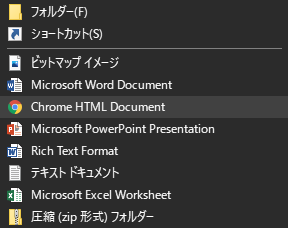
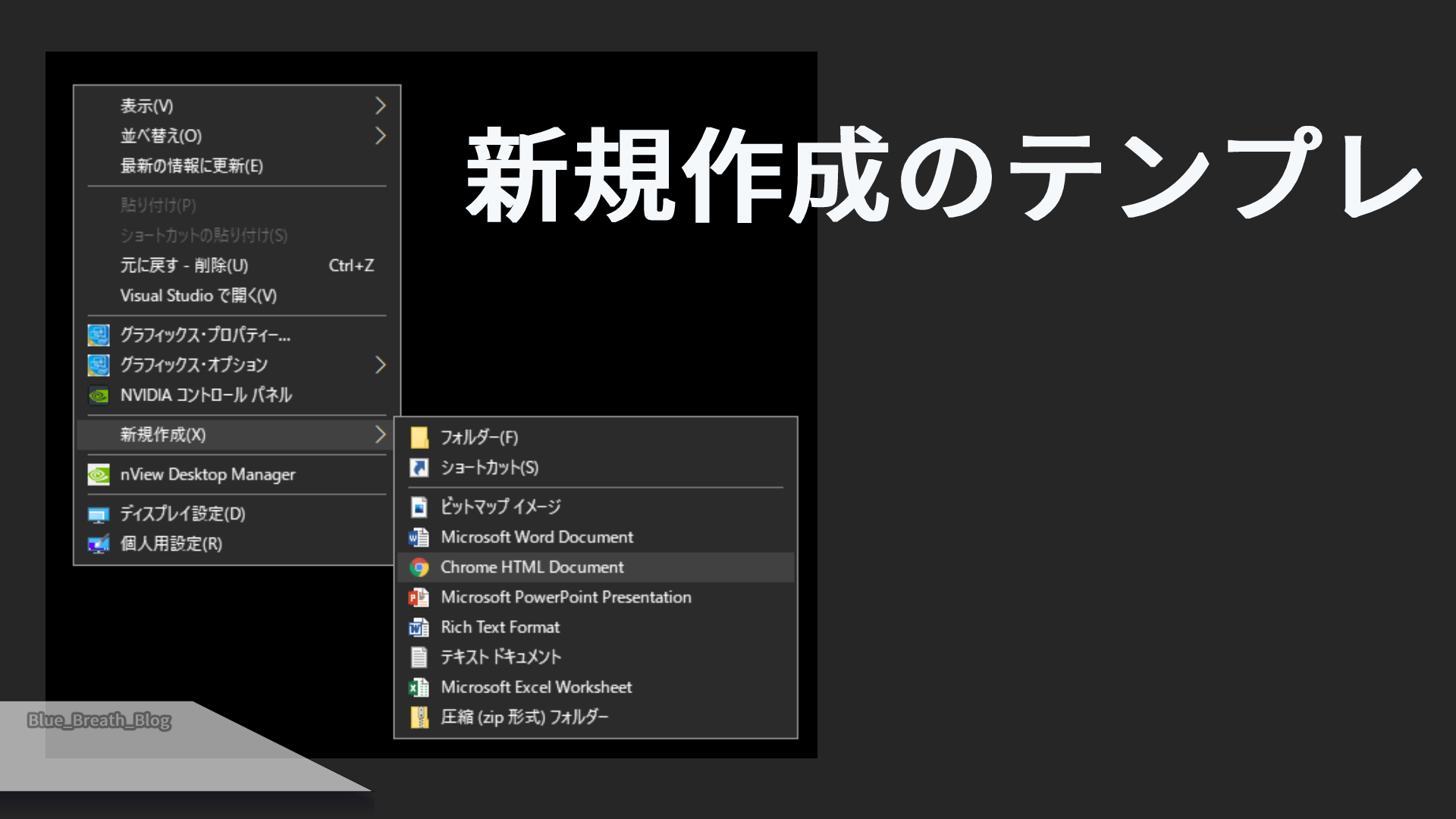
Windows 10でデスクトップメニューの右クリック新規作成から生成するファイルをカスタマイズするメモです。
行う場合は自己責任でお願いします。
実行には管理者権限が必要です。
手順
- 以下のうちいずれかの方法で、レジストリ・エディタを起動します
- Win(スタート)メニュー上で右クリック>「ファイル名を指定して実行(R)」>「regedit」を入力
- タスクバーの検索ボックスに「regedit」と入力>「レジストリ エディター」を選択
- テンプレートを追加する場合は、「PC」>「Windows7_OS(C:)」>「Windows」>「SellNew」を開きテンプレートファイルを追加します。
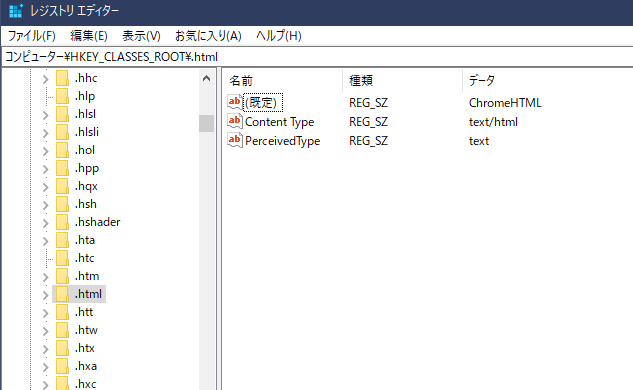
