Text Mesh Proで使用しているフォントに加えて、アイコンフォントを追加する手順です。
前提
- Text Mesh Proがインストール済み
- 日本語フォント等使用するフォントアセットを既に作成済み
アイコンフォントの導入手順
- 「アイコンフォントファイル (otf, ttf)」をダウンロードします。
- 「フォントファイル(ttf,otf)」を「Projectビュー」にドロップします。
- 「Window」>「Text Mesh Pro」>「Font Asset Creator」を開きます。
- フォントアセット作成・設定を行います。
- 「Generate Font Atlas」より生成、「Save as Asset」より保存します。
- 作成したアイコンフォントアセットを選択し、Inspectorから「Font fallback」に文字用のフォントを選択します。
アイコンフォントファイルのダウンロード
この記事ではFont Awesomeを使用して作成します。
otf,ttfファイルをダウンロード後、Unity内Assetsフォルダにドロップします。
Font Awesome
Download Font Awesome > Free for Desktop よりダウンロード
Google Fonts Material icons
フォントアセットの作成
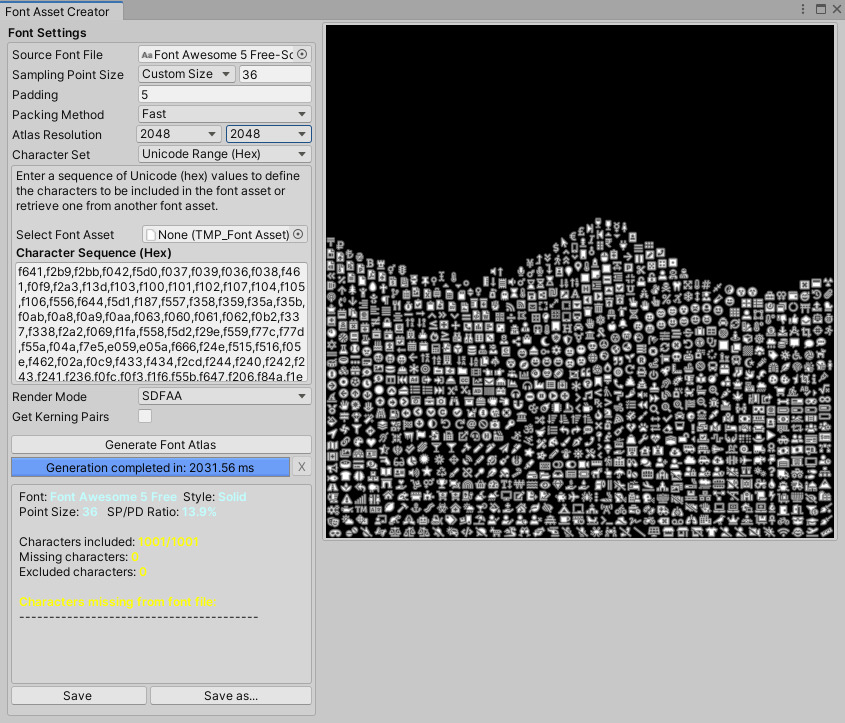
Window > Text Mesh Pro > Font Asset Creatorを開きます。
Font Settings

Solidの設定を以下のように行いました。
- Sampling Point Size : 36
- Atlas Resolution : 2048*2048
- Character Set : Unicode Range (Hex)
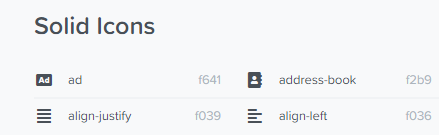
- Character Sequence : Font AwesomeのUnicodeを参照してください。
Font AwesomeのUnicode:Solid, Regular, Brands
※Generate Font Atlasより生成を行い、収まるように調整してください。
「Save as Asset」からアイコンフォントアセットを保存します。
Font fallback の設定
作成した(アイコン用の)Font Assetを選択>Inspector内「Fallback Font Assets」の「Fallback List」に(文字用の)フォントを追加します。
(※文字用のフォントアセットにアイコン用を追加する事も可能です。文字入力時に不足分がFallbackから補われます。)
アイコンフォントに文字用フォントを登録してフォントの設定を完了します。
アイコンの表示確認
Font Awesome Free’s Cheatsheet

- https://fontawesome.com/v5/cheatsheet/free/solid
- https://fontawesome.com/v5/cheatsheet/free/regular
- https://fontawesome.com/v5/cheatsheet/free/brands
\uf641Unicode、UTF16のテーブル確認方法
チートシートの他に、作成したFont Assetを選択>Inspector内「Character Table」から一覧を確認できます。

参考・ライセンス
Font Awesome
TextMesh ProでFontAwesomeを使う。, 2021/07閲覧
抽出用JavaScriptがシンプルに使いやすく助かりました。
https://fontawesome.com/license/free, Font Awesomeライセンス, 2021/07閲覧
Font Awesome フォントファイルライセンス「SIL Open Font License (OFL)」
Material icons
公式サイト:Google Fonts Material icons, 2021/07閲覧
Unity Material Icons, 2021/07閲覧
(番外)Material Iconsをバラで使用しやすくまとめられていたのでメモです。
Material icons フォントファイルライセンス「APACHE LICENSE, VERSION 2.0」
Font Fallbackの設定
【Unity】TextMeshProにFont FallbackとDynamic SDF Systemが追加、日本語が使いやすくなった。





共有コメント 共有されるコメント欄です。