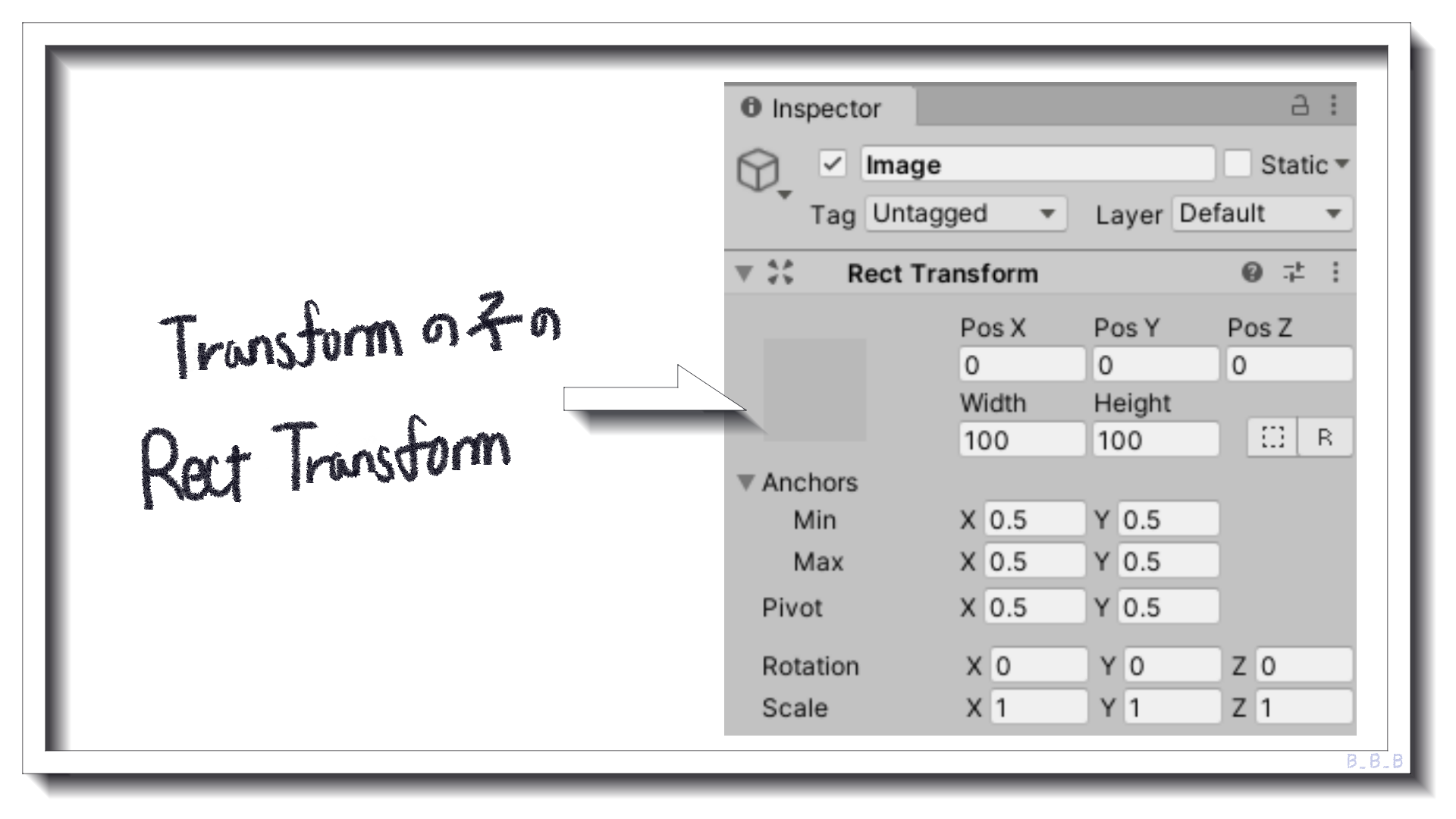
新しくRect Transformを持つオブジェクトを生成もしくは階層を跨いで移動した際に、
その親のオブジェクトがTransformを持つ場合にアンカーが表示されなくなります。
| 親オブジェクト | 生成されるオブジェクトのRect Transform |
| Transformを持つ | Ancorsが表示されない |
| Rect Transformを持つ | 正規の形でAncorsが表示される |
| 無し(Hierarchy上) | 有効なHierarchy上のCanvas、 それが無ければ新規にCanvasを生成し、 その子にAncorsを持ったUIが生成される |
対処方法
親オブジェクトにRect Transformコンポーネントをアタッチすることで解決できます。
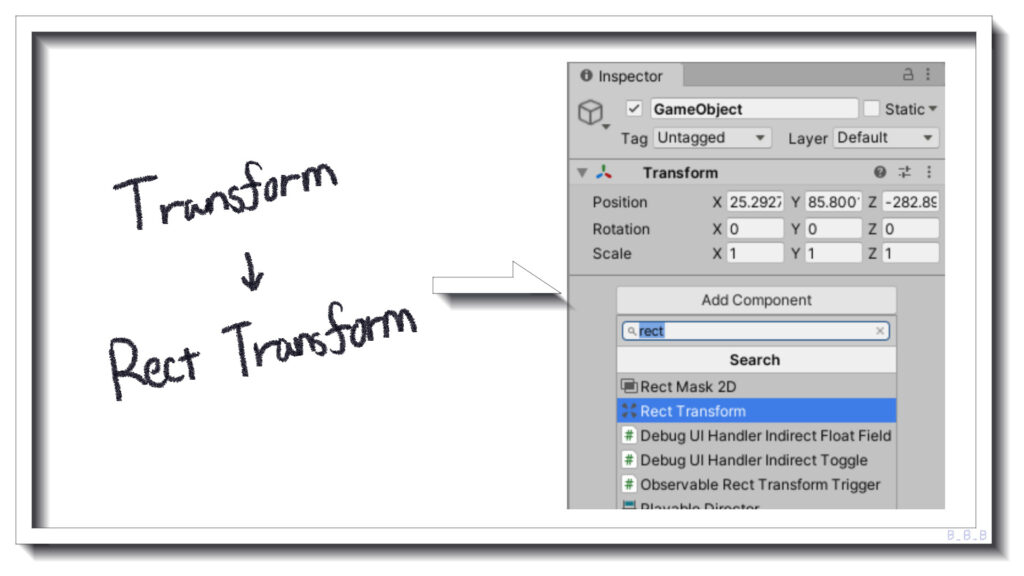
「Transform」→「Rect Transform」への切り替え