- 「HKEY_CLASSES_ROOT」からドット「.」から始まる追加したい拡張子を選択します
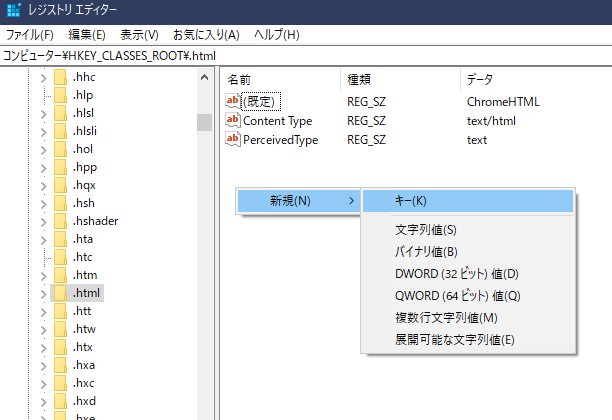
例)「HTML」であれば、「.html」 - 選択した状態で「右クリック」>「キー」を選択し、「ShellNew」という名前のキーを作成します
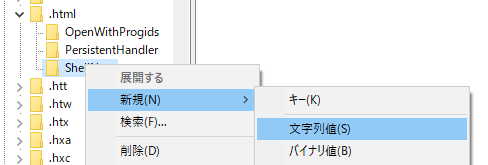
- 中身のないファイルを追加する場合は、「ShellNew」を右クリック>「新規」>「文字列値(S)」を選択し、「NullFile」を作成します。
- テンプレートを使用したファイルを追加する場合は、「ShellNew」上で右クリック「新規」>「文字列値(S)」から作成、名称を「FileName」に、「FileName」をクリックし、「値のデータ(V)」を作成したテンプレートの名前にします。
レジストリエディタを開く
いずれかの方法でレジストリエディタを実行します。
ファイル名を指定して実行する方法

