目次
WebGL Buildの手順
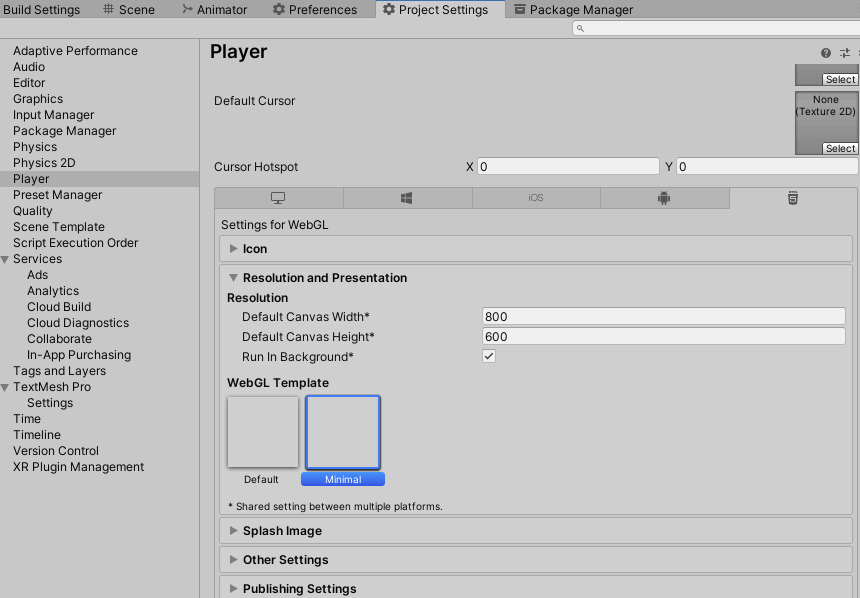
- 「Edit」>「Project Settings」>「Player」を開きます
- 「Resolution」から幅高さをカラムより小さい値に変更します
- 「WebGL Template」を任意に変更します
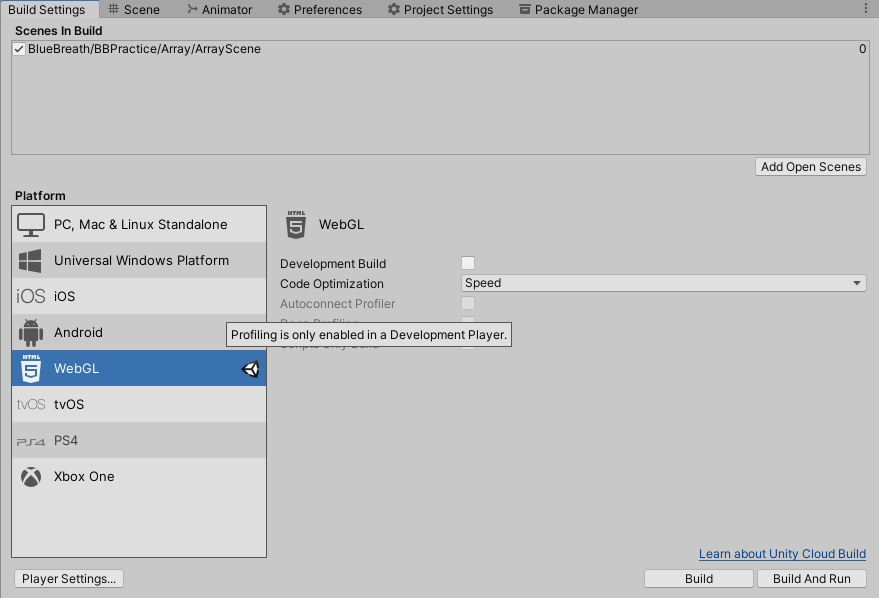
- 「File」>「Build Settings」を開きます
- Platformを「WebGL」に変更します
- 「Scenes In Build」にゲームに必要なSceneを全て追加します。
(0が最初のシーンです。) - 「Build and Run」(ローカルで確認も行う)からビルドします
- WebGLビルドは遅い為、エラーが無いことを祈りながら待ちます。
- 書き出されたファイルのアップロード
- FFFTP等のソフトを使用してファイルをアップロードします。
- 記事に埋め込みます。
Project Settings

