12/27に発表された共通仕様、放置時アイドルモーションをはじめフリックやタップ入力を受け付けるようになる。にじマスやnizimaプレビュー画面で先行実装されている。今後各種アプリに対応がなされるとのこと。
共通仕様があるとゲーム、アプリ出張が行いやすくなる事も利点。
目次
モデルの対応
モデルに欲しい要素
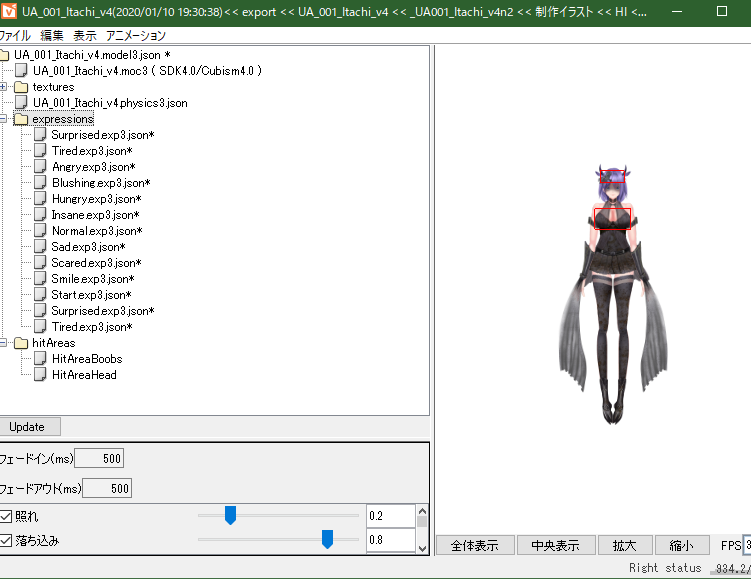
表情モーション
アイドリングモーション(最初のモーション、操作していない時)

