オフラインでテーマやブロック、プラグインを作成するための環境構築メモです。
Localの導入
Localを使用してオフライン環境を構築してみます。

Localのダウンロード手順
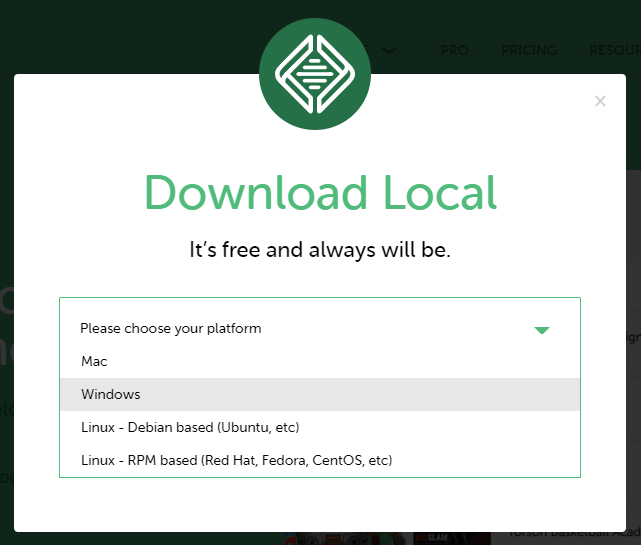
- 「OR DOWNLOAD FOR FREE」
- プラットフォームを選択
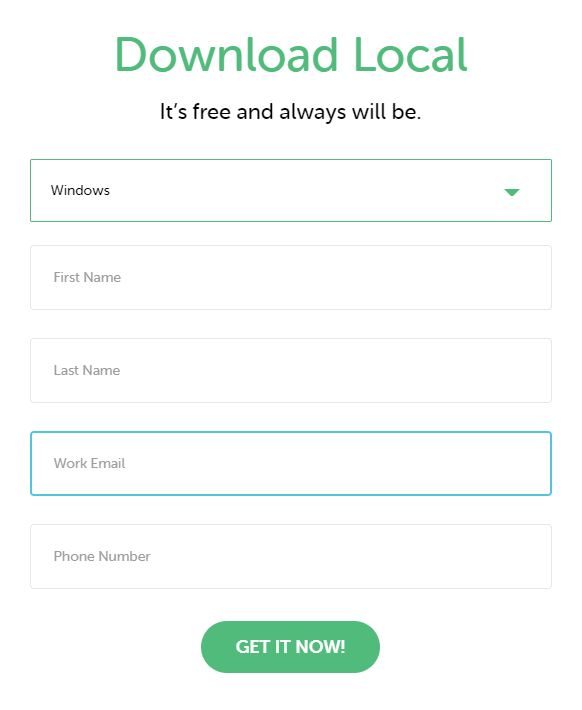
- 「メールアドレス」を入力し、「GET IT NOW!」
プラットフォームの選択

情報の入力

少なくとも「メールアドレス」は入力する必要があります。
「GET IT NOW!」を押した後ダウンロードが始まります。
Localのインストール

ダウンロードしたファイルを起動し、インストールを開始します。
Localのインストール手順
- 「Localセットアップ」画面を開きます。
- 「どのユーザーにインストールしますか?」>「現在のユーザーのみにインストールする。」を選択し「次へ」
- 「インストール先を選んでください」からインストール先を選択
- 「Localを実行する」
デスクトップに自動的にショートカットが作成されます。
Localを使用
初回の項目
利用規約への同意

