Atomを使用してHTML、CSSを編集しブログのテーマ編集をオフラインで行うためのメモです。
Atomのインストール

以下のサイトからAtomをダウンロード、インストールします。

Sunsetting Atom
We are archiving Atom and all projects under the Atom organization for an official sunset on December 15, 2022.
パッケージのインストール
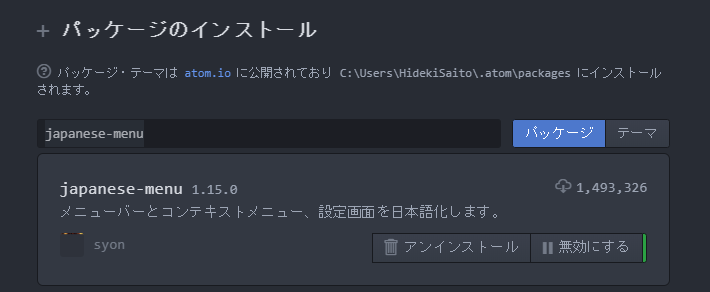
Atomを日本語化する

- 「Settings」>「Install」を開きます
- 「japanese-menu」を検索しインストールします
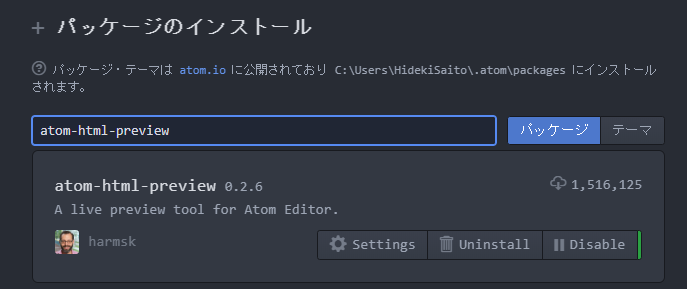
プレビューを行う

Ctrl+Shift+Hからプレビューを開くことが出来るようになります。
新しいプロジェクトの作成
「ファイル」>「プロジェクトフォルダの追加」から新規にフォルダを追加します。
HTMLファイルを作成する

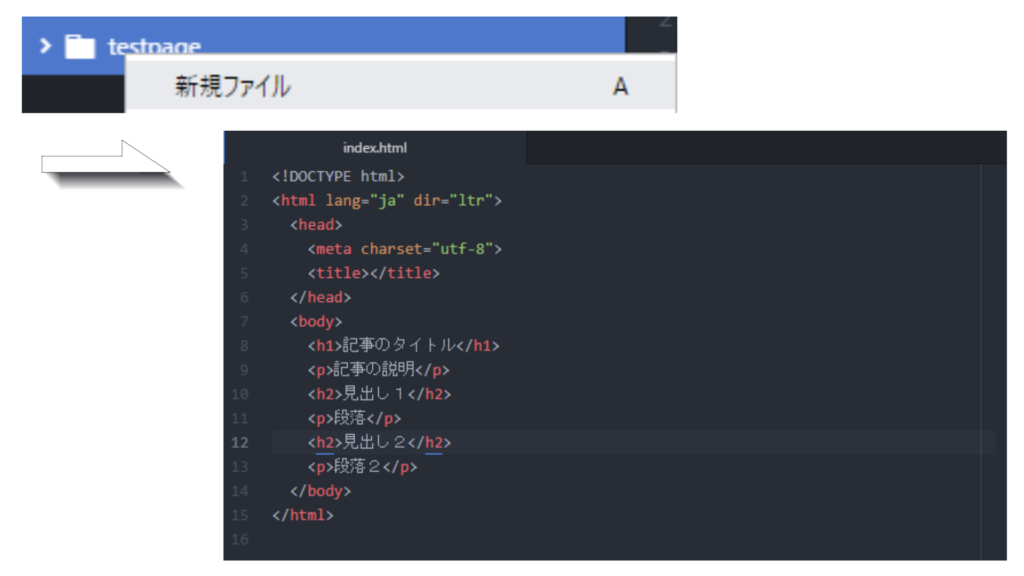
- 「追加したフォルダ」を選択し右クリック「新規ファイル」
- 「index.html」としてファイルを作成します
- HTMLファイルを作成しCtrl+Sで保存します
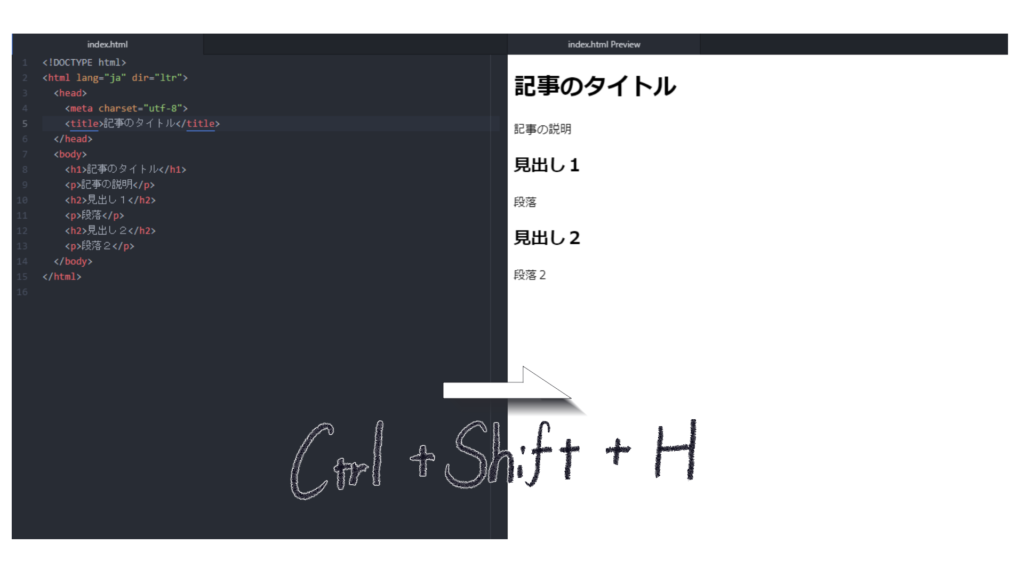
- Ctrl+Shift+Hからプレビューを開き確認します
index.htmlのサンプル
HTMLプレビューの確認