表情設定に必要な感情パーツの追加/衣装の追加(寒そう)/ 追加衣装は胸部に集中させて描くことにしました。





nizimaモデル仕様対応方法
内容
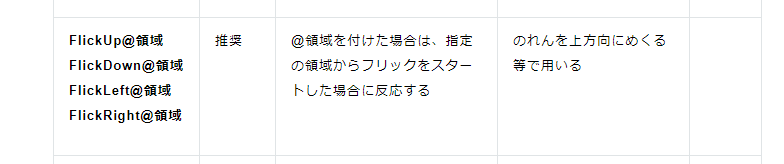
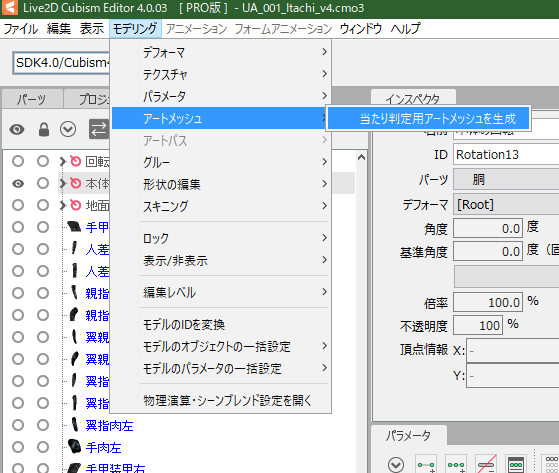
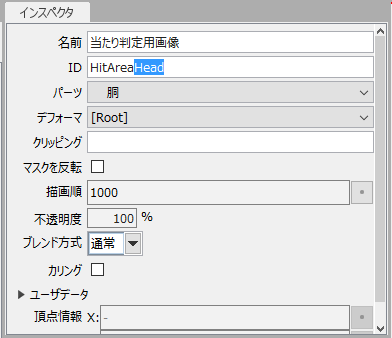
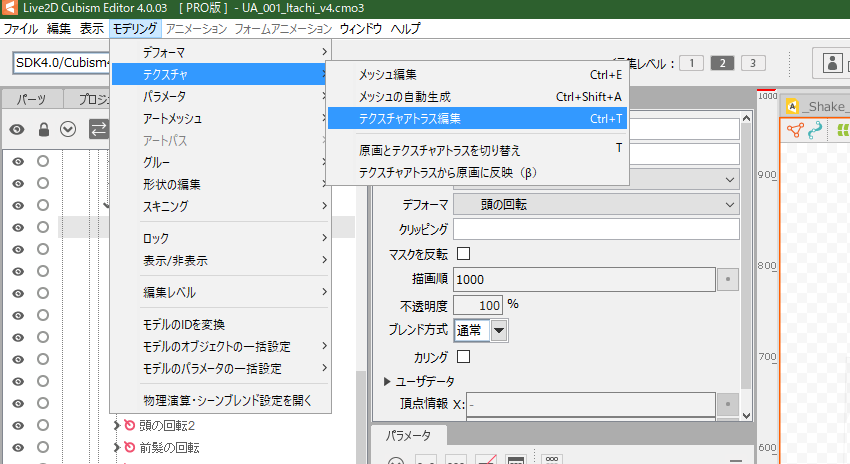
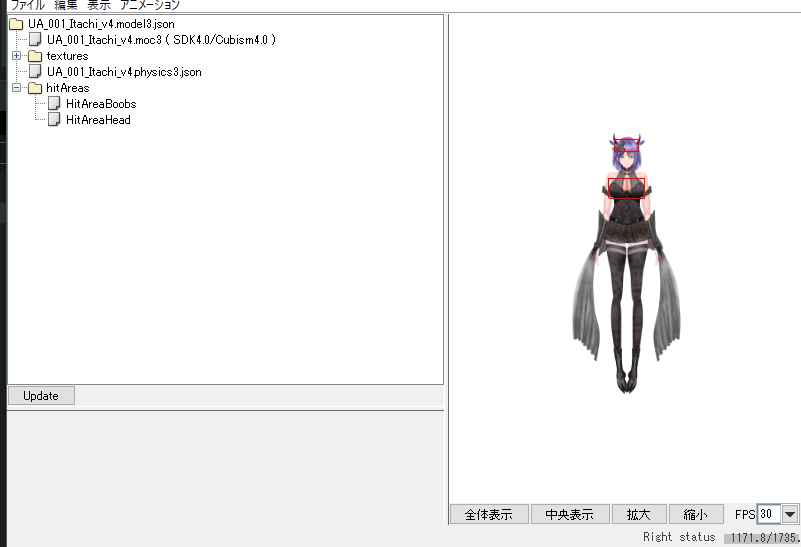
nizimaモデル仕様の当たり判定を付ける
Live2DCubismViewerでnizimaモデル仕様に対応する