最初の画面では「利用規約」と「プライバシーポリシー」を読んだうえで同意する必要があります。
Error Reporting

エラーの報告をオンにするかの文章が表示されます。
Introducing Live Links Pro

スライド右上の「×」で閉じました。
ローカルサイトの作成
ローカルサイト作成の手順
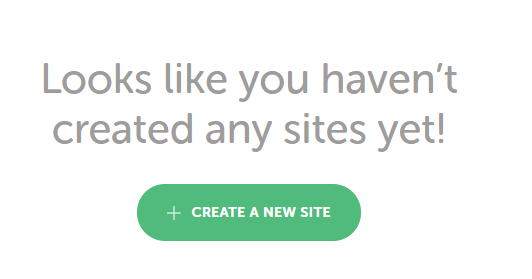
- 「CREATE A NEW SITE」から新しいサイトを作成します
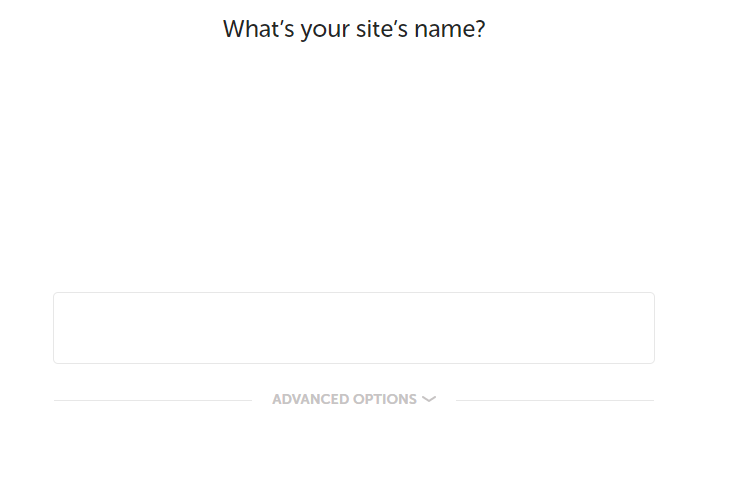
- 「What’s your site’s name?」に任意のサイト名を入力し「continue」
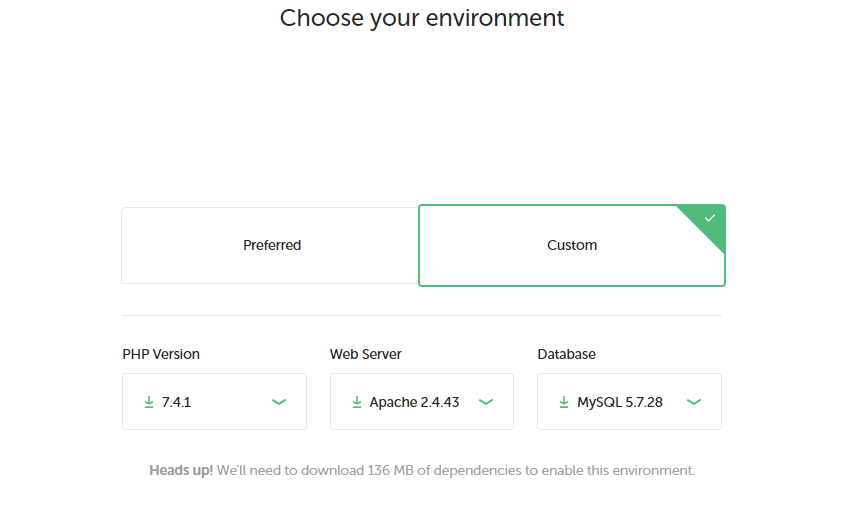
- 「Choose your environment」を「Custom」で選択します
- 「PHP Version」「Web Server」「Database」を使用しているサーバー情報に合わせます
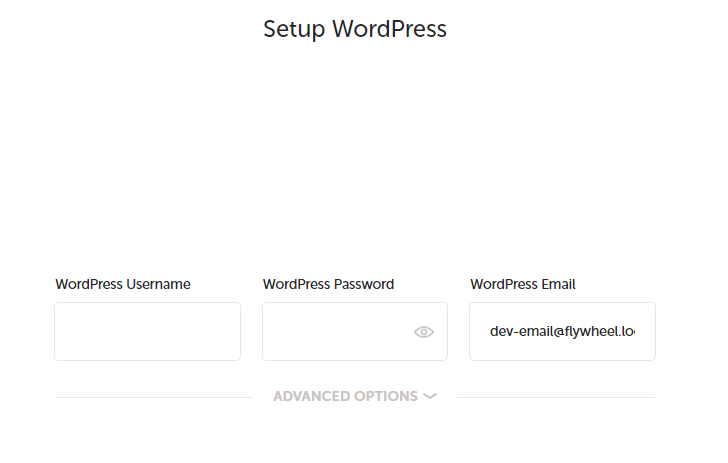
- 「Setup WordPress」にその環境で使用する「ユーザー名」と「パスワード」を入力します
- 「ADD SITE」からサイトを追加します。
CREATE A NEW SITE

What’s your site’s name?

