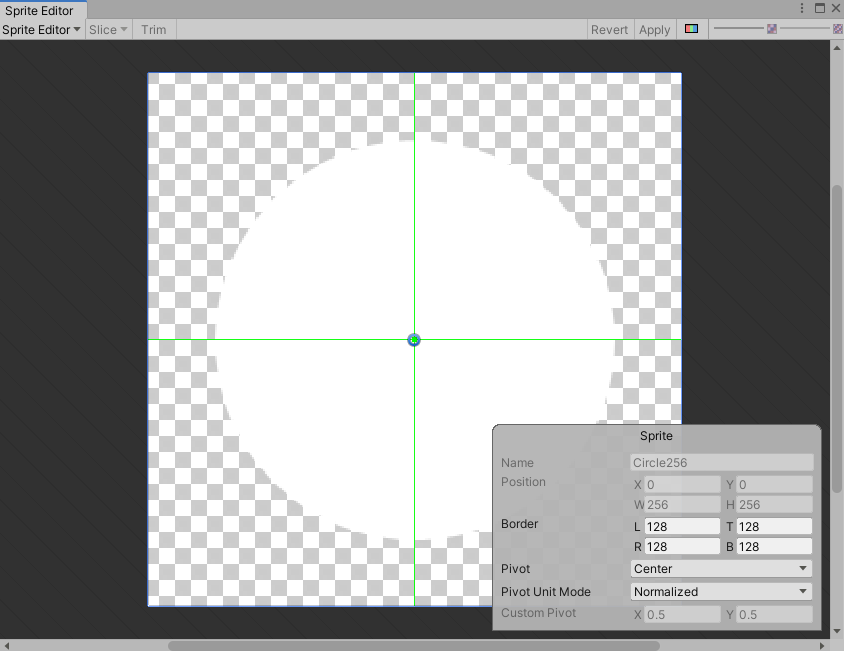
Sprite Editorから設定
Sprite EditorからBorderの値を全て128(元のサイズが256のためその半分)に変更します

| Border | 値 |
| L | 128 |
| T | 128 |
| R | 128 |
| B | 128 |
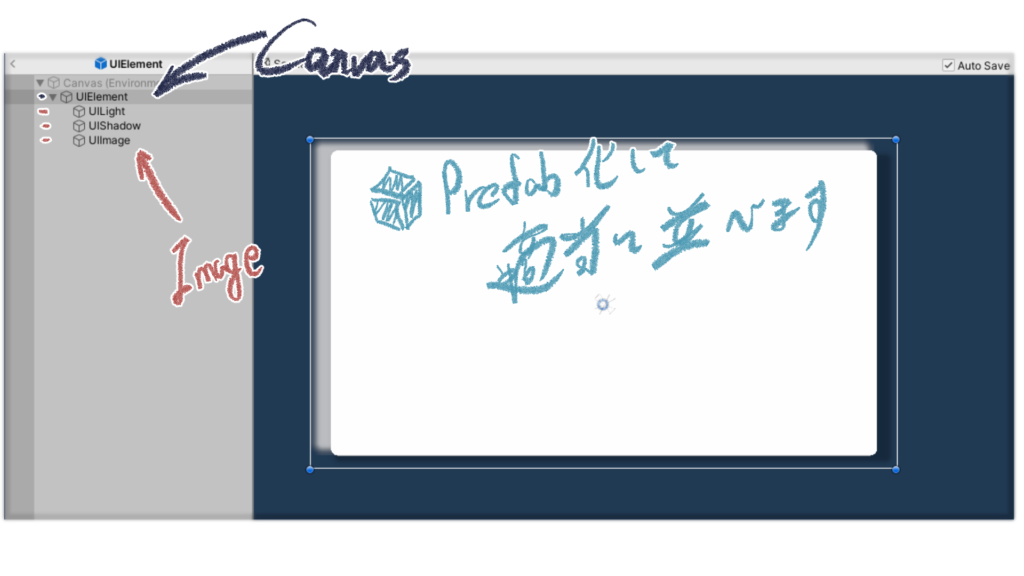
Prefab作成
Imageに先程の丸を適用する事で引き延ばされ、それっぽくなります。
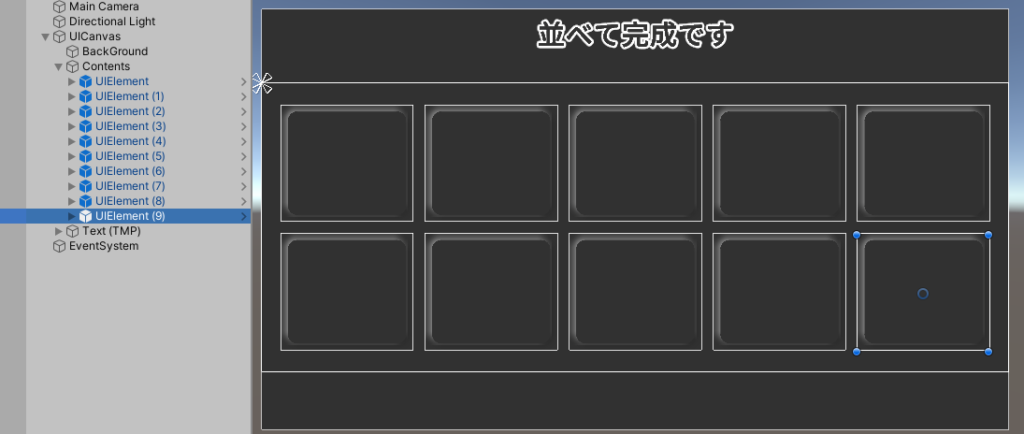
CanvasにImageを入れPrefab化し調整します。