Win(スタート)メニュー上で右クリック>「ファイル名を指定して実行(R)」>「regedit」を入力
検索から実行する方法

タスクバーの検索ボックスに「regedit」と入力>「レジストリ エディター」を選択し実行します。
テンプレートを追加する
中身のないファイルを作成する場合は「テンプレートを追加する」手順を省きます。
今回は以下のような「html」のテンプレート「newWebTemplate」を追加します。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<script type="text/javascript" src="javascript.js" charset="utf-8"></script>
</body>
</html>
「PC」>「Windows7_OS(C:)」>「Windows」>「SellNew」を開きます。

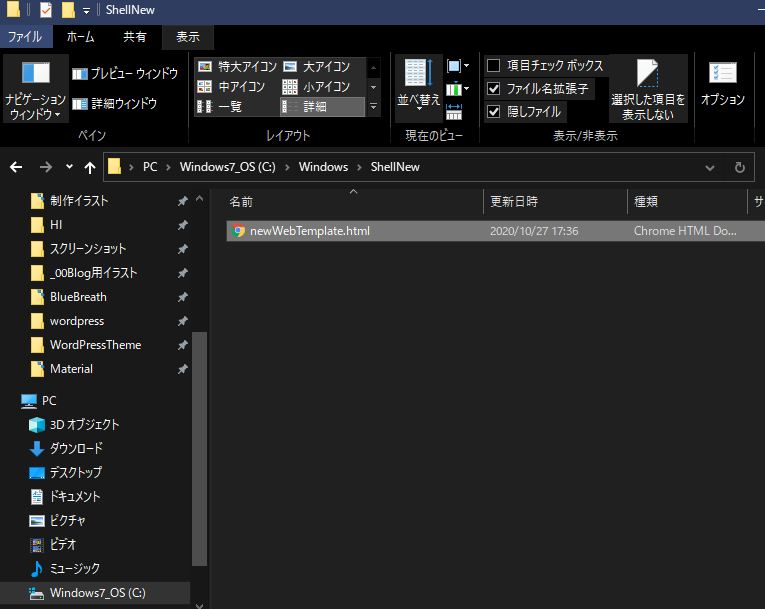
このフォルダ内に先程の「newWebTemplate.html」ファイルを追加します。
新規作成するファイルを追加する

「レジストリエディタ」内の「HKEY_CLASSES_ROOT」

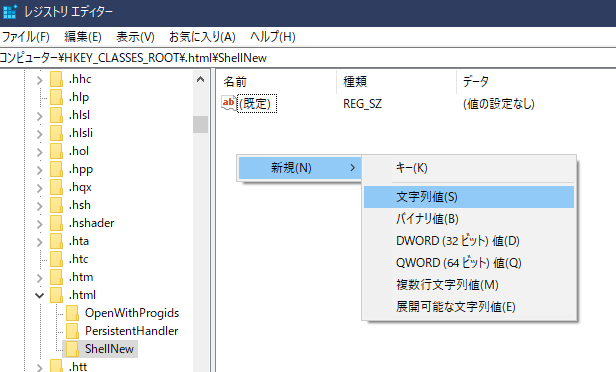
「拡張子」を選択した状態で「右クリック」>「キー」を選択します。

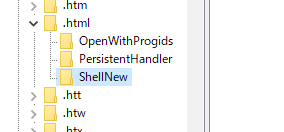
「ShellNew」という名前のキーを作成します。
中身のないファイルを追加する場合

「.html」>「ShellNew」を右クリック>「新規」>「文字列値(S)」を選択し、「NullFile」を作成します。

HTMLの空のドキュメントが追加されます。

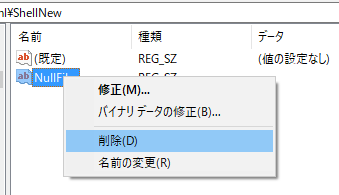
また、削除する場合は、作成した「NullFile」上で「右クリック」>「削除」から行うことが出来ます。
テンプレートを使用したファイルを追加する場合

「ShellNew」上で右クリック「新規」>「文字列値(S)」から作成し、名称を「FileName」にします。

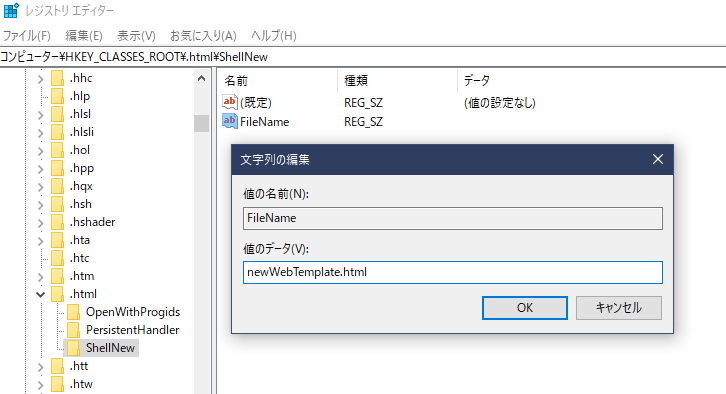
「FileName」をクリックし、「値のデータ(V)」を先程作成したテンプレートの名前にします。
右クリックファイル新規作成メニューにテンプレートの適用されたファイルが追加されます。
参考
主に以下のサイトを参考に作成しました。





共有コメント 共有されるコメント欄です。