HTML、CSSでカード風の囲み枠を作ってみました。
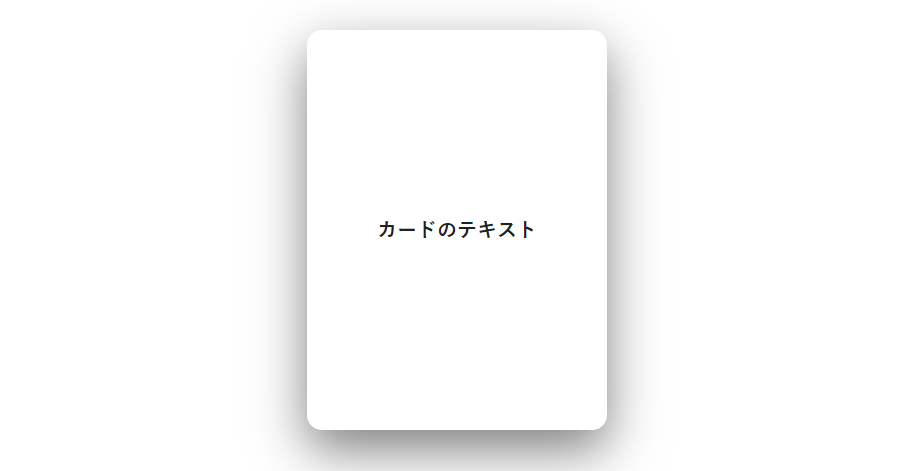
このようなもの
カード風のシンプルな囲み枠をHTML、CSSで作る場合以下のようなコードを書きます。
カードのテキスト
HTMLコード
<center><div class="bb-box">カードのテキスト</div></center>
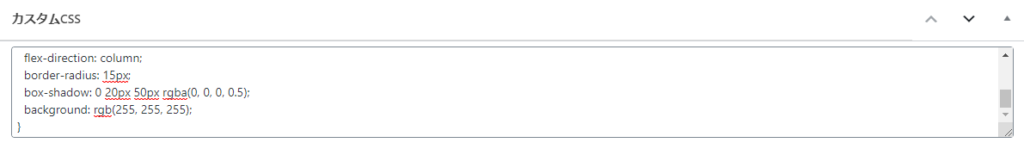
CSSコード
.bb-box
{
position: relative;
width: 300px;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
border-radius: 15px;
box-shadow: 0 20px 50px rgba(0, 0, 0, 0.5);
background: rgb(255, 255, 255);
}





コメント