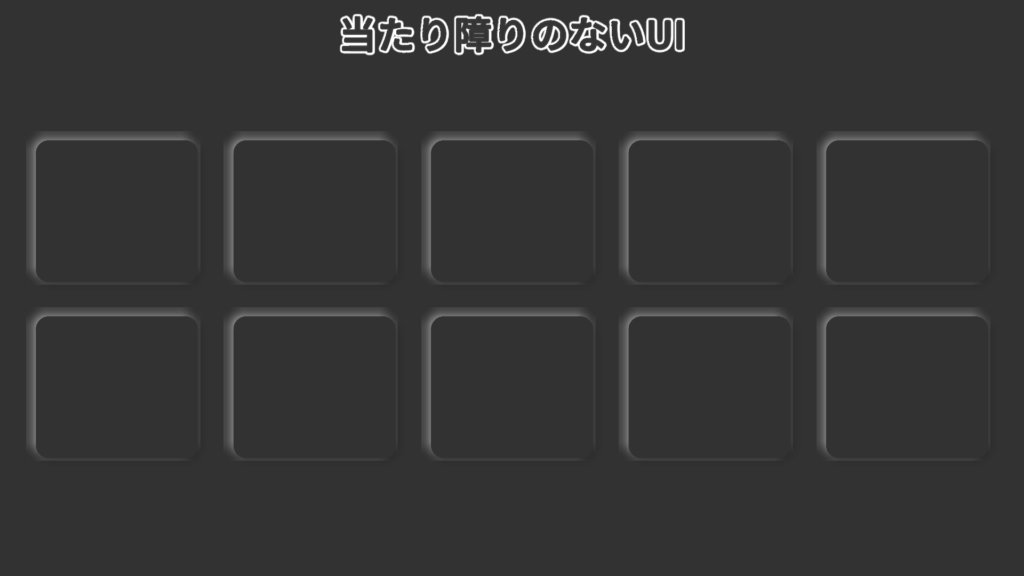
並べて完成


適当でもそれっぽくする
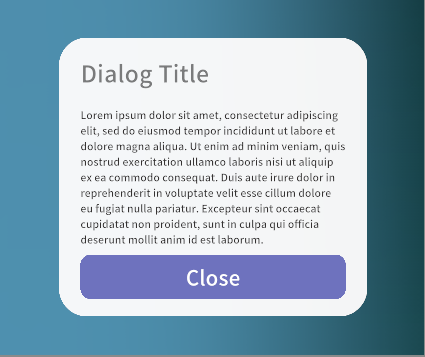
シンプルに置いてダミーテキスト入れるだけでマテリアルデザイン風味に。

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
lorem ipsum
更新履歴
2020年に画像としてアップロードしたすべてのファイルをプラグイン圧縮してしまったため、
ダウンロード形式に変更しました。(2023/2更新)





共有コメント 共有されるコメント欄です。
画像が .png でなく .webp 形式でせっかく用意して頂いてるのに使えませんでした……
コメントありがとうございます!
意図しない圧縮が全ての画像に適用されていました。
近日中に修正いたします。