Choose your environment

使用しているサーバーに合わせて設定を変更します。
さくらサーバーの場合コントロールパネルにログイン後、
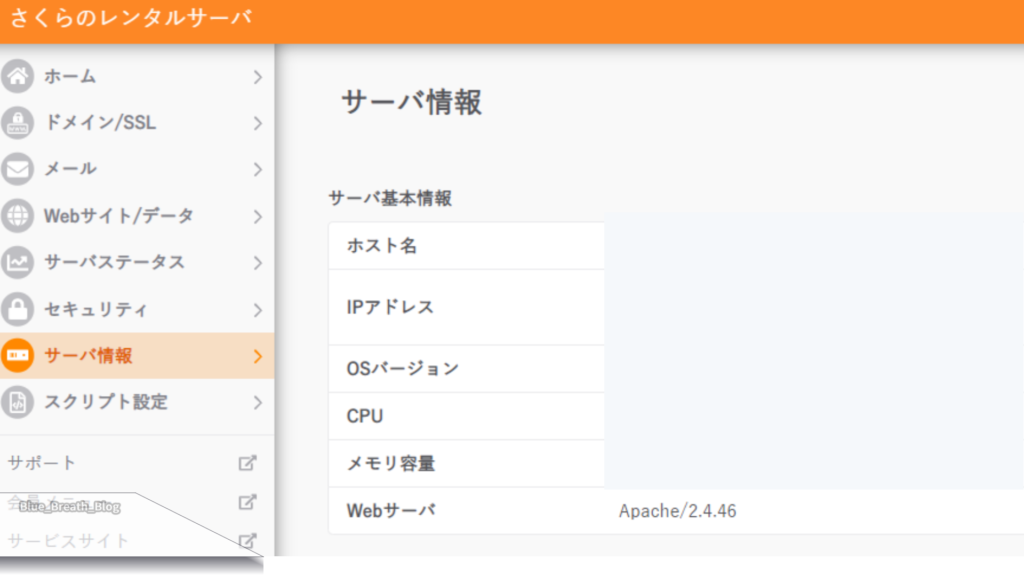
- 「サーバー情報」から「Webサーバー」
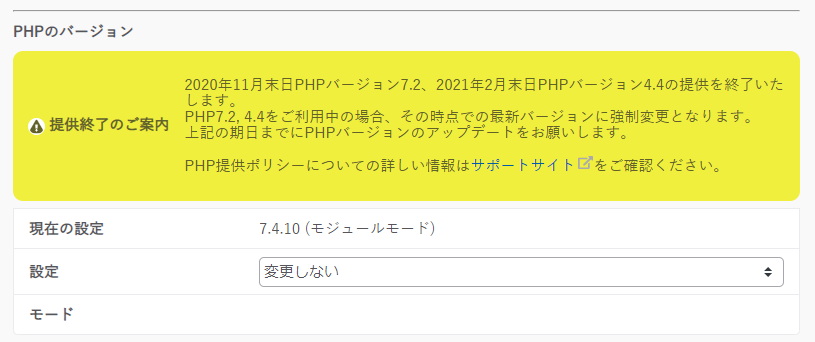
- 「スクリプト設定」>「言語のバージョン設定」から「PHPのバージョン」
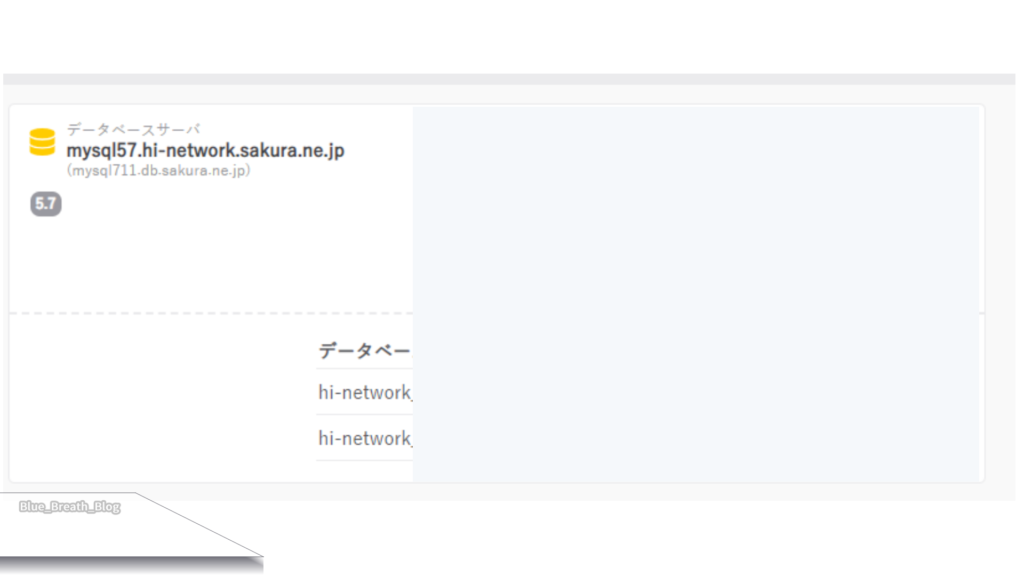
- 「Webサイト/データ」>「データベース」から「データベースバージョン」
を取得することが出来ます。
Webサーバーの確認