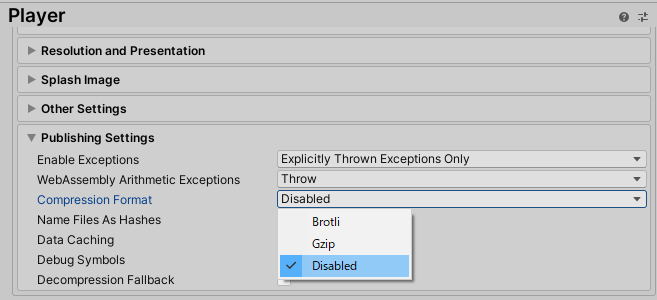
Publisingshing Settings

圧縮を無効にします。無効にしていない場合、黒画面の原因の一つになる場合があります。
(対応するサーバによって異なるようです。)
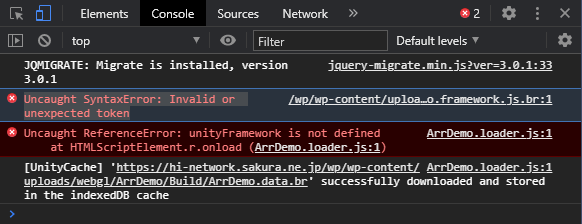
参考:Uncaught ReferenceError: unityFramework is not defined at HTMLScriptElement.script.onload (WebGL)
Build Settings

ファイルのアップロード

3つのファイルが書き出されます。
- 「Build」:ビルドされたデータ
- 「TemplateData」:Unityロゴ等のテンプレートファイル(Template:Minimalを選択している場合は生成されません)
- 「index.html」:アクセス先となるファイル
さくらサーバにFFFTPを使用してアップロードする場合
- 「FFFTP」を開きます
- 「コントロールパネル」>「サーバ情報」>「サーバ情報」を開きます
- 「ホストの設定」に「FTP設定情報」の内容とパスワードを入力します
- 「接続」を行います
- アップロードするフォルダを選択し、アップロードします。
記事に埋め込む

カスタムHTMLに以下のようにiframeタグを使用して埋め込みます。
<iframe src="「保存先のディレクトリ」/index.html" width="800" height="600" scrolling="no" frameborder="0"></iframe>確認
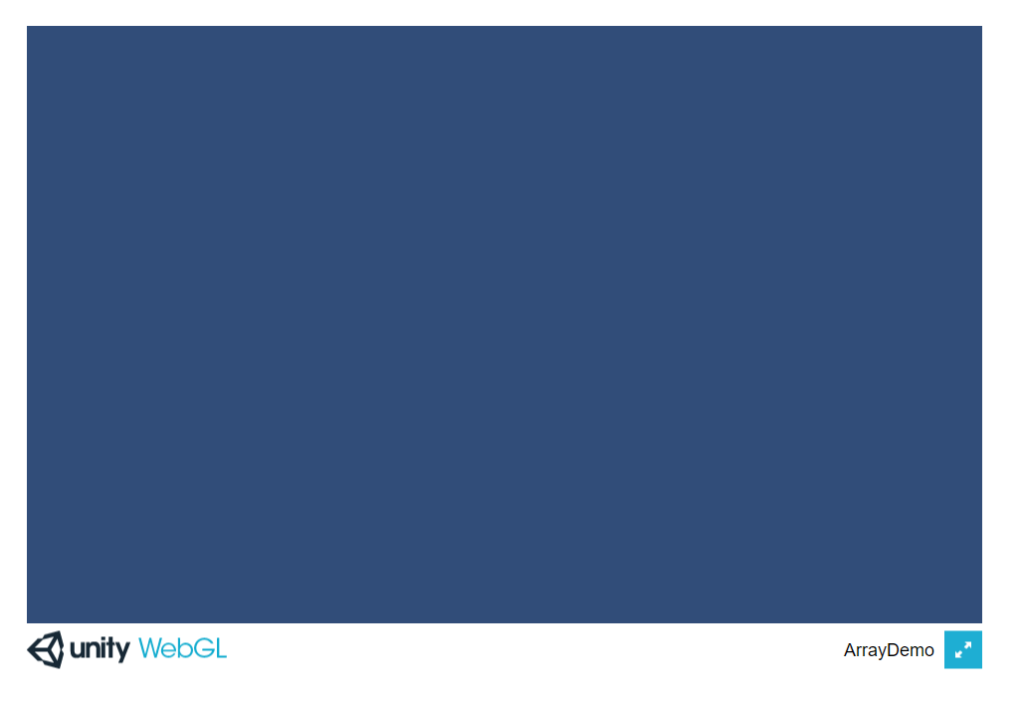
WebGLが試したかっただけの記事が「Unity | 配列の雰囲気(PC閲覧用)」です。
ビルドエラー
Invalid build path
ビルド先はプロジェクトファイル外に設定します。
Assertion failed on expression
かなり謎のエラーです。解決策リンク。
青画面

Build and Run後に出現。Scene In BuildがTemplateSceneになっていました(ショック死)。
表示されない
検証
- WebGLのページで右クリック「検証(I)」または、Ctrl+Shift+I
- 「Console」タブに移動します
- 「Uncaught SyntaxError: Invalid or unexpected token」

原因:Publisingshing Settings内の圧縮が有効だったために発生していました。
文字コードがUTF-8以外になっていたので対処
javaScriptを縮小化している場合
最適化、縮小化からの除外を設定( この設定は不要です。)
WebGL.loader.js