WordPress・ブロックエディタを拡張するプラグイン・ツールを作成するために、JavaScript開発用のローカル環境を構築した際のメモです。
追記
同様の内容について、LOCALを使用した場合の方が手順が少なく済みました。
開発環境の作成
以下の手順で行います。
- node.jsを使用できるようにする
- 「Node Version Manager(nvm)」をインストールする
- 「nvm」を使用して「node.js」をインストールする
- 「Docker Desktop」をインストールし、起動する
- WordPress環境ツールをインストールする
- コードエディタを導入する
node.jsを使用できるようにする
Node Version Managerをインストール(Windows)する
以下のサイトから、「nvm-setup.zip」をダウンロードし、展開します。
「nvm-setup.exe」を実行し、インストールします。
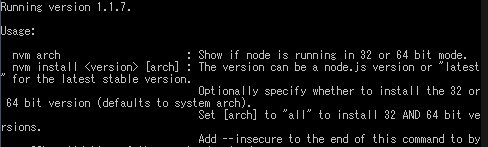
コマンドプロンプトを開き「nvm」と入力し実行できるか確認します。実行できない場合は、PCを再起動します。

node.jsをインストールする
下のサイトからダウンロード・インストールします。
Docker Desktopを導入する
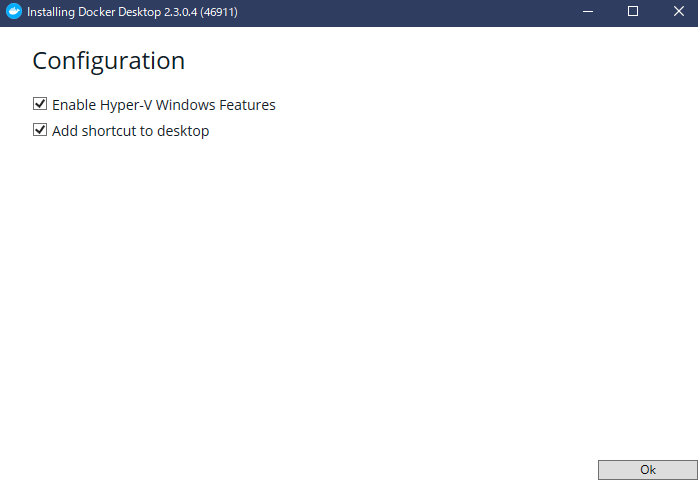
以下のサイトからDocker Desktopをダウンロードし、実行します。



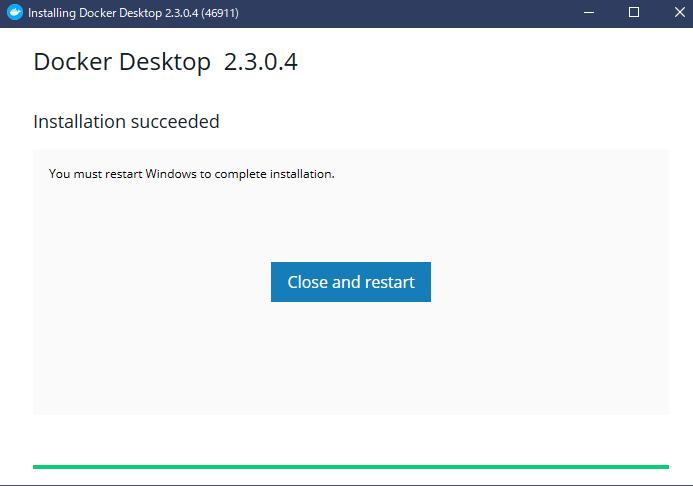
「Close and restart」を押すと再起動されます。
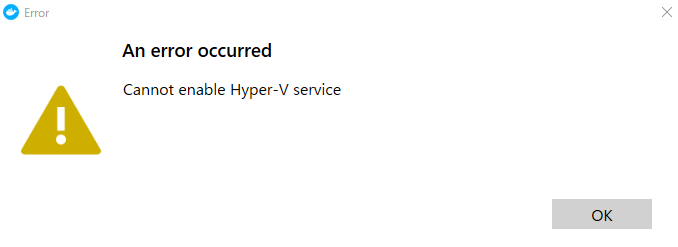
Cannot enable Hyper-V serviceの対処

