Google Mapをブログに埋め込む手順のメモです。
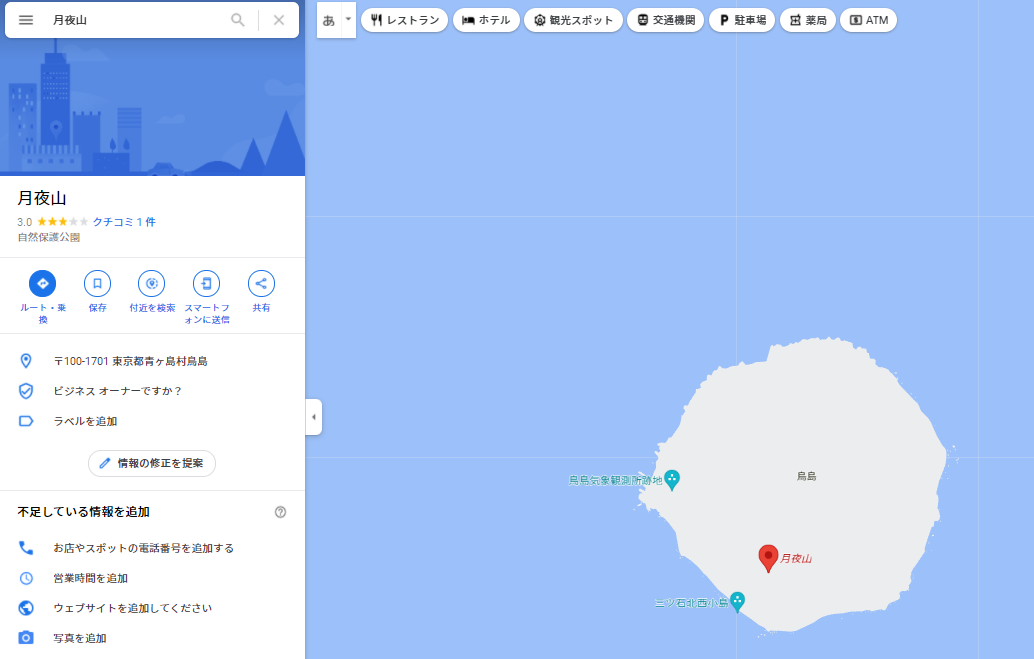
Google Map上で場所を指定する
Google Mapにアクセスします。
Google マップ
Google マップで地図を検索。乗換案内、路線図、ドライブルート、ストリートビューも。見やすい地図でお店やサービス、地域の情報を検索できます。世界地図も日本語で、旅のプランにも便利。
特定の場所を指定する場合