サーバー情報から確認しました。
PHPのバージョンの確認

「スクリプト設定」>「言語のバージョン設定」から確認しました。
データベースバージョンの確認

「Webサイト/データ」>「データベース」から確認しました。
Setup WordPress

UsernameとPasswordを入力します。ADD SITEから作成します。
セキュリティの重要な警告
複数の警告が出ますが、「アクセスを許可する」を選択しました。
Heads-up! Local’s router is having trouble starting.
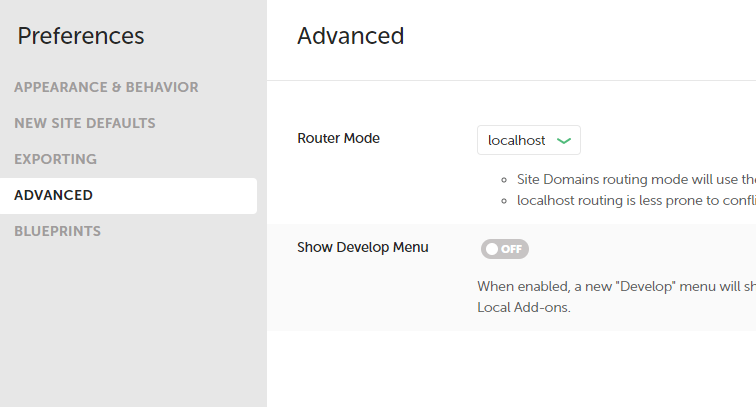
設定を変更します。
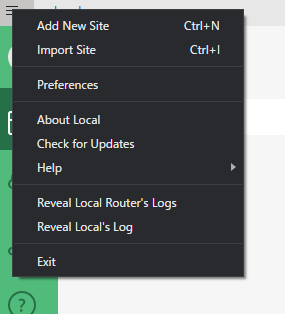
「左上のメニュー」>「Preferences」>「Advanced」>「Router Mode」を「localhost」に変更します。


「Preferences」内の「Advanced」>「Router Mode」を「localhost」に変更し、右下の「Apply」を押します。右上の緑の「×」で「Preferences」を閉じます。
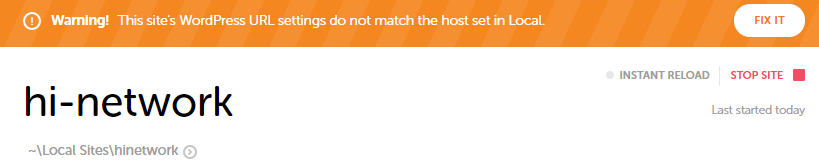
Warning! This site’s WordPress URL settings do not match the host set in Local.

「FIX IT」を押します。
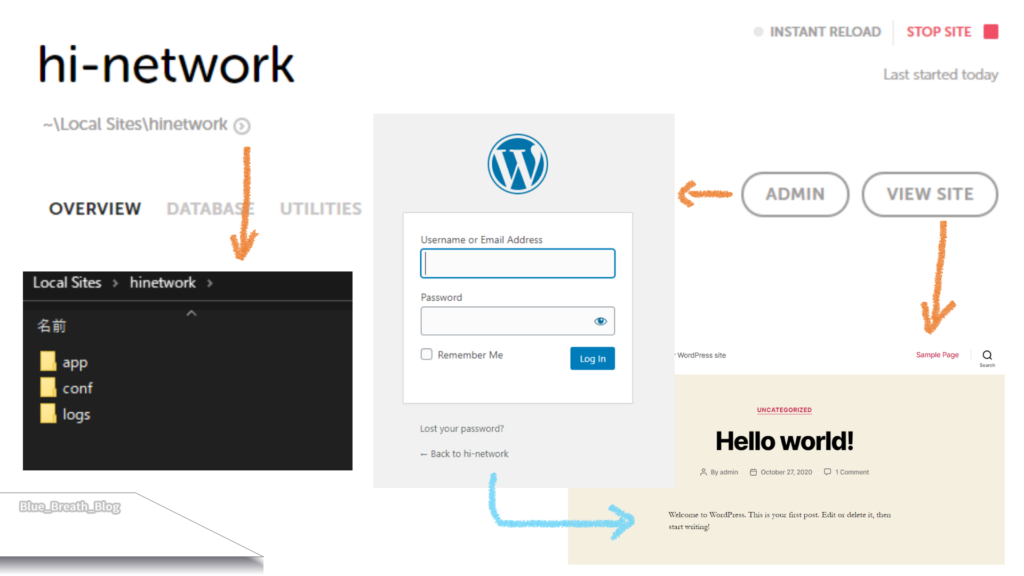
操作する

図のように、
- フォルダを開く(テーマ等の編集後の保存先)
- Adminページを開く(普段の設定)
- ローカルページを開く(確認)
をオフラインで行うことが出来るようになりました。
その他
WordPressの初期設定の記事です。
参考