こちらを参考にHyper-Vロールを有効にしました。

BIOS設定から仮想化機能(Virtual Technology)を有効にする
- 「BIOS設定」画面を開きます
- 「Advanced」>「device settings」>「select virtualization checkbox」
- 「Security」>「Virtual Technology」を「Enabled」に設定
※BIOS設定への入り方はハードによって異なります。
(Lenovoの場合のBIOS設定):F1を押しながら再起動
Hyper-Vを有効化する手順
- Winボタンを右クリックし「アプリと機能」を選択します
- 右側の設定(ウインドウを横に広げると出ます)
「関連設定」>「プログラムと機能」を選択します。 - 「Windowsの機能の有効化または無効化」から「Hyper-V」を選択し「OK」します。
以上の手順で「Cannot enable Hyper-V service」の警告文が表示されなくなり完了です。
最新版のインストール

「Install Update」から最新版にアップデートします。

インストール完了後「Close」します。
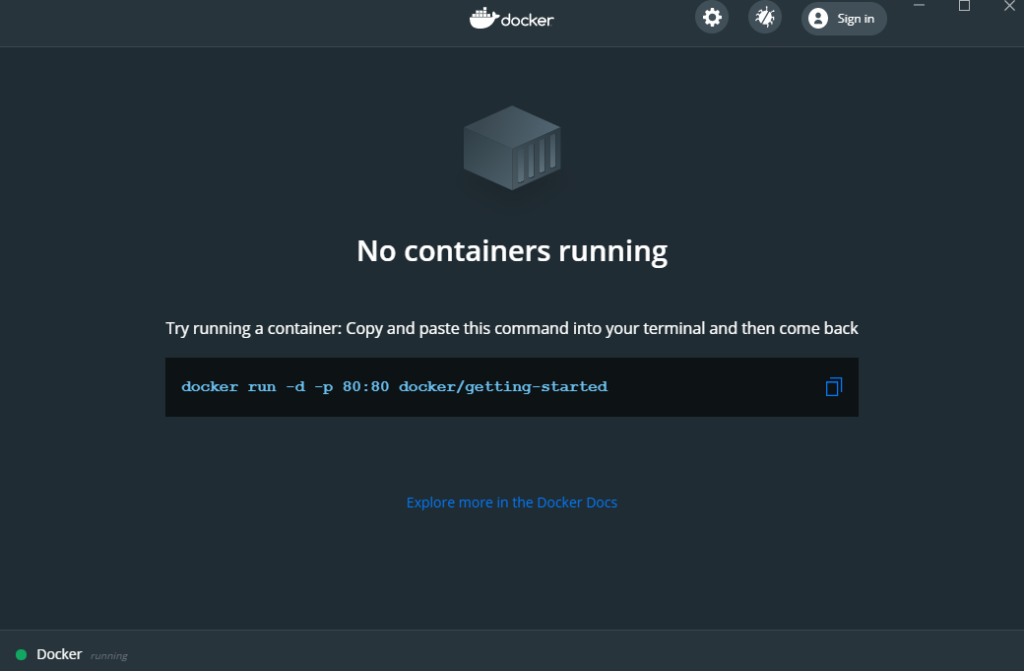
DockerのGet started with Dockerを試す


「コマンドプロンプト」に「Docker」から上記の文「docker run -d -p 80:80 docker/getting-started」をコピーし貼り付け実行します。
WordPress環境ツールをインストールする
「Compose」がインストールされていることを確認します。(Docker Desktopに含まれています)