CSSを反映させる

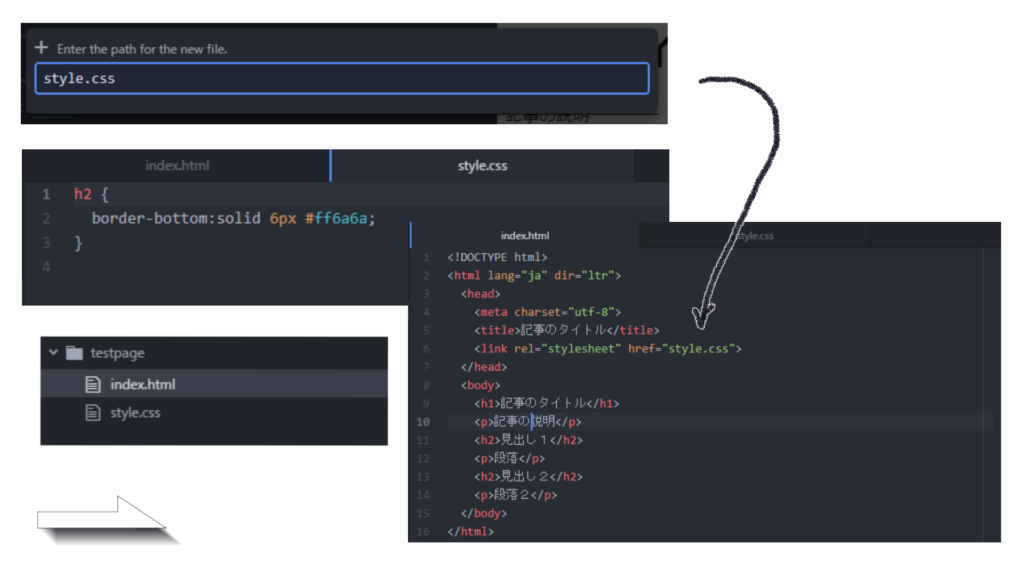
- 「追加したフォルダ」を選択し右クリック「新規ファイル」
- 「style.css」として新規ファイルを作成します
- 「index.html」に作成した「style.css」を追加します
- 「style.css」を作成します
- 保存し、プレビューから確認します
headにstyle.cssを追加したindex.html
head内title下に<link rel=”stylesheet” href=”style.css”>を追加したものです。
style.cssのサンプル
