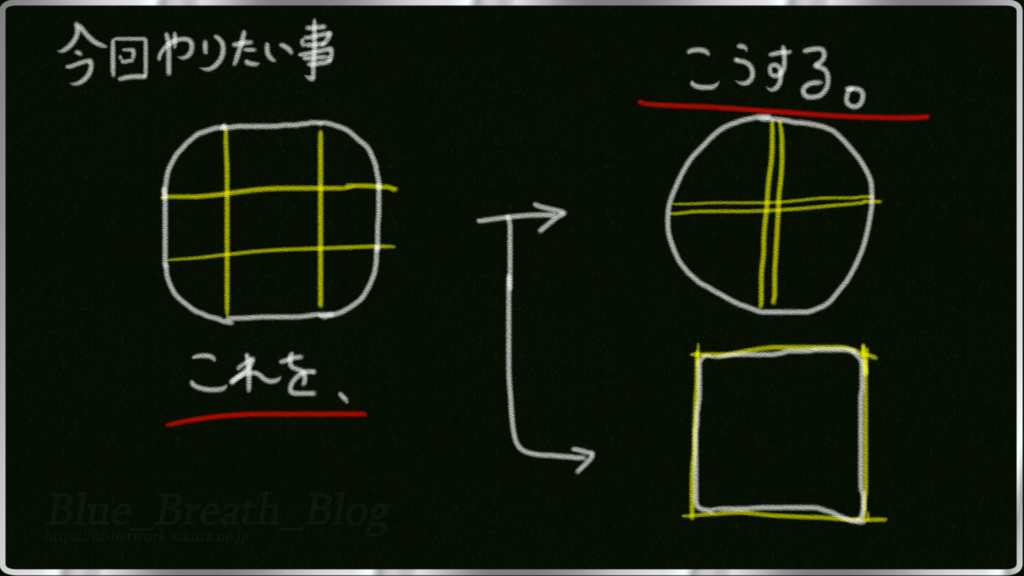
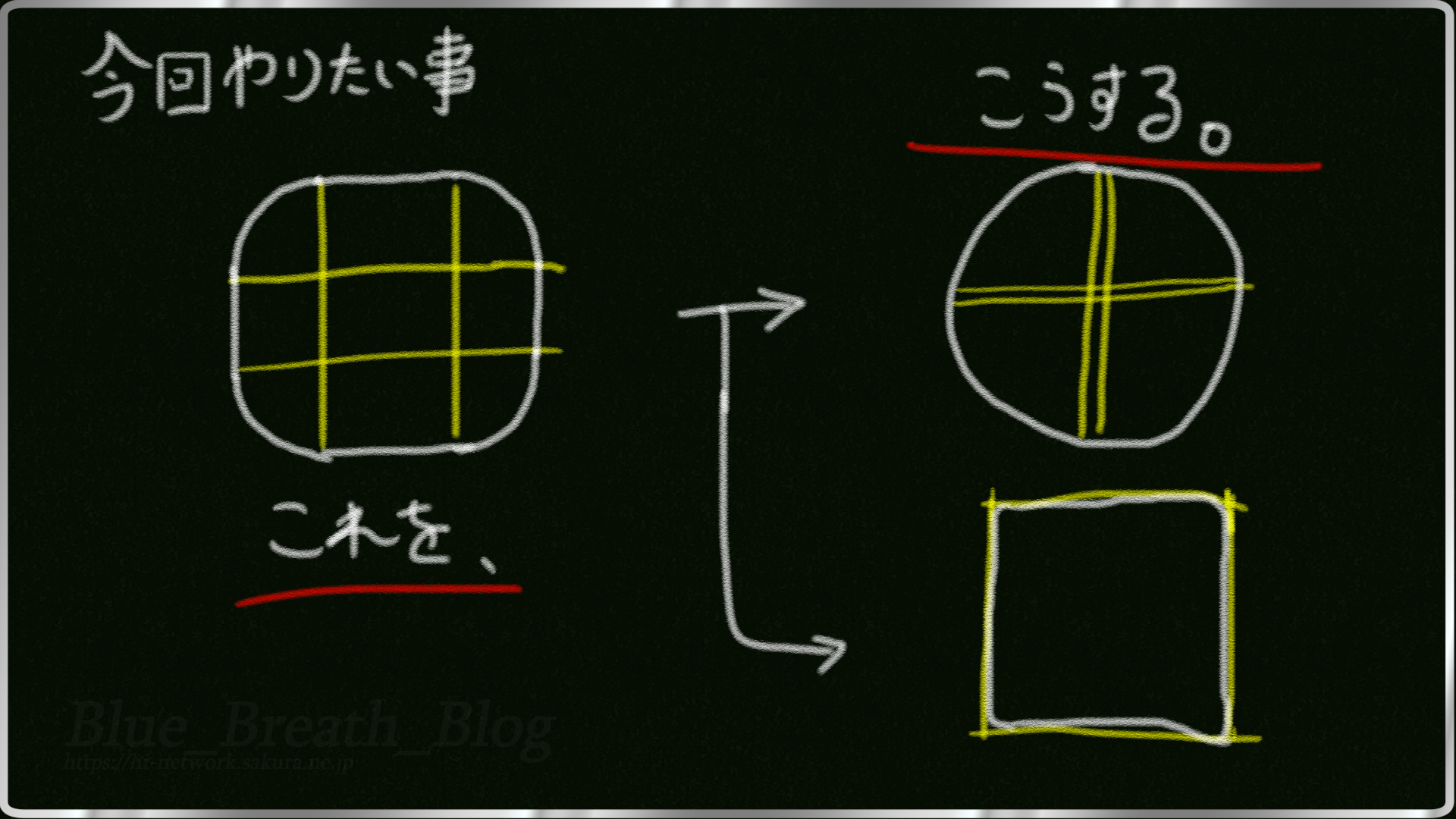
Unity等で使える結構便利な9SliceUI画像の描き方と使い方です。

クリスタでUI用テクスチャを作る
今回はキャンバスサイズ256*256で作ります!