「Transform」を「Rect Transform」に切り替えるには、
- 「Add Component」
- 「Rect Transform」を探しアタッチ
する事でRect Transformに上書きされます。
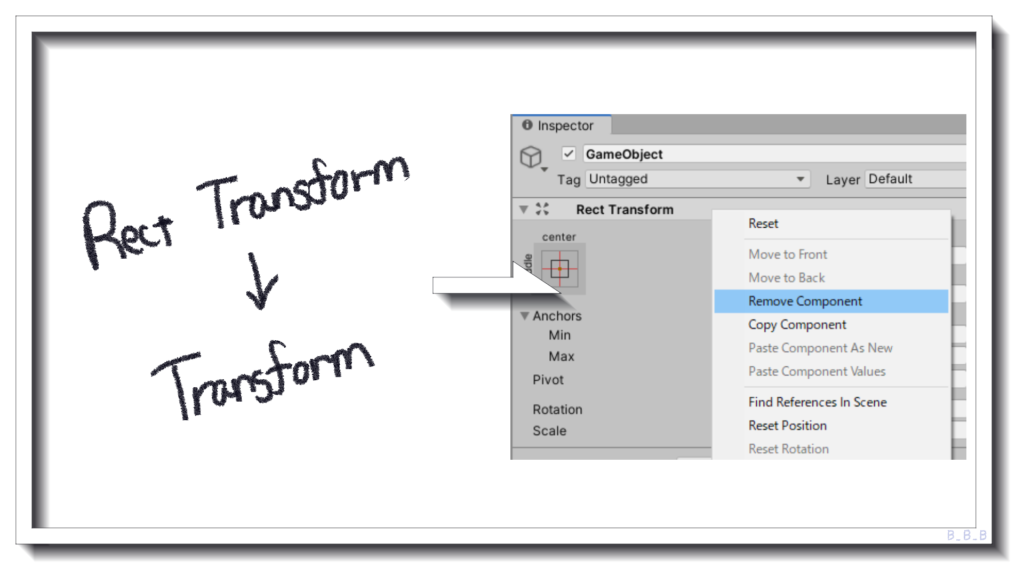
「Rect Transform」→「Transform」への切り替え

こちらは関係ないTipsですが、「Rect Transform」を「Transform」に切り替えるには、
- 「Rect Transform」上で右クリック
- 「Remove Component」
とすることで、コンポーネントを通常のTransformに切り替えることが出来ます。
参考
RectTransformのAnchor Presetsが表示されない - Qiita
今まではなんとかなっていたものの、iPhone X対応でのレイアウトの崩れや見切れは如何ともしがたく、uGUIのUIオブジェクトにAnchorを打ちまくっているところなんですが、一部のオブジェクトのInspectorにRectTransfo...