TextMeshProをそのまま使用した場合には日本語(全角)での入力時にFontに無い文字が文字化けします。日本語のフォントを使用する場合FontAssetが必要になります。
以下で使用するまでの方法を説明します。
日本語フォント導入手順
- 「フォントファイル(ttf,otf)」を「Projectビュー」にドロップします。
- 「Window」>「Text Mesh Pro」>「Font Asset Creator」を開きます。
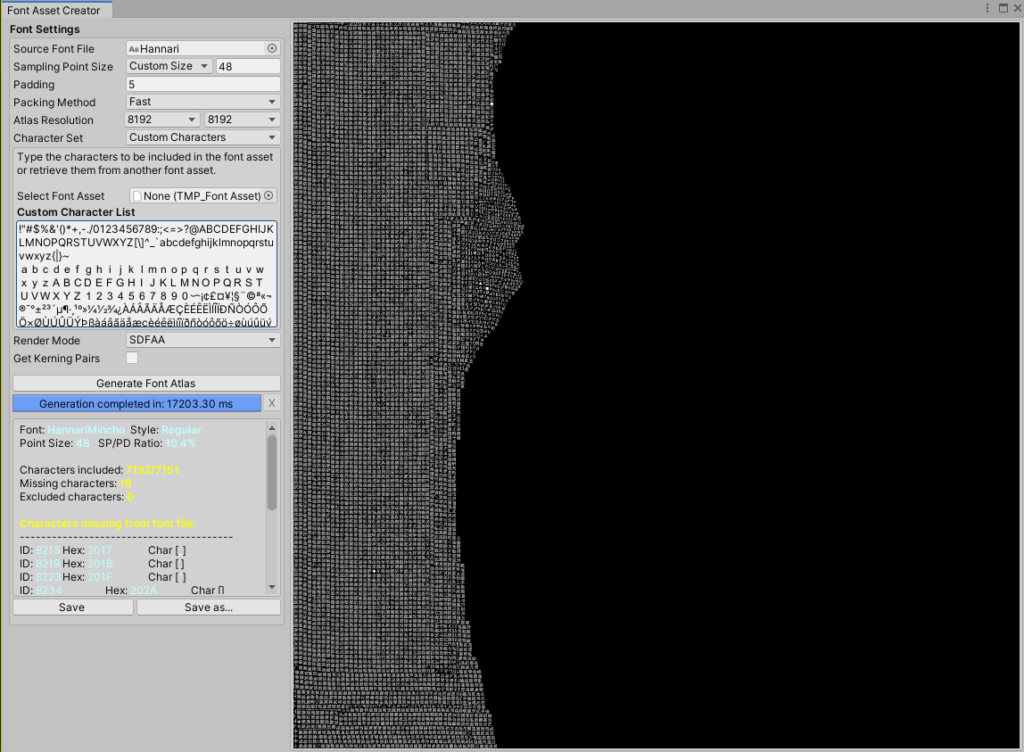
- 設定を行います。
- 「Source Font File」で「フォントファイル」を選択します。
- 「Atlas Resolution」を(8192*8192等)大きめに取ります。
- 「Character Set」を「Custom Characters」に変更します。
- 「Custom Character List」に「日本語文字コード」を入力します。
- 「Generate Font Atlas」より生成します。
- 「Save」「Save as Asset」より保存します。
フォントをプロジェクトに導入する
Assetsフォルダーにフォントファイルを置き、プロジェクトに追加します。
フォント形式は TrueType (.ttf) と OpenType (.otf) をサポートしています。
フォントを紹介しているサイト
2020年用、日本語のフリーフォント418種類のまとめ -商用サイトだけでなく紙や同人誌などの利用も明記
日本語文字コード
Shinichi Kogiso様のgistで公開されているものを使用させて頂きました。
日本語文字コード範囲指定

「Generate Font Atlas」

生成後「Save」「Save as Asset」より保存します。
(※1)4096*4096で出力した場合収まらなかったため8192*8192で生成しました。
(※2)WebGLをスマートフォン上で動作させた場合に環境によって文字化けを起こすことがあります。
モバイル対応の応急処置
- Sampling Point Size 36
- Atlas Resolution 4096*4096 (安全?:2048*2048)
- Custom Character List の文字を削りサイズ内に収まるようにする
(→ テクスチャアトラスの最大サイズがiOS, Androidバージョン等によって異なる為、古いスマートフォンに対応しようとするとテクスチャを小さくする必要が出てくるというジレンマがあります。)
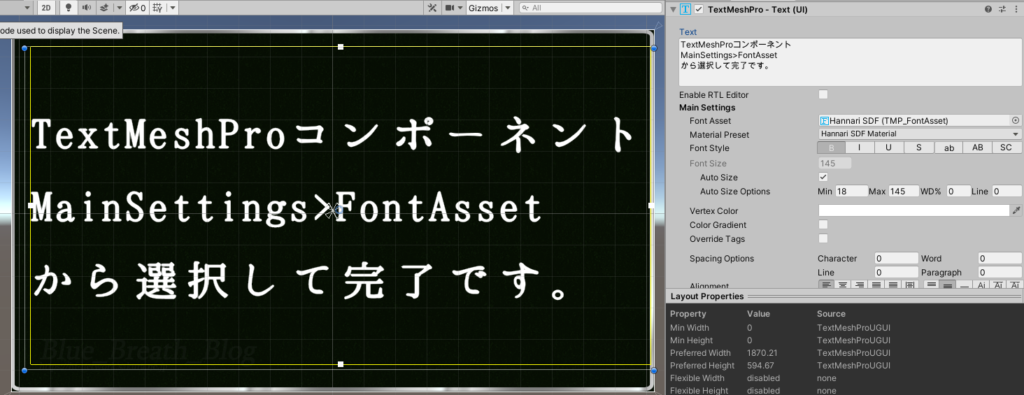
FontAssetを使用する
MainSettings>FontAssetより導入した生成したフォントを選択して終了です。

FontAssetのデフォルトを設定する
導入したフォントをプロジェクト内で頻繁に使用する場合、
デフォルト設定を行う事でUI配置後の設定を省略できます。
その他
タグを使用してリッチテキスト表示
Textエリア内にタグを挿入する事によって文字サイズ、文字色、配置などを変更できます。
アイコンフォントの追加
テキスト内にアイコンを表示出来るようにする記事です。
スクリプティング
Text Mesh Proのテキストをスクリプトから変更する記事です。
トラブルシューティング
日本語入力自体が出来ない場合はUnityバージョンによる問題があるかもしれません。
使用させて頂いたフォント
今回「はんなり明朝」を使用させて頂きました。感謝です。