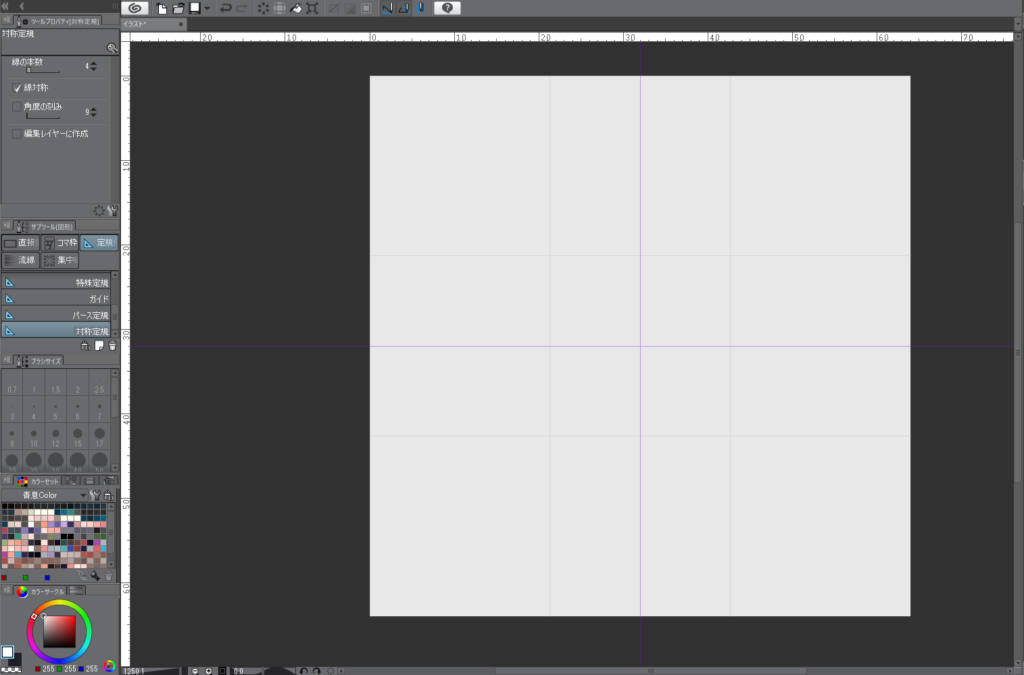
下準備
キャンバスが3*3になるようにグリッドを表示します。
中央に対称定規を置く

キャンバス中央が中心になるように対称定規を置きます。
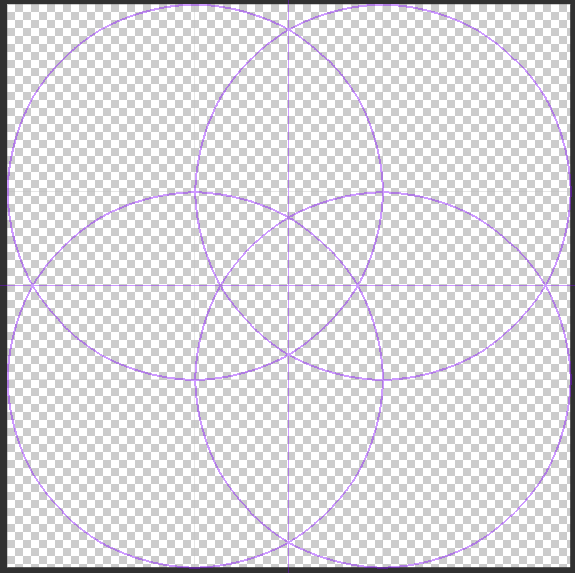