「docker-compose.yml」ファイルを作成します。
テキストエディタで以下のテキスト内”environment”のユーザー名パスワードを変更した後、「docker-compose.yml」として保存します。
version: '3.3'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: "wordpress"
MYSQL_USER: "wordpress"
MYSQL_PASSWORD: "wordpress"
wordpress:
depends_on:
- db
image: wordpress:latest
volumes:
- ./www:/var/www/html
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: "wordpress"
WORDPRESS_DB_PASSWORD: "wordpress"
WORDPRESS_DB_NAME: "wordpress"
volumes:
db_data: {}※コンテナの停止後WordPressファイルが消えないよう追記されています。
コマンドプロンプトに以下の様に入力しディレクトリを移動します。
cd 「ファイルを保存したディレクトリ」「docker-compose.yml」の保存先に移動した後、
docker-compose up -dを実行しWordPress環境を構築します。

コマンドプロンプトに下のように入力してwp-envをインストールします。
npm -g install @wordpress/envコマンドプロンプトを開き直し、以下を入力して使用可能か確認します。
wp-env --versionコマンドプロンプトで
wp-env startと入力します。
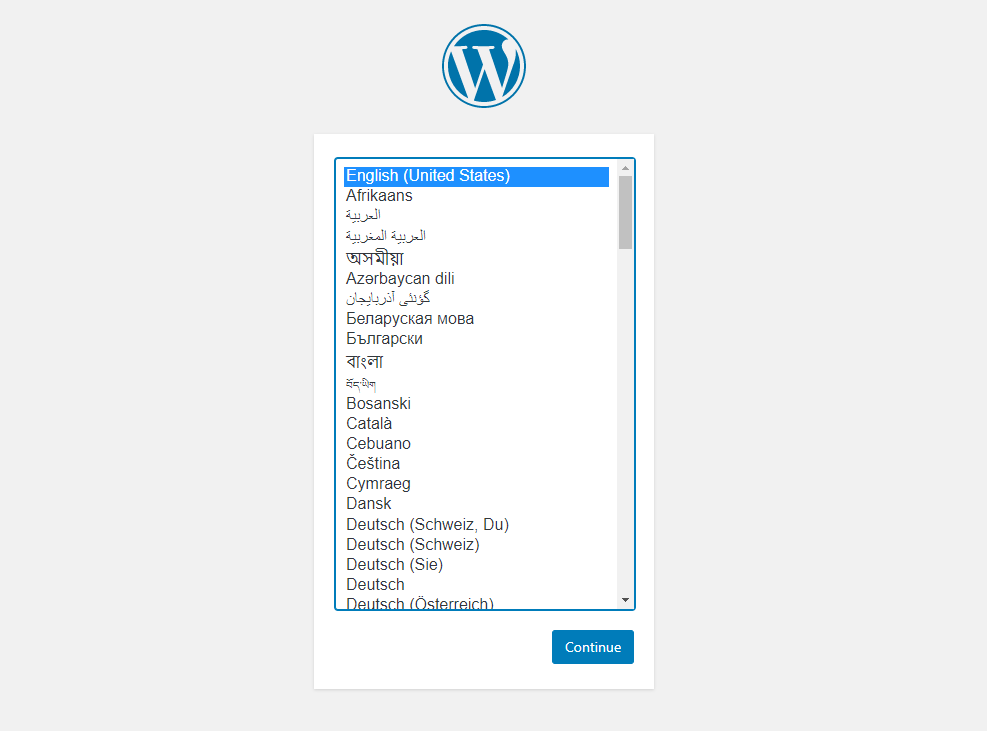
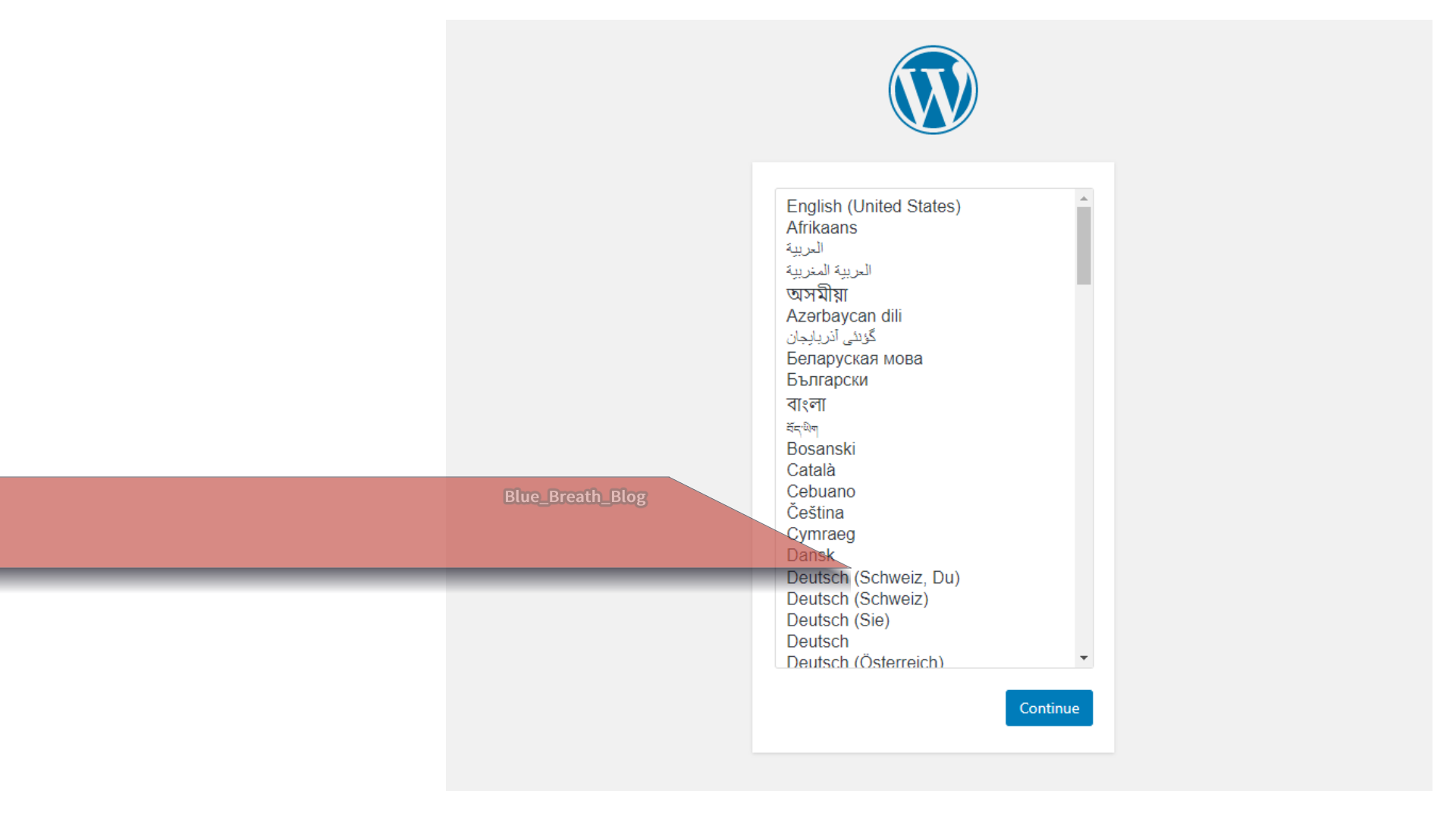
ブラウザから「http://localhost:8000/」にアクセスします。

以上でWordPressローカル環境の構築が完了しました。
コードエディタを使用する。
任意のテキストエディタでコード編集を行う事が出来ます。








共有コメント 共有されるコメント欄です。