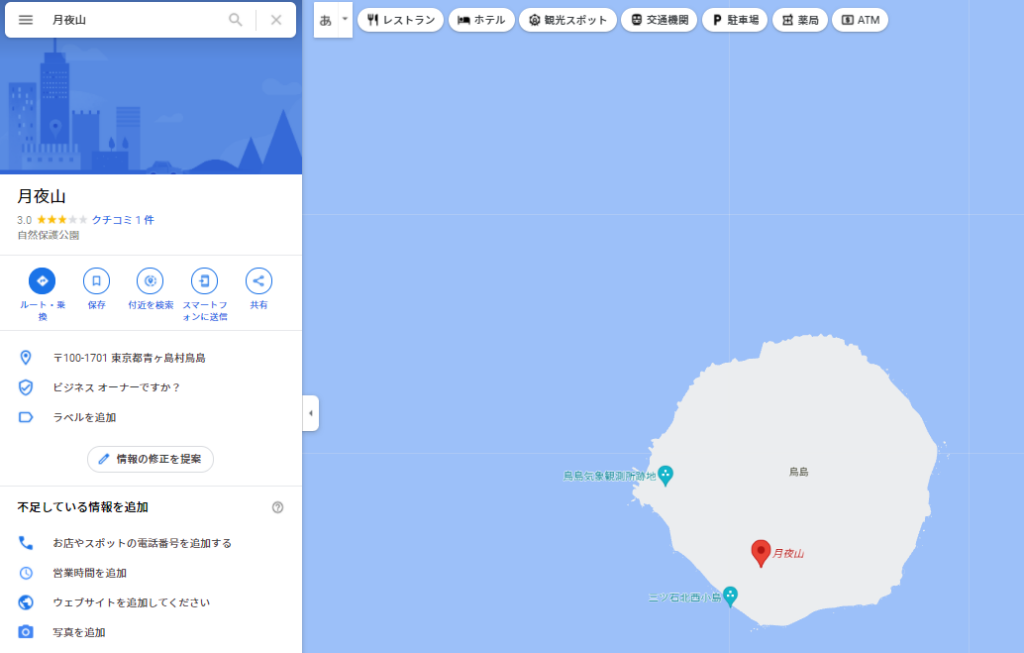
検索欄に場所を入力または地図上で選択します。
任意の緯度・経度を指定する場合

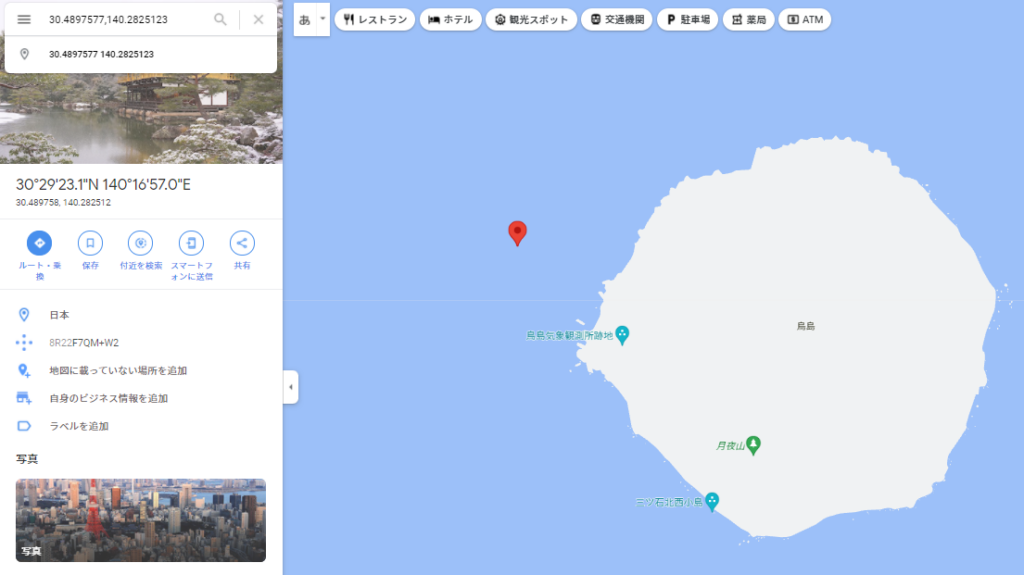
検索欄に緯度・経度をカンマ区切りで入力します。例「30.4897577,140.2825123」
コードの作成

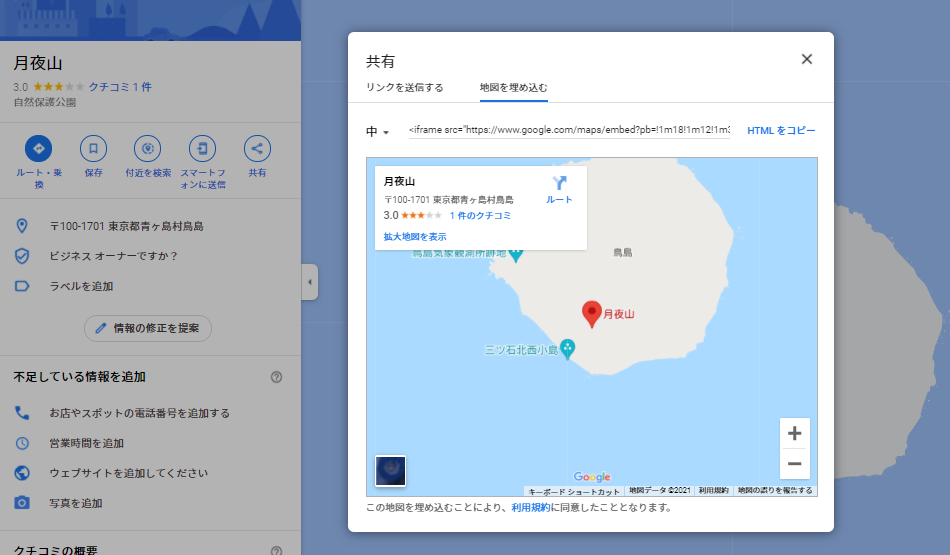
共有ボタンを押し、地図を埋め込むタブを選択します。サイズを指定し、HTMLをコピーを行います。
ブログに貼り付ける(WordPress)

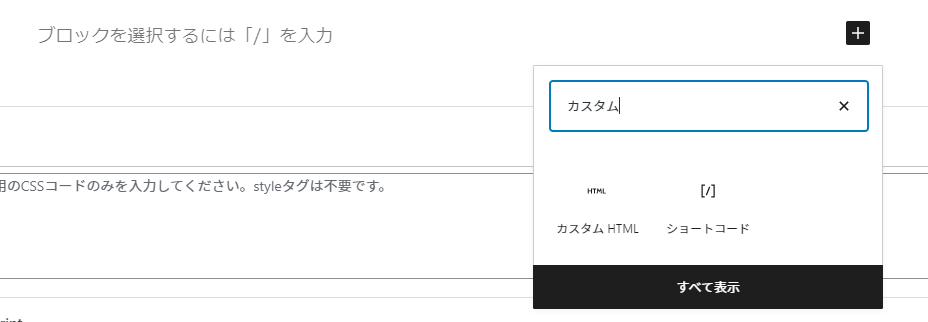
「カスタムHTML」ブロックを追加し、コピーしたHTMLを追加します。
補足資料
ガイドライン(Google)
Brand Resource Center | Products and Services - Geo Guidelines





共有コメント 共有されるコメント欄です。