2020/9/30に公開されたSVG入出力機能のメモです。
クリスタがSVG編集ソフトになりました。
SVG入出力機能
(9/30アップデータ公開予定) SVG入出力機能を追加、Adobe Illustratorとベクターをクリップボード経由でやりとり可能に。ベクターから定規が作成可能になり、定規に沿った描画がしやすく。iPadOSのペンによる文字入力やマウスなど外部デバイスに対応。ほか詳しくはhttps://t.co/pdynwoiKco pic.twitter.com/DEjk8ZQRGt
— CLIP STUDIO (@clip_celsys) September 23, 2020
SVGとは
SVG( Scalable Vector Graphics)はXMLベースの2次元ベクターイメージ用の画像形式の一つ。
用途の例
凝った形状ではない、拡大縮小に強いUIをクリスタで作成出来るように。
- Unity UI
- Webページ
PNGで出力していた単純なUIは、SVGで描き直す事で軽量化出来るようになります。
ベクター線から定規を作成する
ベクターレイヤーに元となる線を描いた後、
- ベクターレイヤー上で右クリック
- 「定規・コマ枠(R)」>「ベクターから定規(V)」
から任意の形状の定規を作成することが出来ます。
SVGファイルを扱う
実際にクリスタでSVGファイルの読み込み、書き出しを試しました。
SVGファイルの読み込み

読み込み手順
- (新規)イラストを開いた状態にします
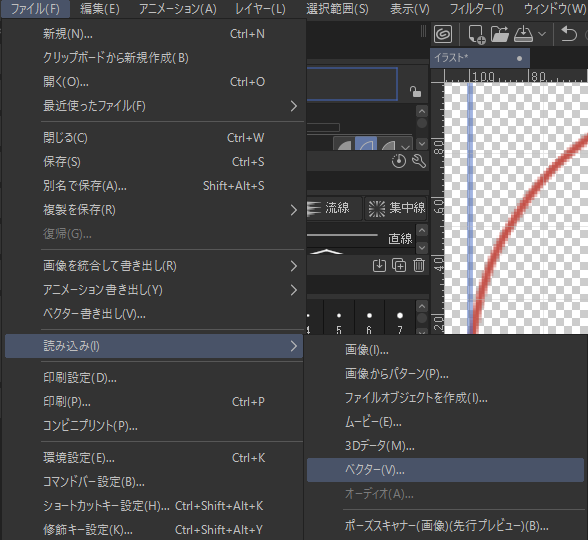
- 「ファイル」>「読み込み」>「ベクター(V)」を選択
- 「.svg」形式のファイルを選択して読み込みます
※「開く」からSVGファイルを開く事は、出来ませんでした。
SVGファイルの書き出し
クリスタ上でのSVGファイルの書き出しは、レイヤー・フォルダ単位で行います

書き出しの手順
- 「ベクターレイヤー」のみで構成された、レイヤーもしくはフォルダを選択します
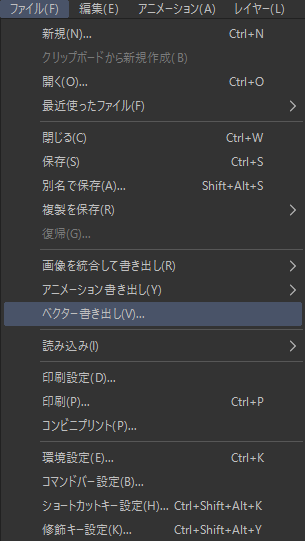
- 「ファイル」>「ベクター書き出し」
※ベクターは1つのレイヤーに統合されます
書き出し不可能な場合

ラスターレイヤー及び、ラスターが含まれたフォルダはSVGとして保存できません。
ベクターレイヤーをSVGとしてコピー・貼り付け

ベクターのみのレイヤー、フォルダをコピーペースト可能です。
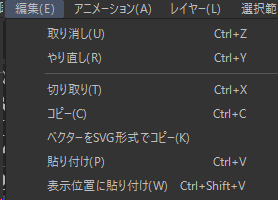
- 「編集」>「ベクターレイヤーをSVG形式でコピー」
- 「編集」>「表示位置に貼り付け」
SVGファイルの作成、使用

