HTMLにスタイルシートを適用するメモです。
基本
ファイルを分ける

外部のスタイルシート(css)を読み込みます。
<link rel="stylesheet" href="style.css">例
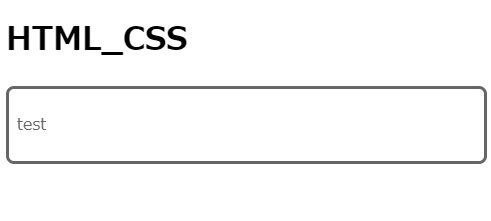
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>HTML_CSS</h1>
<div class="bbb-box">
<p>test</p>
</div>
</body>
</html>.bbb-box{
color: #666666;
border: solid 3px #666666;
padding: 0.5em;
border-radius: 0.5em;
}同じファイルに記述する

HTML<style>要素内に記述します。
<style media="screen">
.bbb-blue-box{
color: #c4c4c4;
border: solid 3px blue;
padding: 0.5em;
border-radius: 0.5em;
}
</style>例
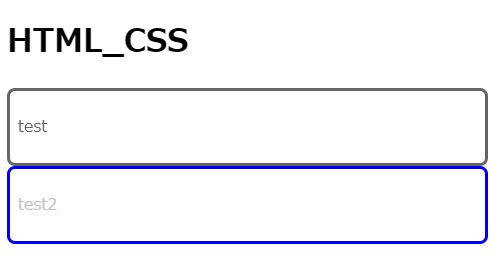
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css">
<style media="screen">
.bbb-blue-box{
color: #c4c4c4;
border: solid 3px blue;
padding: 0.5em;
border-radius: 0.5em;
}
</style>
</head>
<body>
<h1>HTML_CSS</h1>
<div class="bbb-box">
<p>test</p>
</div>
<div class="bbb-blue-box">
<p>test2</p>
</div>
</body>
</html>要素ごとに記述する

要素にstyle属性を追加します。
<div style="
color: #c4c4c4;
border: solid 3px red;
padding: 0.5em;
border-radius: 0.5em;
">
<p>test3</p>
</div>例
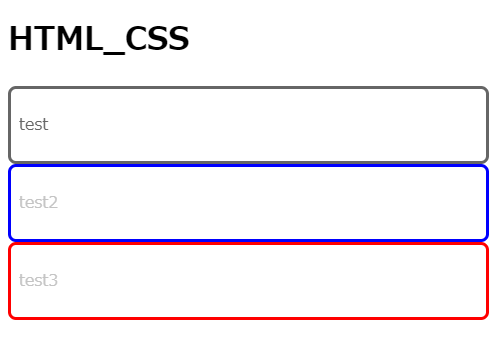
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css">
<style media="screen">
.bbb-blue-box{
color: #c4c4c4;
border: solid 3px blue;
padding: 0.5em;
border-radius: 0.5em;
}
</style>
</head>
<body>
<h1>HTML_CSS</h1>
<div class="bbb-box">
<p>test</p>
</div>
<div class="bbb-blue-box">
<p>test2</p>
</div>
<div style="
color: #c4c4c4;
border: solid 3px red;
padding: 0.5em;
border-radius: 0.5em;
">
<p>test3</p>
</div>
</body>
</html>WordPress
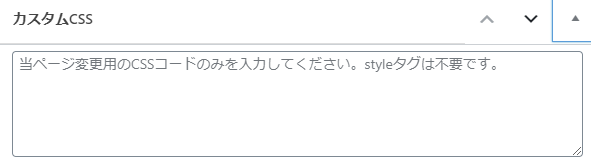
記事ごとに適用する

記事内のカスタムCSSの欄に記述します。HTMLファイルに<link>、<style>の要素を追加する必要はありません。
全体に適用する
テーマ全体に反映させる場合は、
- 「外観」>「テーマエディタ」を開きます
- スタイルシート(style.css)内に記述します
用語
スタイルシート
Cascading Style Sheetの略(css)はHTML文書のデザイン、表示形式を指定するファイルです。




共有コメント 共有されるコメント欄です。