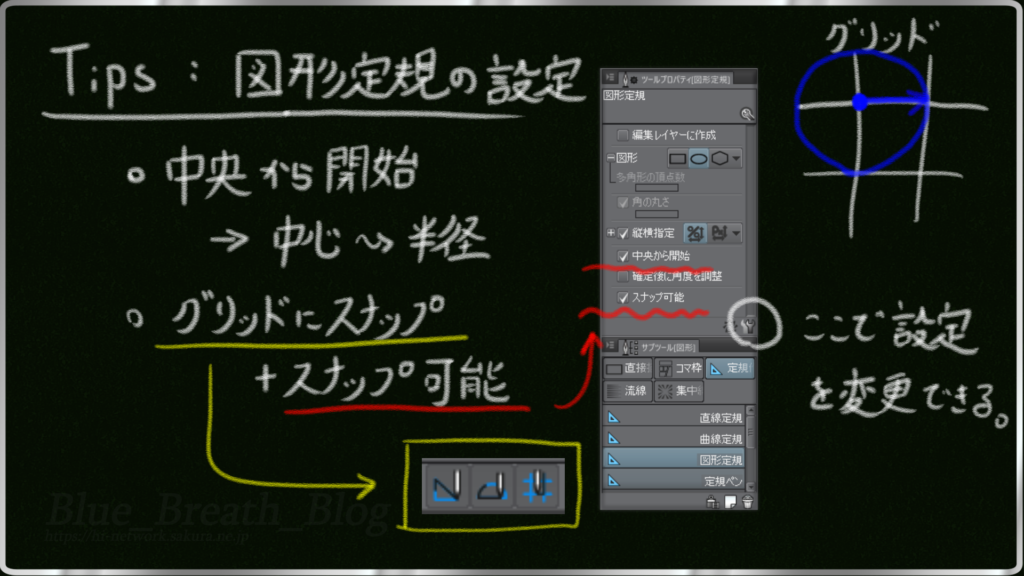
図形定規(円)を配置する

中央のグリッド四角形一辺に沿って円形の図形定規で線を引きます(→円)

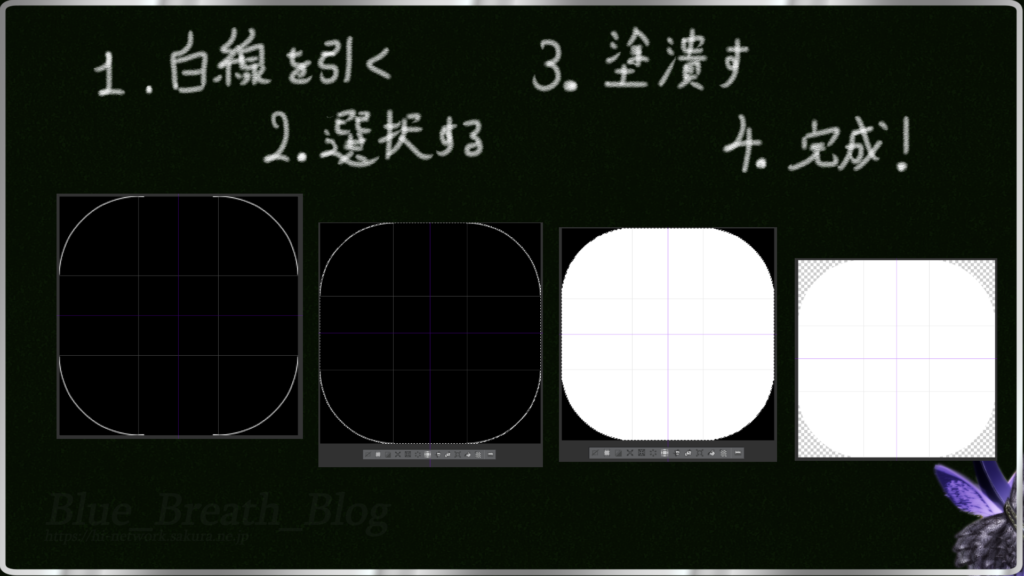
UIのベースを完成させる

