Unity 内でキャラクターのデータ、設定を保存する事等によく使用される ScriptableObject について、作成と使用手順をまとめます。
目次
作成手順
- 「ScriptableObject」を継承したスクリプトを作成します。
- メニューから作成可能にするため「[CreateAssetMenu()]」Attributeを追加します。
- 内容を書きます。
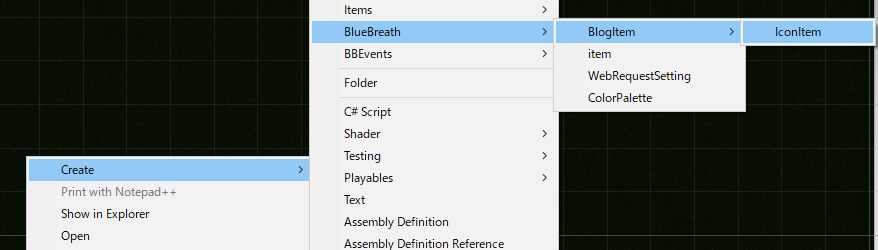
- 「 Project 」右クリックメニューから生成します。
作成例
コード
- menuName = “メニュー表示場所/名前”
- fileName = “生成時の名前”
Inspectorを手軽に見やすくする
[Header("Title")]この Attribute を付加して見出しを付けることが出来ます。
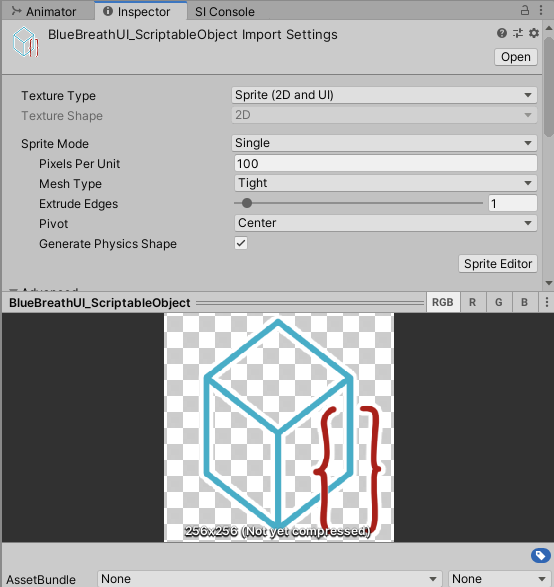
インポートした画像(Sprite)の設定

画像を選択して設定
生成する
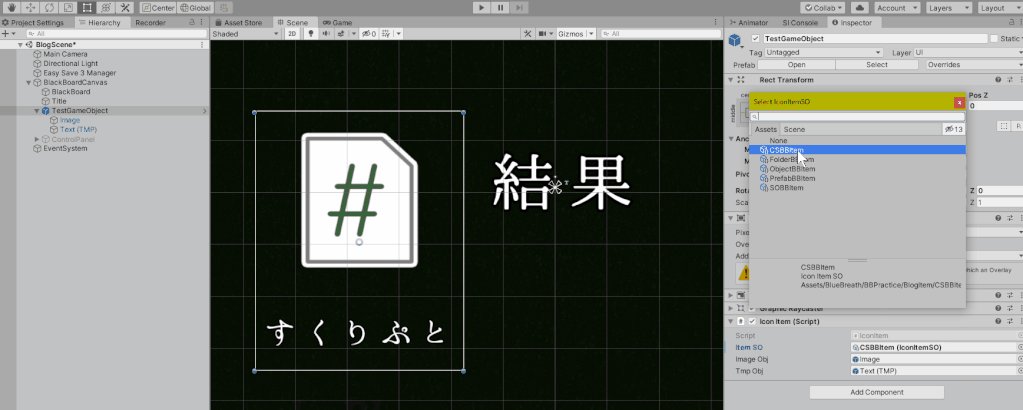
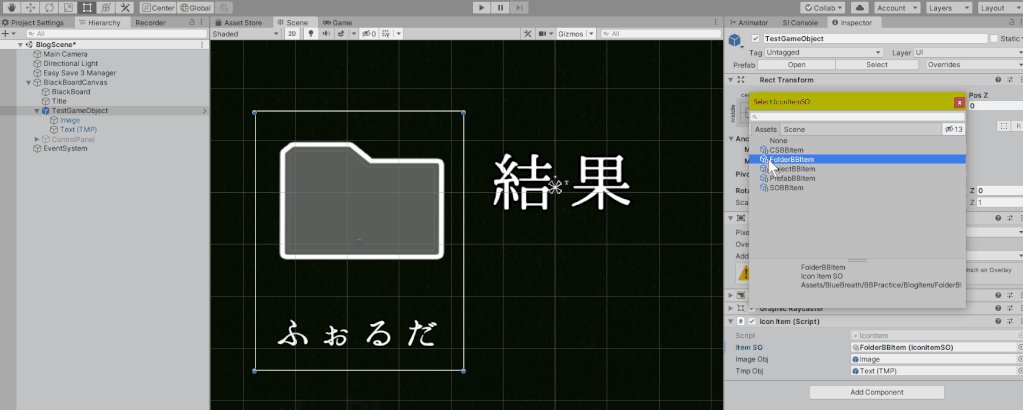
「 Project 」右クリックメニューから「 menuName 」として指定した場所から生成できます。