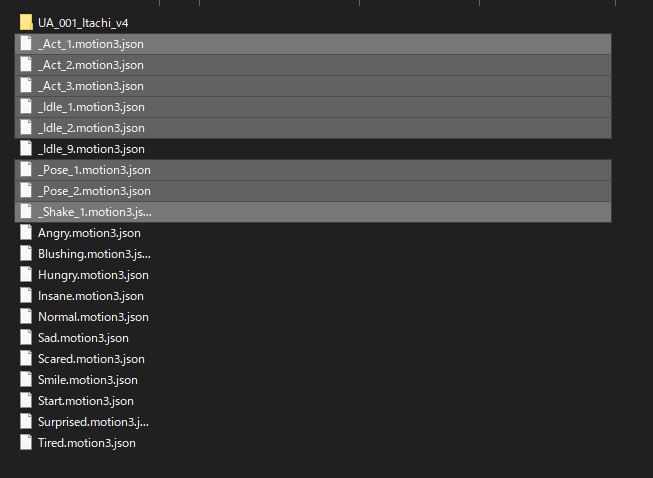
モーションファイル 書き出し

nizima仕様に対応させるには

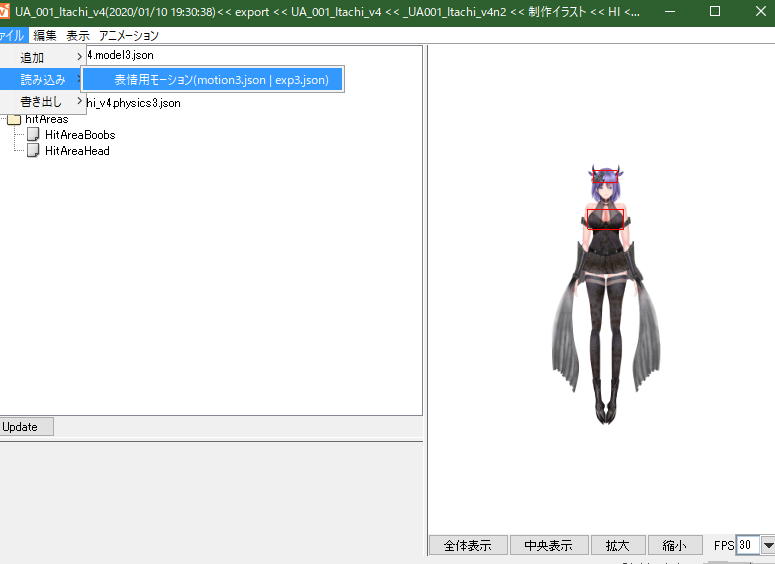
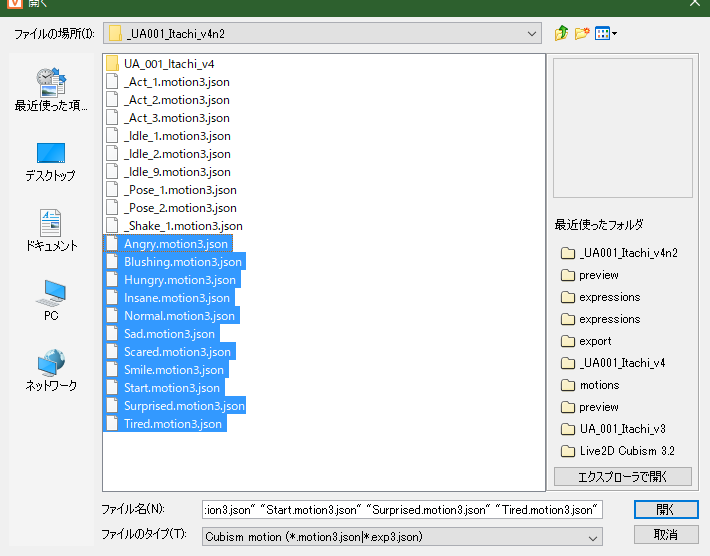
表情用モーションの読み込み



