Highlighting Code BlockをCSSで装飾します。
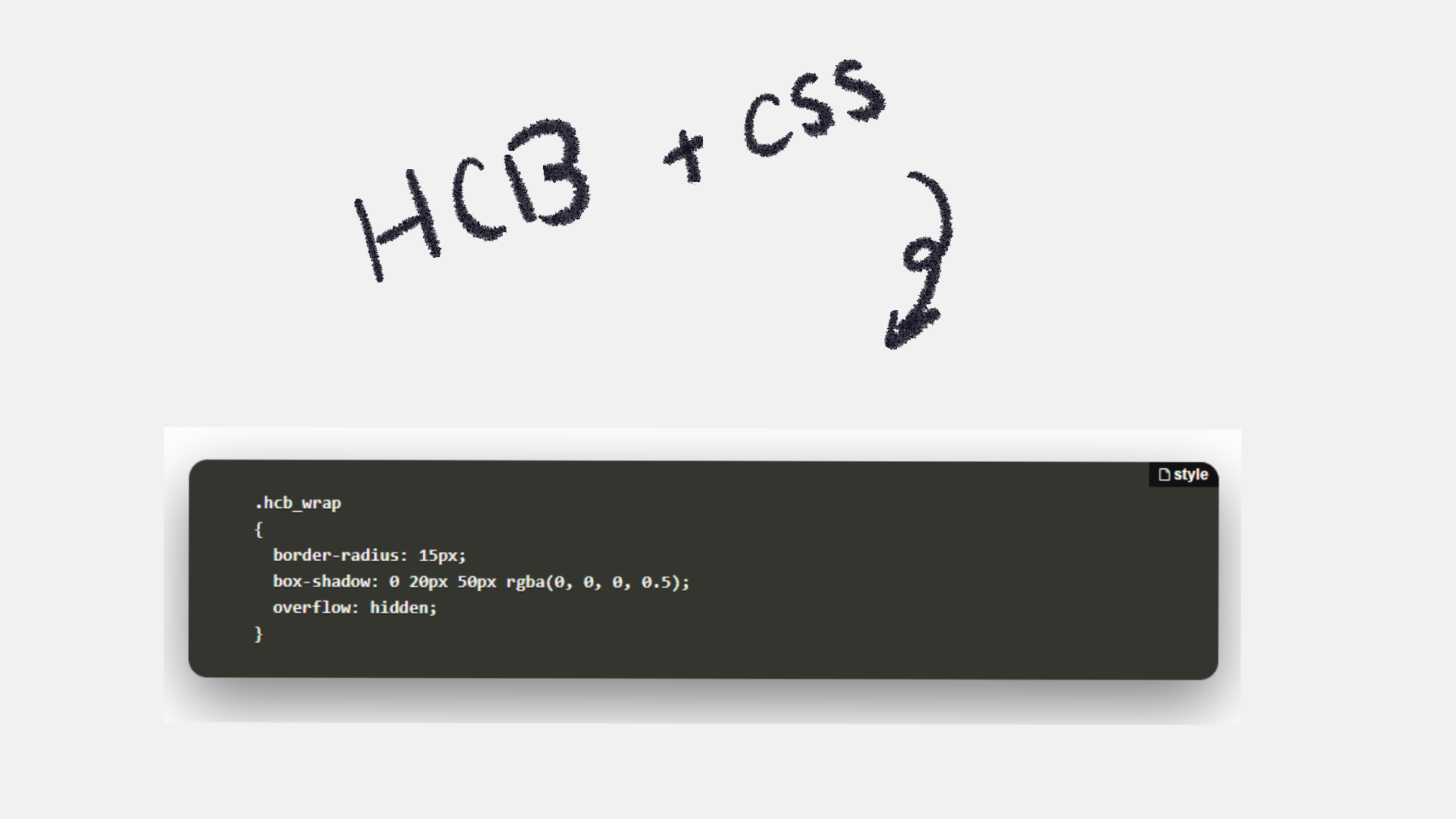
装飾した結果
以下のコードで、以下のような結果になります。
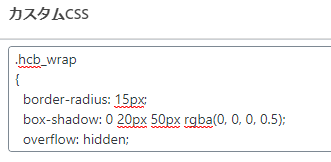
.hcb_wrap
{
border-radius: 15px;
box-shadow: 0 20px 50px rgba(0, 0, 0, 0.5);
overflow: hidden;
}装飾の手順

上記のコードを記事内のカスタムCSS内に貼り付ける事で該当記事のコードブロックを装飾することが出来ます。
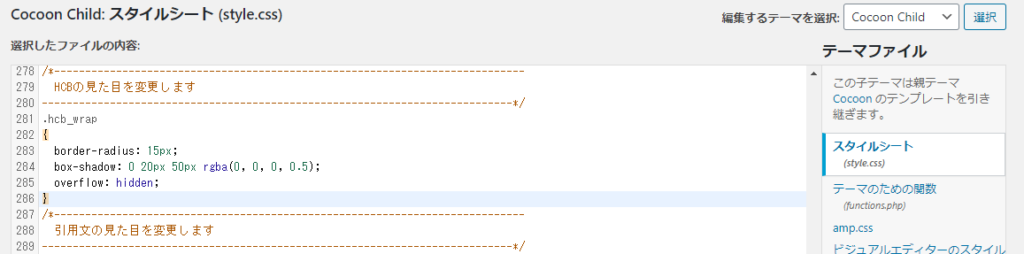
テーマ全体に反映させる場合

「外観」>「テーマエディタ」>「テーマの編集」の「style.css」内にコードを貼り付けます。
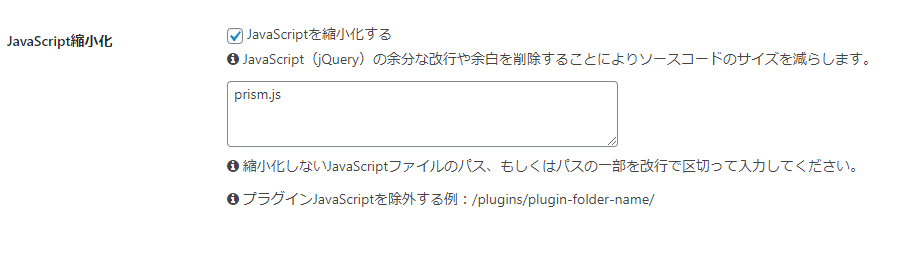
行番号が表示されない場合

Cocoonを使用している場合は「Cocoon設定」>「高速化」>「JavaScript縮小化」の欄に「prism.js」を記入して縮小化しないようにします。





コメント