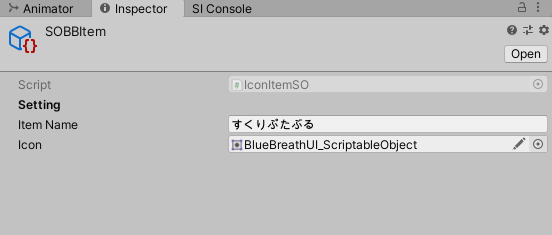
「Setting」から「ItemName」と「Icon」を設定する

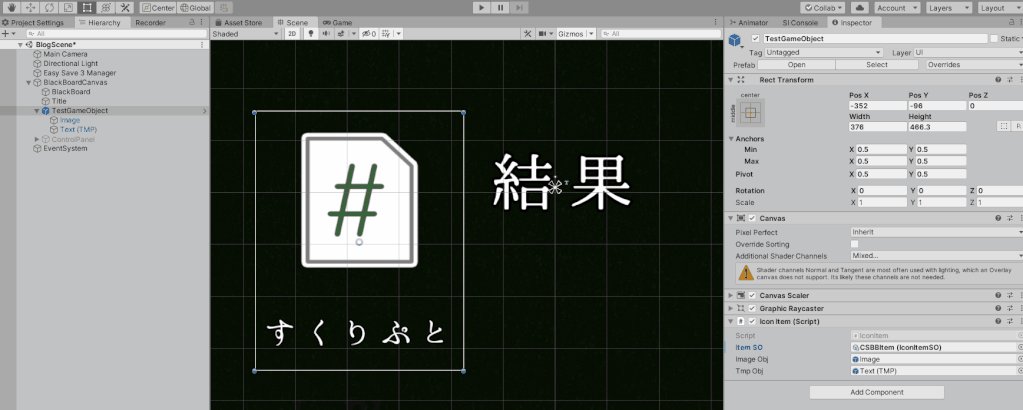
呼び出す
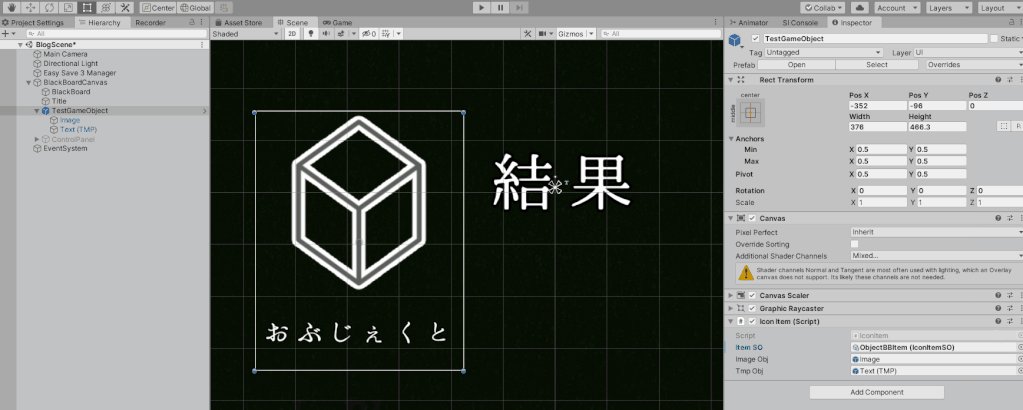
GameObjectに取り付けるコード
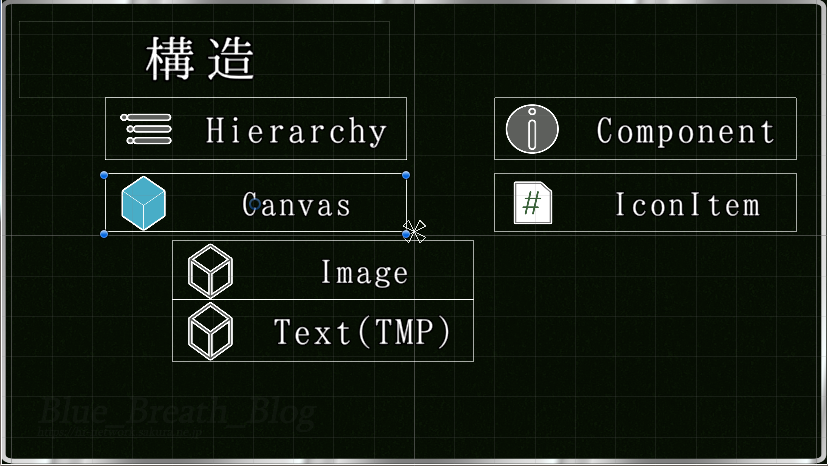
GameObjectの構造
- 「 Hierarchy 」右クリックメニュー「UI」からゲームオブジェクトを組み立てます。
- 「 Canvas 」にコンポーネントを取り付け設定します。


Canvasにスクリプトを貼り付け、
「 Image Obj 」:「Image」
「 Tmp Obj 」:「Text(TMP)」
を設定します。

補足説明
TextMeshProで文字化け等する場合
フォントを変更していない場合は、日本語フォントを導入する必要があります。
エディタ拡張
EditorApplication.QueuePlayerLoopUpdate();オブジェクトを跨いでおり、更新が描画にすぐ反映されなかったため追加。






共有コメント 共有されるコメント欄です。