 Unity
Unity CSS
 Unity
Unity  JavaScript
JavaScript JavaScript | ウインドウサイズの取得
 WordPress
WordPress HTML要素の内容をJavaScriptから書き換える
 WordPress
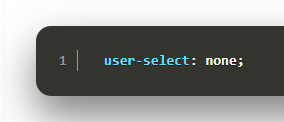
WordPress css | テキストを選択させない
 WordPress
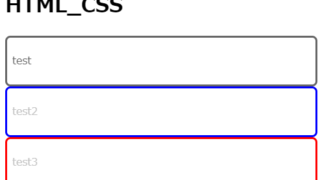
WordPress HTMLにスタイルシートを適用する
 WordPress
WordPress Cocoon | テーブル(表)のcssカスタマイズ
 WordPress
WordPress Googleカスタム検索のデザインをCSSで変更
 WordPress
WordPress WordPress | ソースコードブロックをcssで装飾する
 WordPress
WordPress css | 角丸が反映されない場合の対処
 WordPress
WordPress