Googleカスタム検索エンジンのデザインをCSSで変更します。サンプルコードはレスポンシブテーマ「Cocoon」に対しても容易に対応可能です。
記事内で紹介するパターンは次の2種類です。
- HTMLフォームを使用し、装飾する
- 結果の要素を上書きする
HTMLフォームを使用
リファレンスに書かれている方法の場合です。
<form id="cse-search-box" action="https://google.com/cse">
<input type="hidden" name="cx" value="YOUR SEARCH ENGINE ID goes here" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="31" />
<input type="submit" name="sa" value="Search" />
</form>
<img src="http://www.google.com/cse/images/google_custom_search_smwide.gif">「YOUR SEARCH ENGINE ID goes here」の部分を「検索エンジンID」に変更します。
検索エンジンIDは、
- カスタム検索のページを開き、検索エンジンを選択します
- 検索エンジンの編集内の「設定」>「基本」に移動します
- 検索エンジンIDから取得可能です
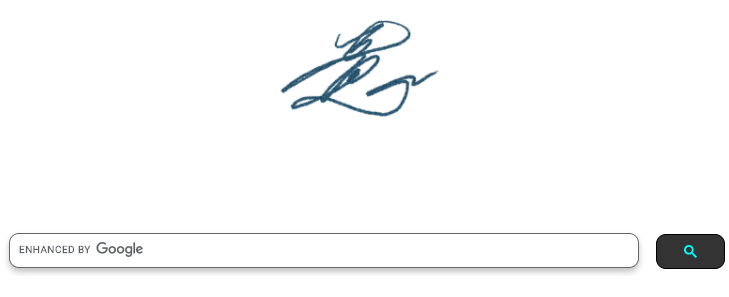
HTMLフォームを利用した場合のCSSカスタマイズ
HTMLフォームを使用した検索ボックスに任意のクラスを挿入し、CSSで装飾します。
検索結果の要素を上書き
検索後の結果要素を「!important」で上書きする方法です。推奨されていません。
返ってきた検索結果を利用する場合のCSSカスタマイズ
検索結果のソースコードからクラスをCSSで装飾します。以下は適当実装例です。
/************************************
各種設定用
*************************************/
:root{
--input-height: 35px;/*検索窓の高さ*/
--input-border-radius: 10px;/*検索窓の丸さ*/
--cursor-border-radius: 50%;/*ページボタンの丸さ*/
--responsive-height: 180px;/*結果のブロック高さ*/
}
/*レスポンシブ用*/
@media screen and (max-width: 1240px){
}
@media screen and (max-width: 1023px){
}
@media screen and (max-width: 834px){
:root{
--responsive-height: 240px;
}
}
@media screen and (max-width: 480px){
}
/************************************
検索窓
*************************************/
.gsc-input .gsc-input-box{/*検索文章入力窓*/
height: var(--input-height) !important;
width: 100% !important;
border-radius: var(--input-border-radius) !important;
box-shadow:0px 0px 0px 0px #c4c4c4 !important;
}
.gsc-input .gsc-input-box:hover{/*検索文章入力窓*/
box-shadow:0px 4px 6px 0px #c4c4c4 !important;
}
.gsc-search-button .gsc-search-button-v2{/*検索ボタン*/
height: var(--input-height) !important;
border-radius: var(--input-border-radius) !important;
box-shadow:0px 0px 0px 0px #c4c4c4 !important;
}
.gsc-search-button .gsc-search-button-v2:hover{/*検索ボタン*/
box-shadow:0px 4px 6px 0px #c4c4c4 !important;
}
/************************************
検索結果
*************************************/
.gsc-control-cse{/*検索結果全体背景*/
background-color: transparent !important;