それぞれクリックして表情が再生されるか確認します。
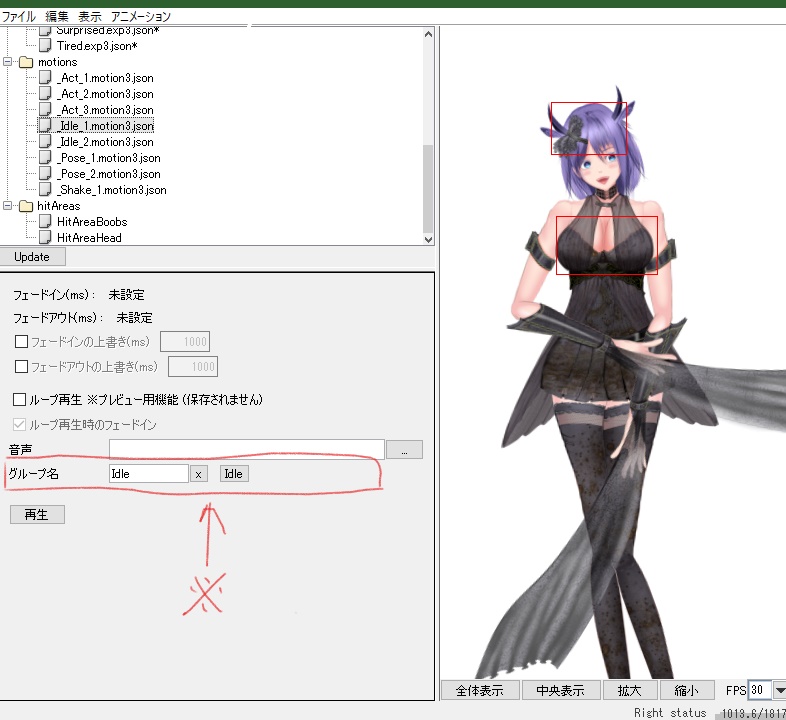
モーションを追加する


※グループ名にそれぞれnizima指定のイベントモーションを追加する。
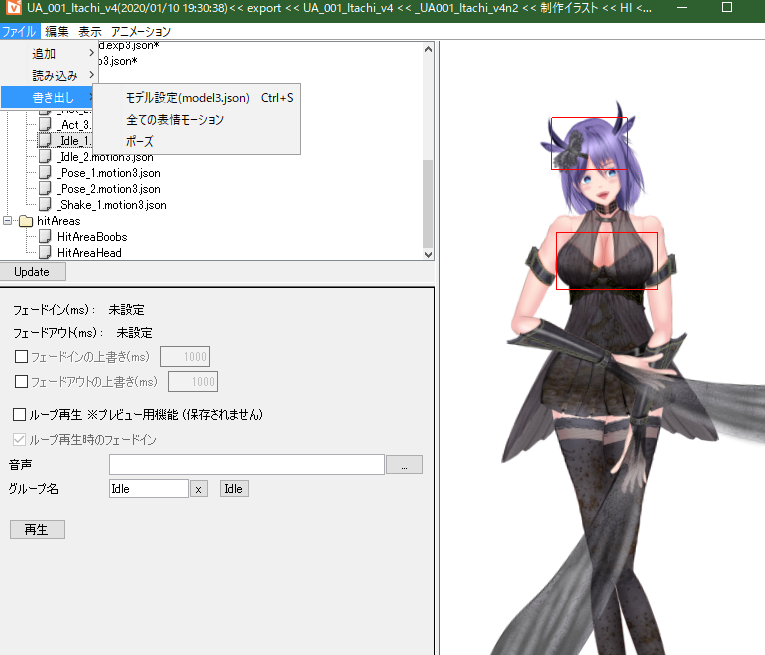
書き出す

Zipに圧縮してnizimaに投げて終了です。
トラブルシューティング
既にnizimaにアップロードしているモデルを更新後、プレビューが映らない場合
ブラウザキャッシュを削除する。
GoogleChromeの場合
右上縦3点マークから、設定を選択する。
詳細設定内のプライバシーとセキュリティ
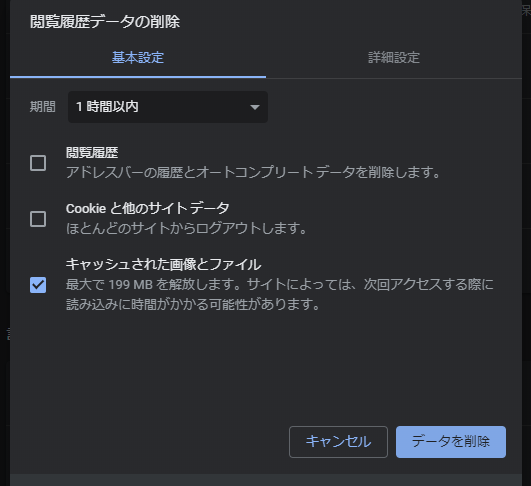
閲覧履歴データの削除
キャッシュされた画像とファイルのみチェックして削除

新しくモデルを投稿したが、プレビューが映らない場合
モデルの保存名(moc、cmo等)が全角(日本語)で入力されている。
→半角で書き出し
一旦区切り
今後のnizima更新に合わせてモーションなどを追加する予定。
大きく間接を曲げたときの亀裂とレイヤー表示順が目立ちました・・・
(Live2Dはパズルだった・・・?!)
失敗して分かった事メモ
Live2D Animation作成時のパーツ表示、非表示はフォルダ毎の束らしい?
衣装の変化は各部位毎フォルダに纏めて移動させるべき?




コメント