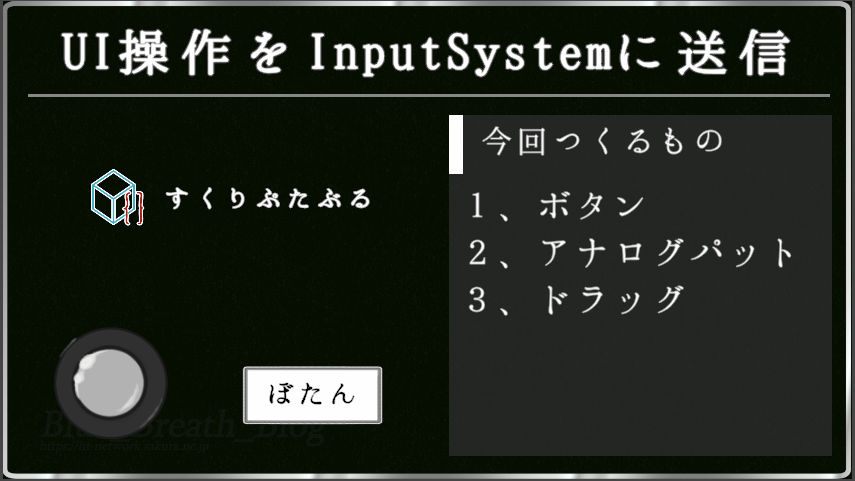
UI操作をInput Systemに送信する方法のメモです。
目次
Event Systemのコンポーネント
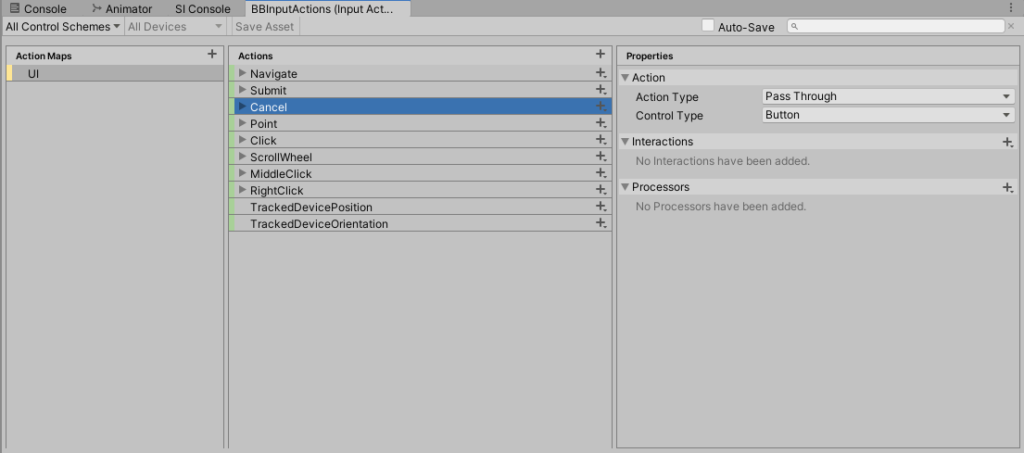
Input Action Assetの作成
UI用のInput Actionsを作成します。(ほぼデフォルト)

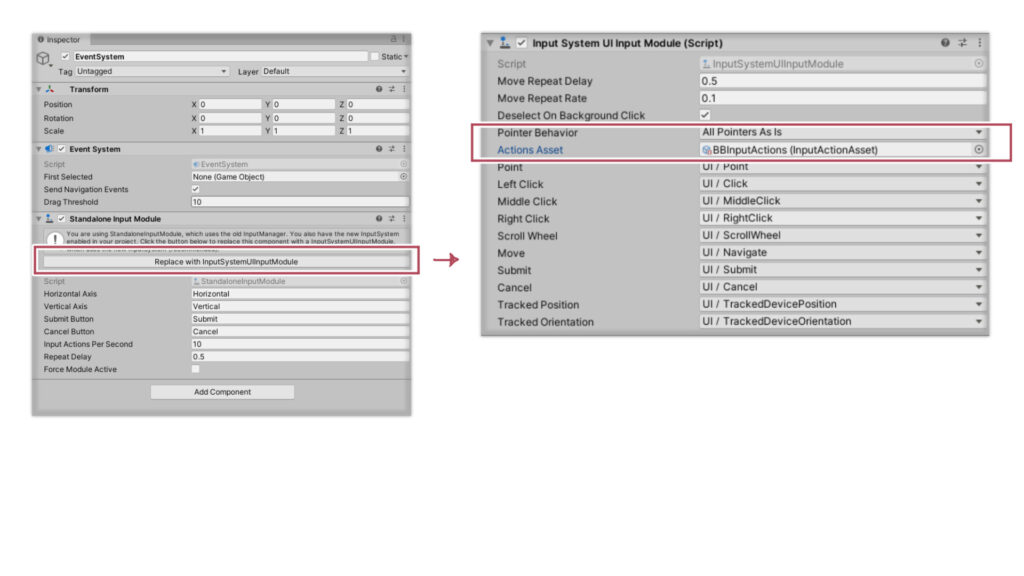
Event Systemの設定
- 「Input System UI Input Module」を取り付けます
- 「Actions Asset」を設定(今回はデフォルト)します
- 「Pointer Behavior」を「All Pointers As Is ※1」に設定します

UI操作をInput Action Assetに送信する
UI(Image等)に送信用コンポーネントを取り付ける事で実装します。
ボタン
- 「Add Component」>「Input」
- クリック対象に「On-Scren Button」を取り付けます
ジョイスティック
- 「Add Component」>「Input」
- 「On-Screen Stick」を取り付けます
ドラッグ
コード例
デバイスに紐付ける値を調整
SendValueToControl(newPos);書いたコードでは、初期位置からの変化量をデバイスに送っていますが、ドロップ先からキーボードのキーを拾うように変更する、送信の度の変化量に変更するなどして使いやすくするひつようがありそうです。
「On-Scren Button」と「On-Screen Stick」コンポーネントの作りの違い
Event等をデバイスの操作として送信する点では共通しているが、ボタンは送信部分のみで、スティックは送信と動作を同じコンポーネントで行う。
トラブルシューティング
※1Event System と同時使用した場合に発生するエラーの対処です。
参考
Unity UI: Unity User Interface | Unity UI | 1.0.0
UI support | Input System | 1.0.2








共有コメント 共有されるコメント欄です。