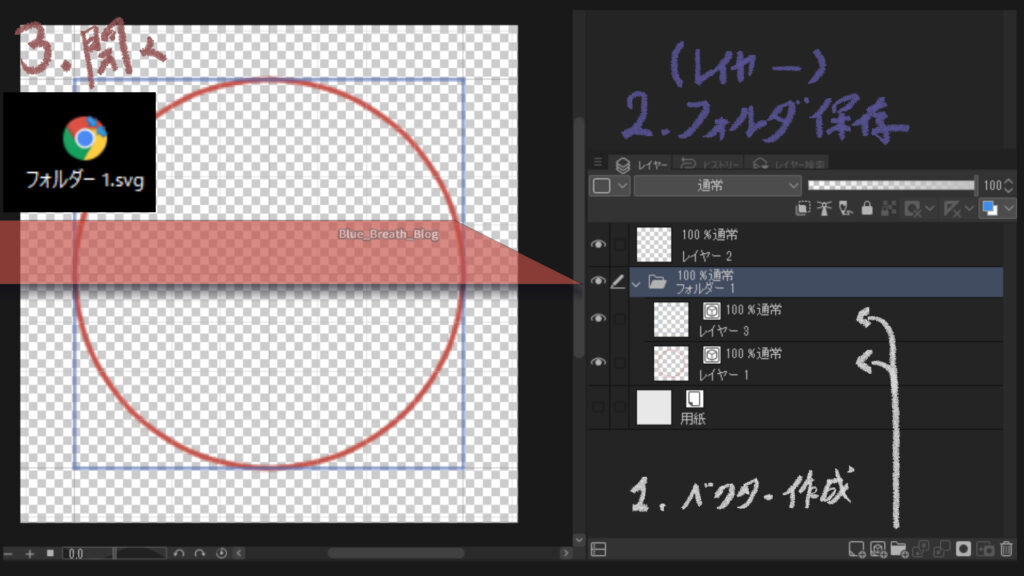
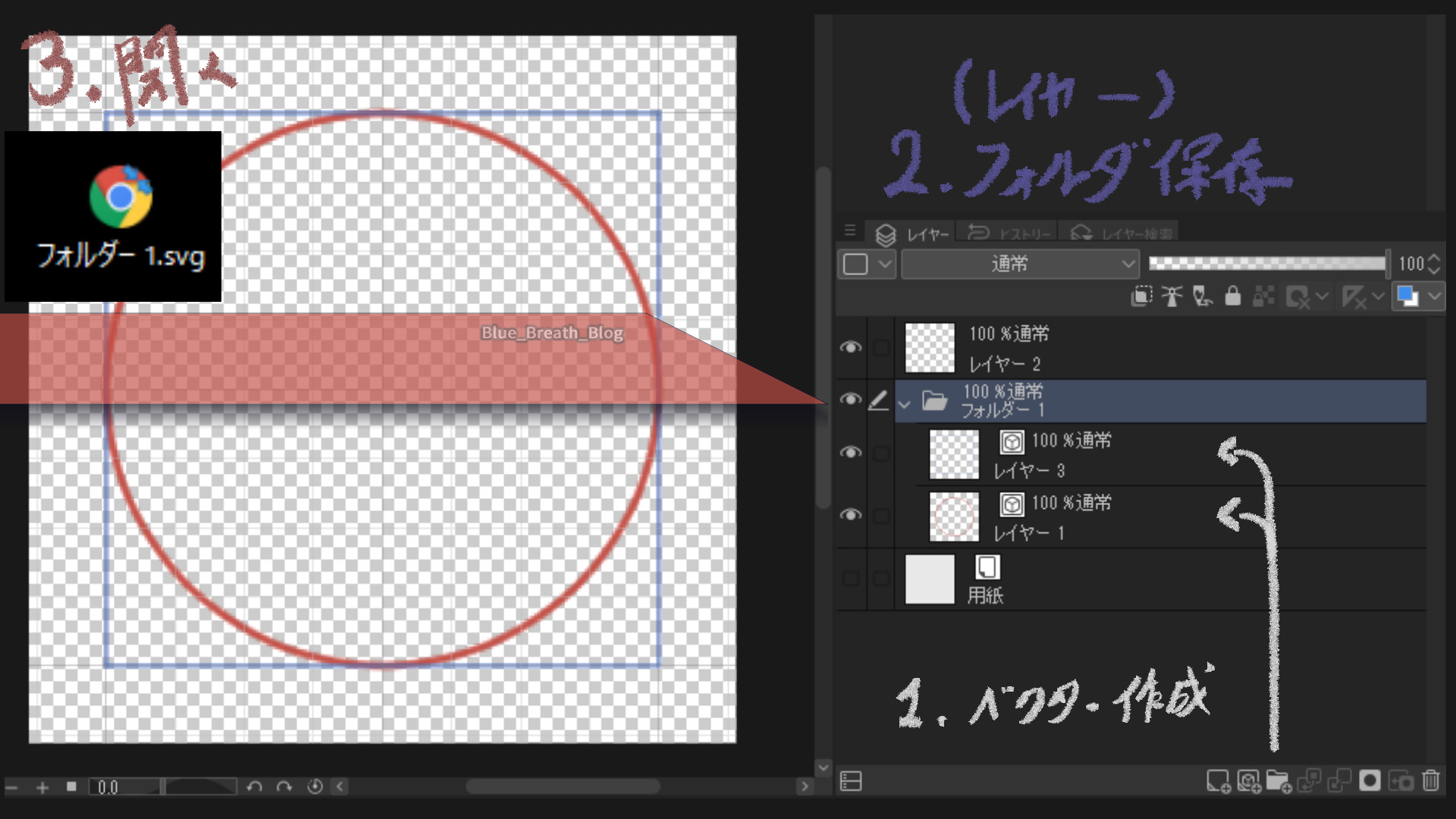
例として、フォルダ1(レイヤー3とレイヤー1を含む)を保存します。
ブラウザで閲覧する