h2見出しの下に下線を引くCSSです。
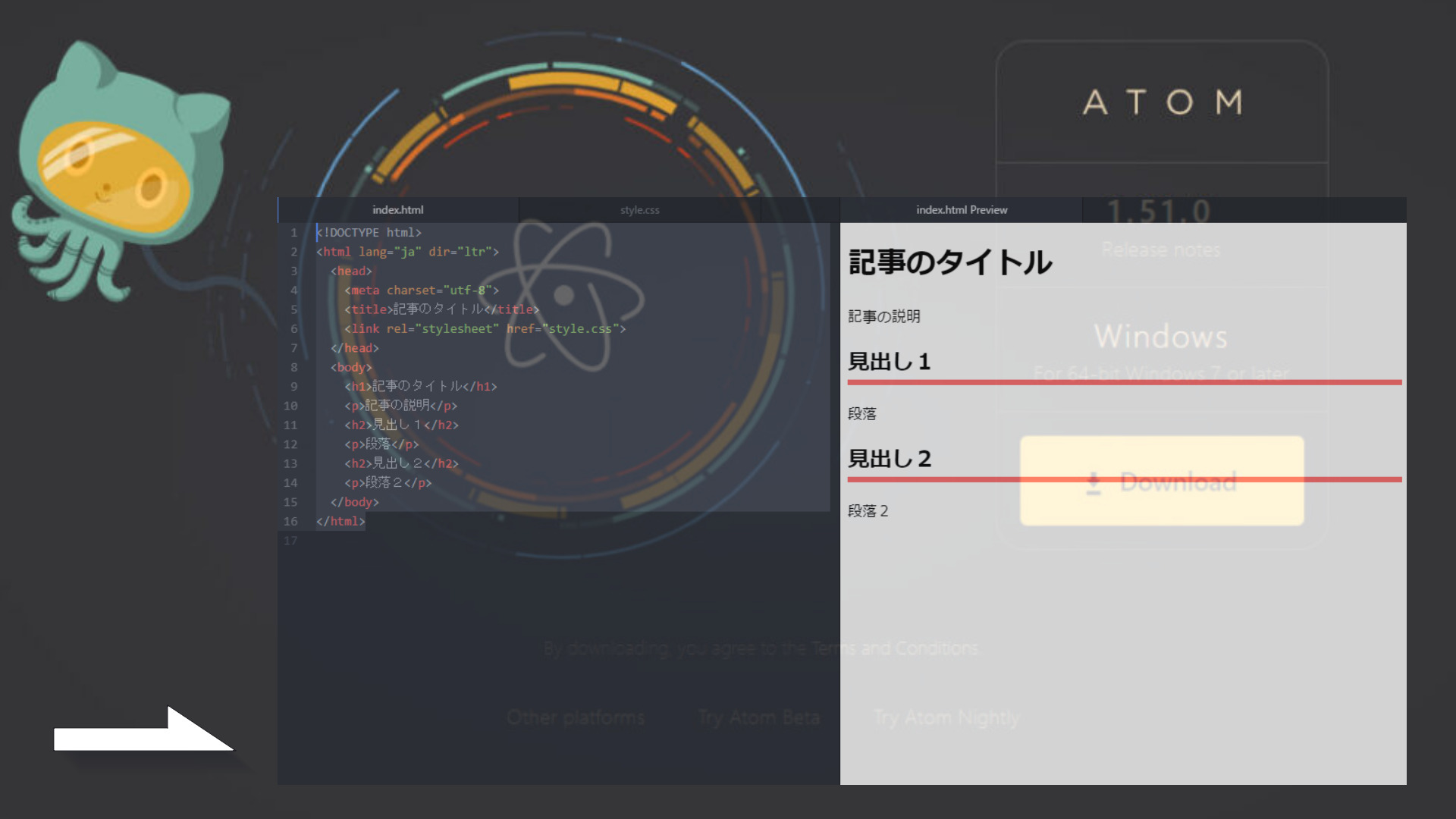
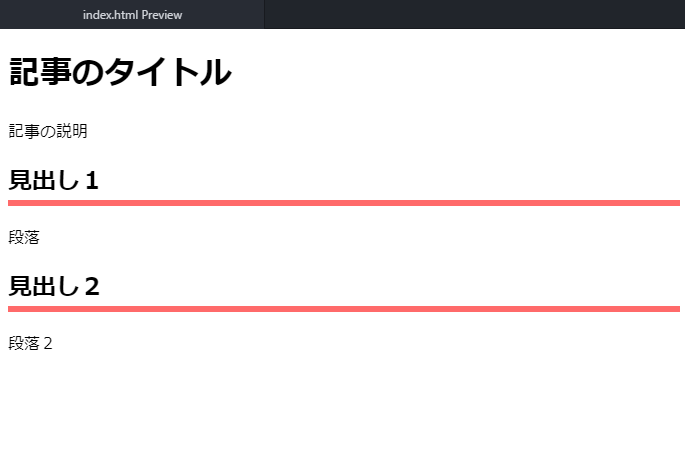
CSSを適用したプレビュー

CSSが適用されていれば完了です。
プレビューが開かない場合
プレビューが開かない場合のチェックリスト
- HTMLファイルを選択した状態でCtrl+Shift+H(プレビュー)を行っているか確認します(CSSを選択した状態からは開きません)
- 拡張子が.htmlになっているか確認します
- ファイルが正しく書かれているか確認します