javascriptでウインドウサイズを取得するサンプルです。
サンプルコード
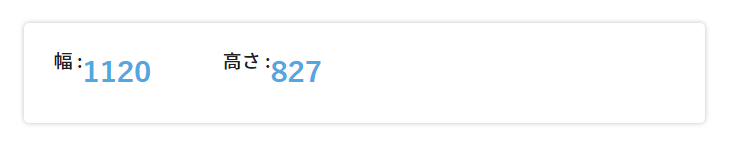
Windowのサイズを変更すると値が更新されます。
幅 :
高さ :
HTML
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box_">
<p>幅 : </p><div id="window_w"></div>
<p>高さ : </p><div id="window_h"></div>
</div>
<script type="text/javascript" src="window.js"></script>
</body>
</html>CSS
*{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
display: grid;
place-items: center;
background: #f1f1f1;
}
.box_{
background: white;
padding: 20px 20px 20px 30px;
border-radius: 5px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.25);
display: flex;
align-items: center;
}
.box_ #window_h,
.box_ #window_w{
width: 140px;
font-size: 30px;
font-weight: 600;
color: #52a7e0;
}Js
//表示する要素の取得
const window_w = document.getElementById("window_w");
const window_h = document.getElementById("window_h");
//ウインドウがロードされた時
window.onload = function(){
show_window_size();
}
//ウインドウサイズが更新された時
window.onresize = show_window_size;
function show_window_size(){
window_w.innerHTML = window.innerWidth;
window_h.innerHTML = window.innerHeight;
}




共有コメント 共有されるコメント欄です。