ソースコードは以下の様になっており、フォルダ1がクリスタ内で作成したレイヤー_1、レイヤー_3で構成されている事が分かります。
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="30.72" height="30.72" viewBox="0.00 0.00 256.00 256.00" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<g stroke-linecap="round" id="レイヤー_1">
<path d="M128.00,28.00 C134.94,28.02 151.45,30.70 158.94,33.03 C166.37,35.37 180.22,42.62 186.72,47.28 C193.79,52.39 203.61,62.21 208.72,69.29 C213.38,75.79 220.63,89.63 222.97,97.06 C225.30,104.55 227.99,121.06 228.00,128.00 C227.99,134.94 225.30,151.45 222.97,158.94 C220.63,166.37 213.38,180.22 208.72,186.72 C203.61,193.79 193.79,203.61 186.72,208.72 C180.22,213.38 166.37,220.63 158.94,222.97 C151.45,225.30 134.94,227.99 128.00,228.00 C121.06,227.99 104.55,225.30 97.06,222.97 C89.63,220.63 75.79,213.38 69.29,208.72 C62.21,203.61 52.39,193.79 47.28,186.72 C42.62,180.22 35.37,166.37 33.03,158.94 C30.70,151.45 28.02,134.94 28.00,128.00 C28.02,121.06 30.70,104.55 33.03,97.06 C35.37,89.63 42.62,75.79 47.28,69.29 C52.39,62.21 62.21,52.39 69.29,47.28 C75.79,42.62 89.63,35.37 97.06,33.03 C104.55,30.70 121.06,28.02 128.00,28.00 Z" fill="none" stroke="rgb(195, 77, 68)" stroke-width="4.00" stroke-opacity="1.00" stroke-linejoin="round"/>
</g>
<g stroke-linecap="round" id="レイヤー_3">
<path d="M28.00,28.00 L228.00,28.00 L228.00,228.00 L28.00,228.00 L28.00,28.00 Z" fill="none" stroke="rgb(68, 105, 195)" stroke-width="2.00" stroke-opacity="1.00" stroke-linejoin="miter"/>
</g>
</svg>Webでの利用
SVGファイルをアップロードして、拡縮劣化させずに使用する事が可能です。
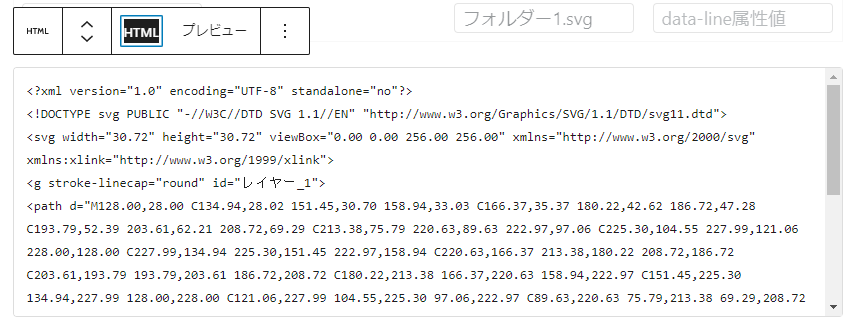
また、WordPressブロック「カスタムHTML」内に、上記のコードを挿入し表示する事も可能です。

すると以下の様に表示されます。
↑コレです!
公式






共有コメント 共有されるコメント欄です。