TextMeshPro導入直後は、TextMeshPro-Text(UI)のデフォルトFont AssetとしてLiberationSans SDFが登録されています。
独自にFont Assetを追加した後に、デフォルトとして設定する方法の紹介です。
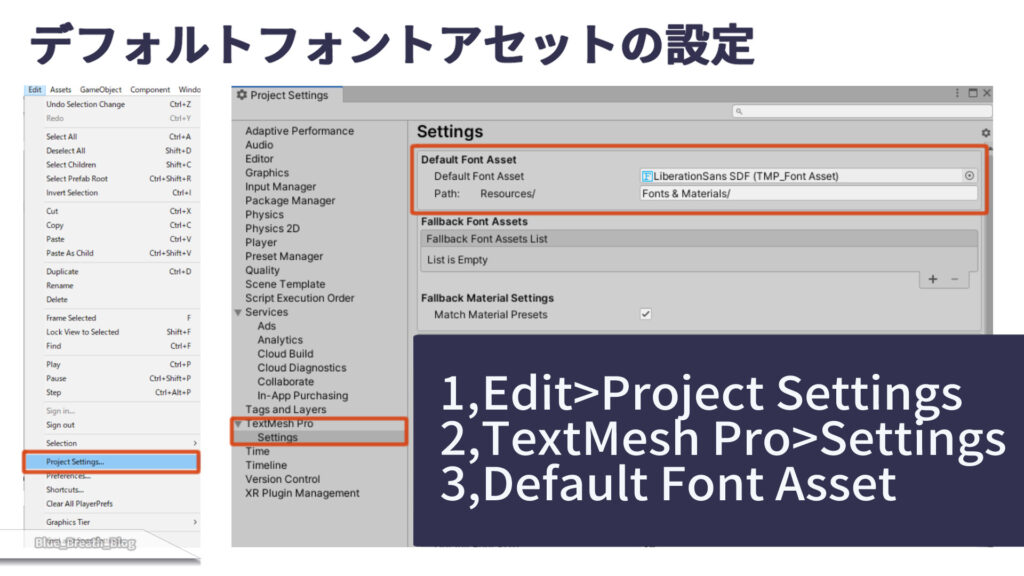
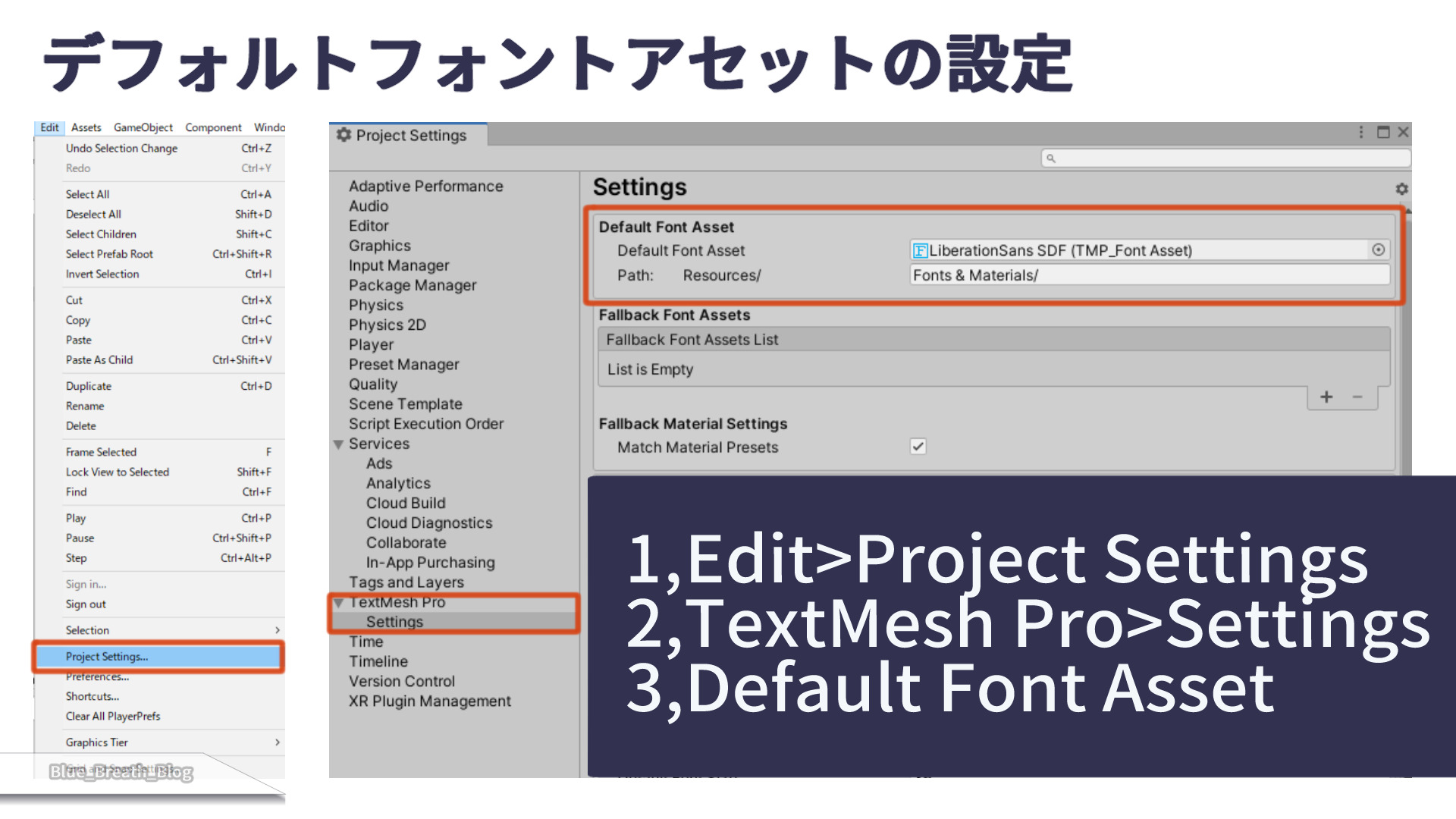
デフォルト(Default Font Asset)の設定手順