pngファイルで出力します。
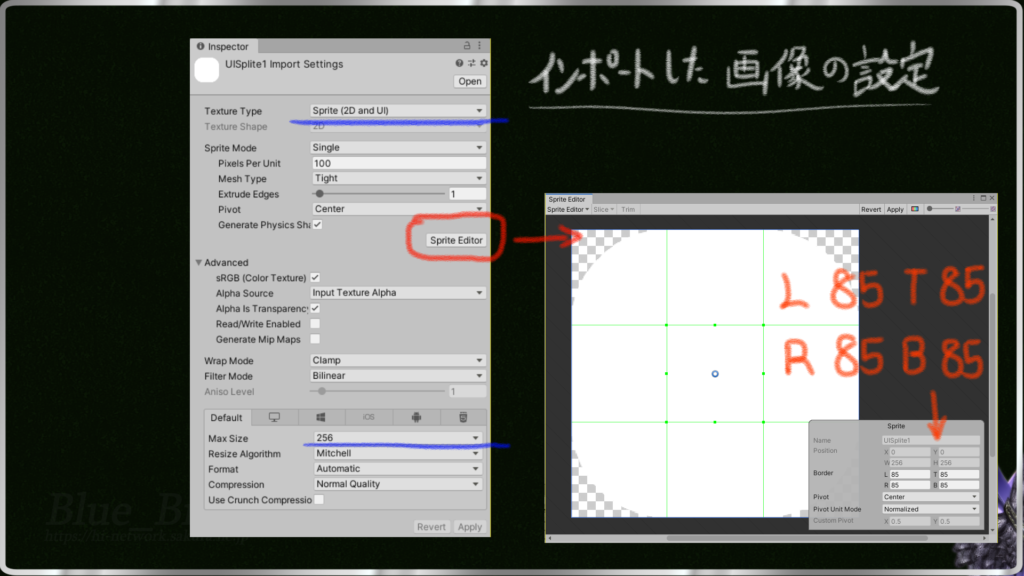
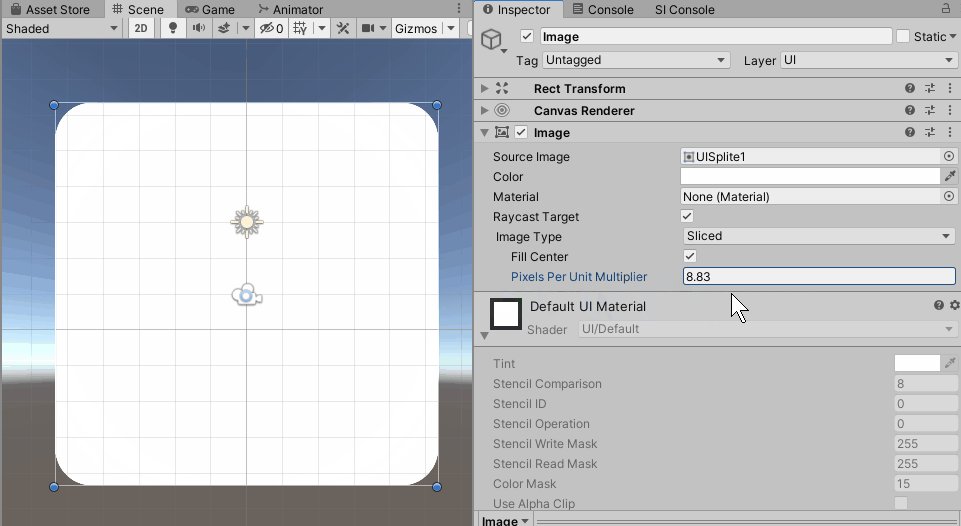
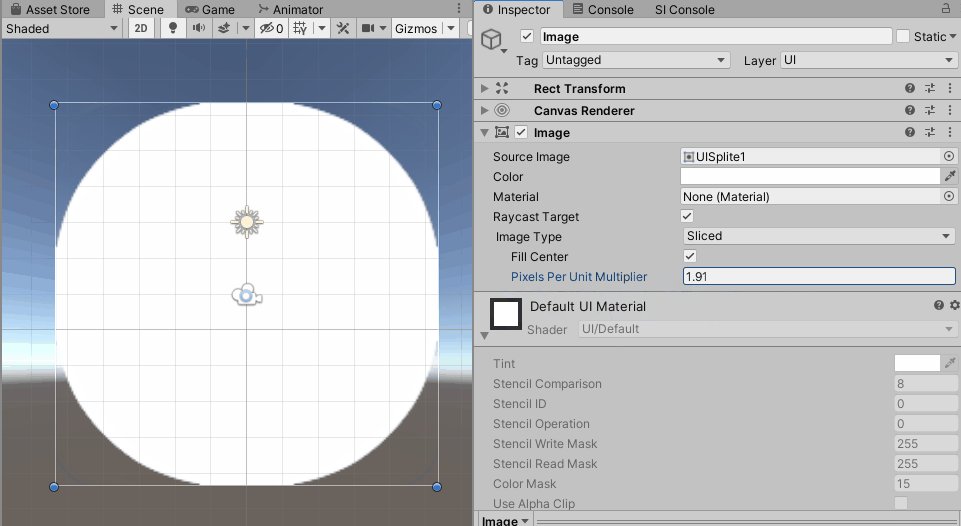
Unityで設定する