}
.gsc-webResult .gsc-result{/*検索結果それぞれのブロック*/
margin: 15px !important;
height: var(--responsive-height) !important;
position: relative !important;
border-radius: 4px !important;
background: #ffffff !important;
box-shadow: 5px 5px 10px #878787,
-5px -5px 10px #ffffff !important;
transition-duration: 0.1s !important;
border: 1px #ffffff00 !important;
}
.gsc-result:hover{/*検索結果それぞれのブロック マウスホバー時*/
box-shadow: 0px 0px 0px 0px #c4c4c4 !important;
border: 1px #c4c4c4 !important;
}
.gs-promotion{/*カスタムプロモーション用*/
position: absolute !important;
top: 0 !important;
right: 0 !important;
left: 0 !important;
bottom: 0 !important;
background-color: green !important;
}
.gsc-thumbnail-inside .gs-title {/*検索結果タイトル*/
position: absolute !important;
top: 0 !important;
right: 0 !important;
left: 0 !important;
bottom: 0 !important;
font-weight: 600 !important;
}
.gsc-thumbnail-inside .gs-title a{/*リンク全体化*/
position: absolute !important;
top: 0 !important;
right: 0 !important;
left: 0 !important;
bottom: 0 !important;
width: 100% !important;
height: 100% !important;
z-index: 100 !important;
text-align: left;
}/*検索結果タイトル*/
.gsc-url-top{/*検索結果URL*/
position: absolute !important;
top: 45px !important;
left: 5px !important;
}
.gsc-table-result{/*画像とスニペット要素*/
position: absolute !important;
top: 70px !important;
}
/************************************
ページボタン
*************************************/
.gsc-cursor-box{
align-items: center !important;
}
.gsc-cursor .gsc-cursor-page{/*ページ選択ボタン*/
border: 1px !important;
border-radius: var(--cursor-border-radius) !important;
box-shadow:0px 0px 0px 0px #c4c4c4 !important;
}
.gsc-cursor .gsc-cursor-page:hover{
box-shadow:0px 4px 6px 0px #c4c4c4 !important;
}
.gsc-cursor-page .gsc-cursor-current-page{/*現在のページ*/
}空白部分については適宜追加、削除が可能な部分です。
導入方法
- 「カスタム検索エンジン」を設置します
- 「カスタムCSS」もしくは「テーマエディタ」内「スタイルシート」にCSSを貼り付けます
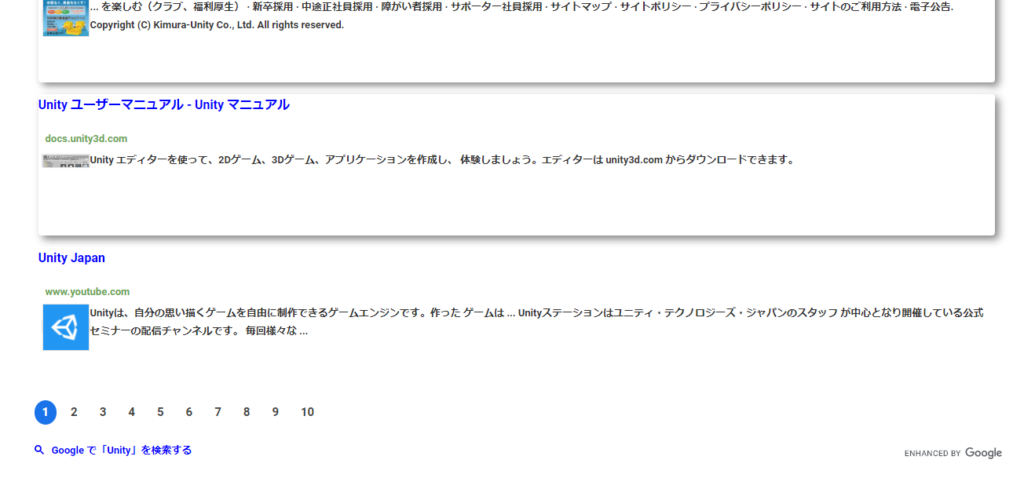
実装結果
実装結果はブログトップからも閲覧可能です(2020/9現在)。



※自身でクラスを定義しない為、構造の変更に対してメンテナンスが必要になる可能性もあります。
基本的にサポートを行わないため自己責任でお願いします。
また結果要素全てに最優先のCSSを適用しているため、以降の変更が不可能になります。
その他
ブランドロゴに規約があります。カスタム検索エンジンのブランディングガイドライン




共有コメント 共有されるコメント欄です。