- 「Edit」>「Project Settings」を開きます
- 「TextMesh Pro」>「Settings」を選択します
- 「Default Font Asset」を任意のフォントアセットに変更します
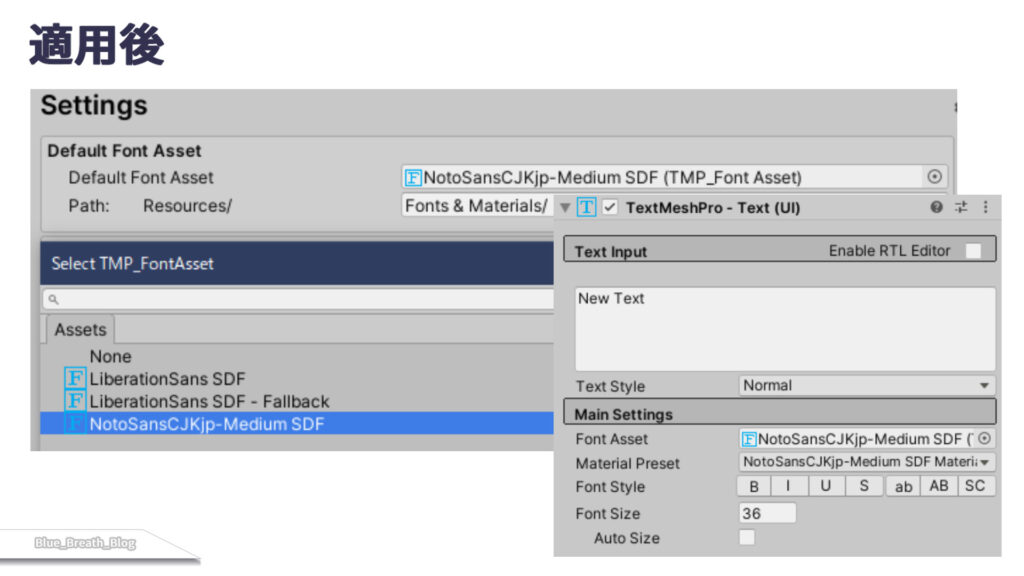
適用後

デフォルトフォントアセットの変更後Canvas内
- 「3D Object」>
- Text – TextMeshPro
- 「UI」>
- Text – TextMeshPro
- Button – TextMeshPro
- Dropdown – TextMeshPro
- Input Field – TextMeshPro
の初期フォントが変更されます。
毎回フォントを変更する手間が省略出来ます。
関連記事
Text Mesh Proで使用するフォントの追加を行う記事です。






共有コメント 共有されるコメント欄です。