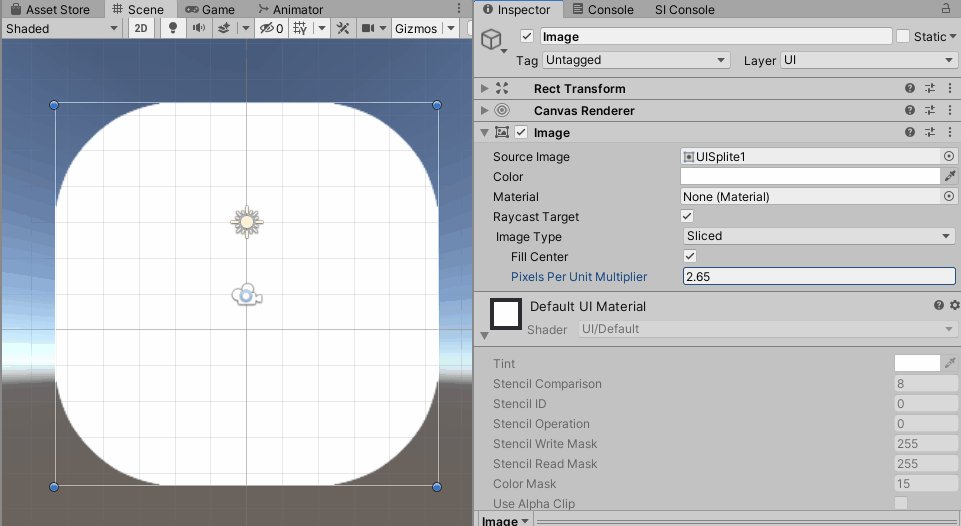
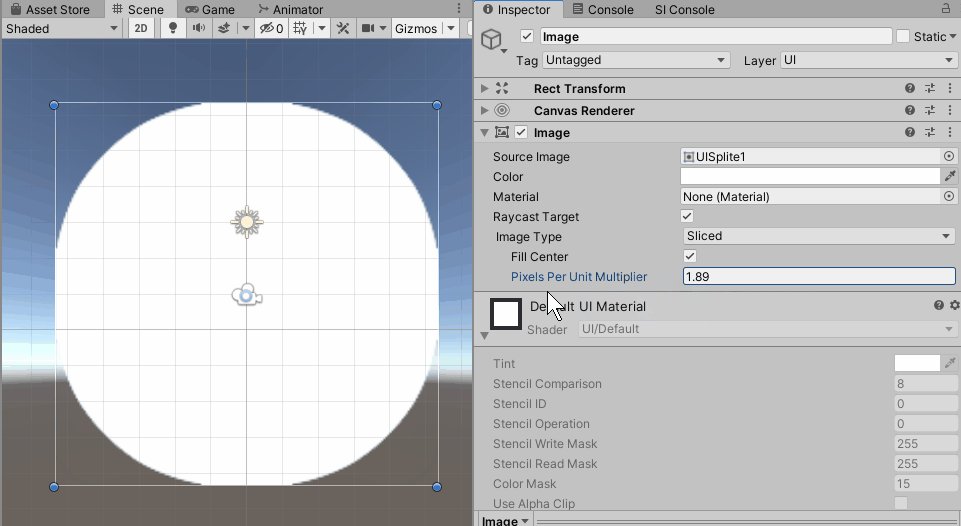
Unityで出力したファイルを読み込んだ後Inspectorから設定する。

完成!







共有コメント 共有されるコメント欄です。